您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在服務端,不管我們使用Node.js、Java、PHP還是Python等等,都會用日志以文本的形式記錄請求以及報錯信息。這個對于后端做事后分析是很有用的。
另一方面,前端有時候出問題其實是因為后端接口報錯,返回數據異常導致。而實際上,前端才是用戶直接觸及的端,所以出了問題,首先是在前端體現出來,首先也是找前端。

為了更好地定位問題是前端代碼還是接口問題,在這里推薦使用Fundebug的前端JavaScript監控插件。該插件從0.1.0之后,就開始支持HTTP請求錯誤的監控。
例子
為了測試,我寫一個簡單的例子。沒有用到任何復雜的框架,就是一個簡單的HTML加上網絡請求的JS。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h2>This is a test for HTTP request error !</h2>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
</html>
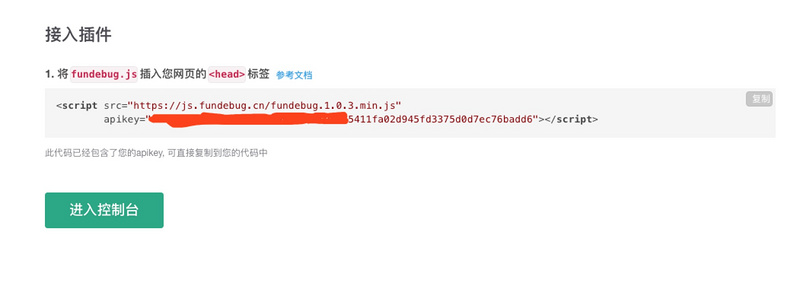
然后,在Fundebug創建一個JS監控項目,并拷貝接入代碼:

完整代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test HTTP Request</title>
</head>
<body>
<h2>This is a test for HTTP request error !</h2>
<button onclick="loadRequest()">Click</button>
</body>
<script type="text/javascript">
function loadRequest() {
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://127.0.0.1:8080/example/");
oReq.send();
}
</script>
<script src="https://js.fundebug.cn/fundebug.1.0.3.min.js"
apikey="YOUR-API-KEY"></script>
</html>
使用http-server命令直接運行(推薦小技巧:使用npm install -g http-server安裝一個簡單的服務器。),在瀏覽器輸入地址http://127.0.0.1:8080訪問該頁面。

點擊頁面上的click按鈕,就會觸發這個錯誤。在Fundebug的控制臺可以看到報錯信息,如下所示:

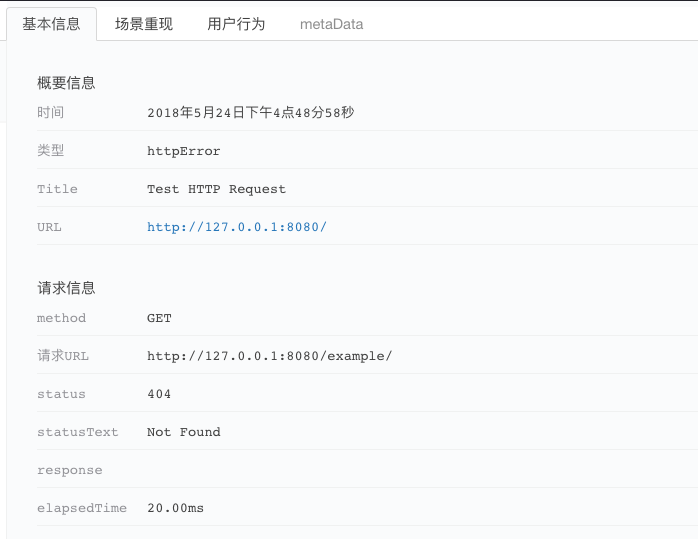
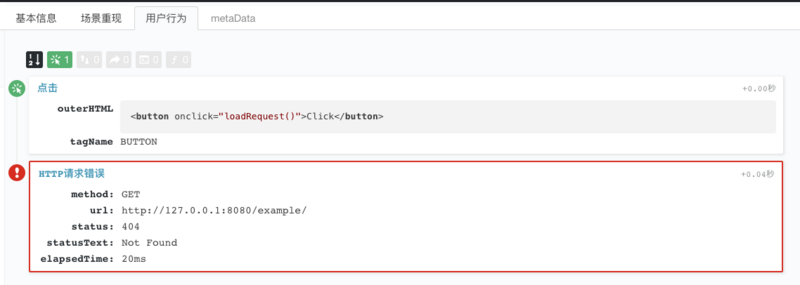
點擊該錯誤,可以查看報錯詳情。一個http的get請求訪問http://127.0.0.1:8080/example/,然后返回404。當然,http的請求錯誤類型有很多,不僅可以抓404, 什么401啊,403啊,500啊等等都能抓過來。

另外,通過用戶行為也可以很好地看到觸發報錯的過程:

跨域問題
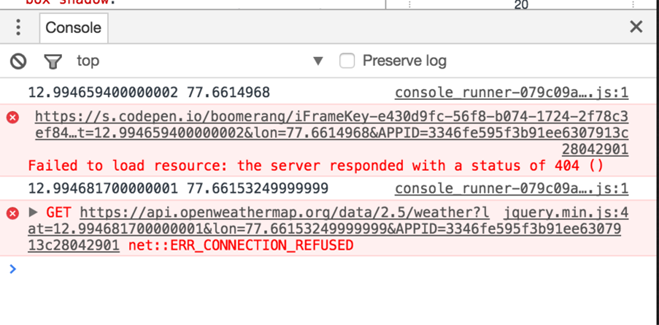
如果訪問的是非同源的請求,那么報錯會拿不到狀態碼,也就是說status不會是404,而是0。這個比較蛋疼!
總結
監控HTTP請求錯誤有什么好處?
第一時間發現HTTP請求出現狀況;
及時告知后端服務器出了問題,快速應對;
分析前端其它bug的時候多了一份信息參考;
用戶反饋服務無法使用的時候,可以快速知道問題原因。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。