您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用vue實現微信二次分享以及自定義分享的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信二次分享/自定義分享
從App中使用App分享(一次分享)

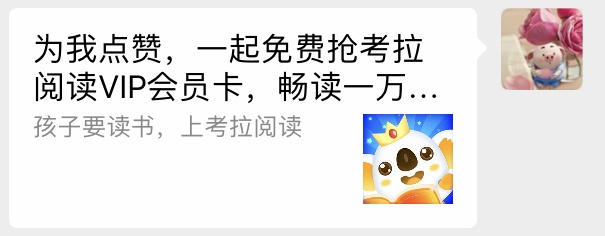
使用微信導航欄的分享(二次分享) --已做處理

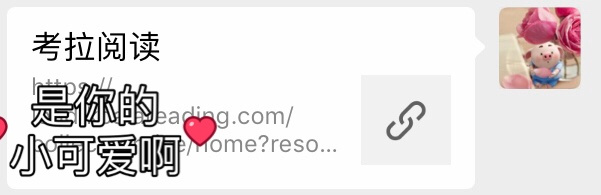
使用微信導航欄的分享(二次分享) --未做處理

如上圖,如果不做相關處理,頁面進行二次分享,用戶看到的就是鏈接+空圖,上面顯示的文案(考拉閱讀)實際上是獲取的title標簽中的文案,我在網上查的相關例子有說明,圖片如果不設置,將會自動獲取瀏覽器渲染的第一張圖片,經過個人測試,并沒有實現(朋友圈同理,不做圖片展示)。
微信js-sdk說明文檔
先登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。(一般后端配置)
前端需要調取后端的接口,獲取微信的congfig所需要的參數
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [] // 必填,需要使用的JS接口列表
});jsApiList里面需要填寫你調用的jsApi,updateAppMessageShareData(分享微信,QQ),updateTimelineShareData(微信朋友圈,QQ空間),onMenuShareTimeline/onMenuShareAppMessage/onMenuShareQQ 這三個即將廢棄,不建議使用。
但是在本次開發中,我只使用了updateAppMessageShareData,updateTimelineShareData,個別Android(微信版本7.0.3)分享出來的還是沒有圖片和文案,ios的是沒有問題,所以又加上了棄用的onMenuShareTimeline,onMenuShareAppMessage之后,安卓機也可以正常分享。
判斷當前客戶端版本是否支持指定JS接口
wx.checkJsApi({
jsApiList: ['chooseImage'], // 需要檢測的JS接口列表,所有JS接口列表見附錄2,
success: function(res) {
// 以鍵值對的形式返回,可用的api值true,不可用為false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
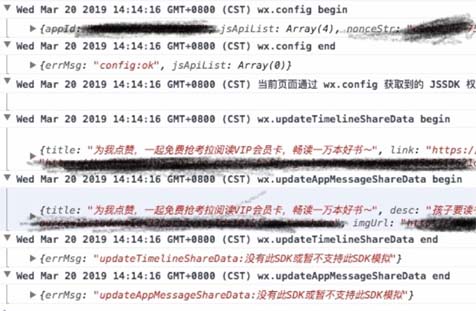
});wx.config中的 debug 設為true,在微信測試時會自動彈出相關信息,在微信開發者工具中也會打印出流程(分為begin,end),如下圖

1、通過ready接口處理成功驗證
2、在ready接口中調取updateAppMessageShareData,updateTimelineShareData方法
wx.ready(function () { //需在用戶可能點擊分享按鈕前就先調用
wx.updateAppMessageShareData({
title: '', // 分享標題
desc: '', // 分享描述
link: '', // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: '', // 分享圖標
success: function () {
// 設置成功
}
})
});在vue的開發項目中,可在created或mounted生命周期中調用
3、通過error接口處理失敗驗證
wx.error(function(res){
// config信息驗證失敗會執行error函數,如簽名過期導致驗證失敗,具體錯誤信息可以打開config的debug模式查看,也可以在返回的res參數中查看,對于SPA可以在這里更新簽名。
});需要注意的點
通過后端的接口獲取微信配置的參數時,需要傳遞當前頁面url
- url(當前網頁的URL,不包含#及其后面部分),如果沒有#,則需要傳遞完整的url
- url需要編碼 encodeURIComponent(url)
代碼如下
// wetchat.js -- 個人封裝
import wx from 'weixin-js-sdk'; // 引入wxJS
import apiUrl from "@/api/index"; // 本項目的api (根據自己項目)
export function wxChatShare(param) {
let _url = encodeURIComponent(param.url) // 當前頁面的url
apiUrl.wechatConfig(_url) // wechatConfig是獲取微信配置相關信息的接口,此處根據個人項目寫法而定,類似于this.$ajax
.then (res => {
if(res.data.code==200) {
// 接口返回配置信息
wx.config({
debug: false,
appId: res.data.content.appid,
timestamp: res.data.content.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.data.content.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.content.signature, // 必填,簽名
jsApiList: [ // 用的方法都要加進來
'updateAppMessageShareData', 'updateTimelineShareData', 'onMenuShareTimeline', 'onMenuShareAppMessage'
]
});
wx.ready(function () {
//分享到朋友圈
wx.updateTimelineShareData({
title: param.title, // 分享標題
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
success: function () {
// 設置成功
console.log("分享到朋友圈成功返回的信息為:", res);
this.$Message.message("設置成功!");
}
})
wx.onMenuShareTimeline({
title: param.title, // 分享標題
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
success: function () {
// 用戶點擊了分享后執行的回調函數
},
})
//分享給朋友
wx.updateAppMessageShareData({
title: param.title, // 分享標題
desc: param.desc, // 分享描述
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
success: function () {
// 設置成功
console.log("分享到朋友圈成功返回的信息為:", res);
this.$Message.message("設置成功!");
}
})
wx.onMenuShareAppMessage({
title: param.title, // 分享標題
desc: param.desc, // 分享描述
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
type: param.type, // 分享類型,music、video或link,不填默認為link
dataUrl: param.dataUrl, // 如果type是music或video,則要提供數據鏈接,默認為空
success: function () {
// 用戶點擊了分享后執行的回調函數
}
});
});
wx.error(function (res) {
console.log('驗證失敗返回的信息:', res);
});
} else {
console.log(res.data.message);
}
})
}// home.vue
import * as wechatJS from '@/utils/wechat' // 引入wechat.js
// 寫在方法中調用,或者在生命周期中調用
let _param = {
studentId: 1, // 個人項目而定
activityId: 1, // 個人項目而定
url: window.location.href, // 當前頁面url
title: "為我點贊,一起免費搶考拉閱讀VIP會員卡,暢讀一萬本好書~", // 分享數據配置
desc: "孩子要讀書,上考拉閱讀", // 分享數據配置
link: _nowUrl, // 分享數據配置
imgUrl: url, // 分享數據配置 -- 全路徑
type: "link", // 分享類型,music、video或link,不填默認為link
dataUrl: " ", // 如果type是music或video,則要提供數據鏈接,默認為空以上是“如何使用vue實現微信二次分享以及自定義分享的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。