溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在vue中使用生命周期與鉤子函數?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
具體如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> </style> <script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script> </head> <body> <div id="box"> {{msg}} </div> <script> var vm=new Vue({ el:'#box', data:{ msg:'well' }, created:function(){ alert('實例已經創建'); }, beforeCompile:function(){ alert('編譯之前'); }, compiled:function(){ alert('編譯之后'); }, ready:function(){ alert('插入到文檔中'); }, beforeDestroy:function(){ alert('銷毀之前'); }, destroyed:function(){ alert('銷毀之后'); } }); /*點擊頁面銷毀vue對象*/ document.onclick=function(){ vm.$destroy(); }; </script> </body> </html>
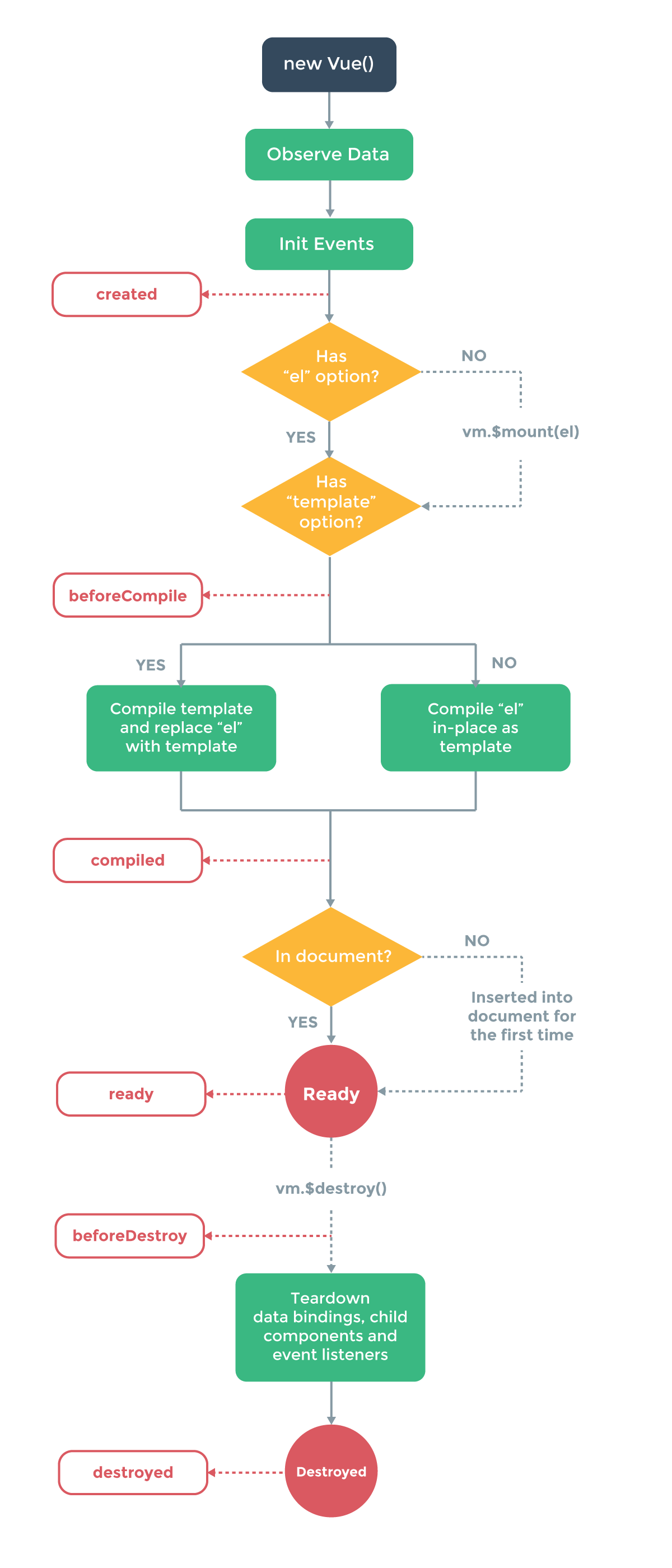
網上找來一張流程圖:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。