您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文僅供學習交流,請勿用于商業用途,并遵守新浪微博相關規定。
代碼目錄

此微博機器人的實現功能如下:
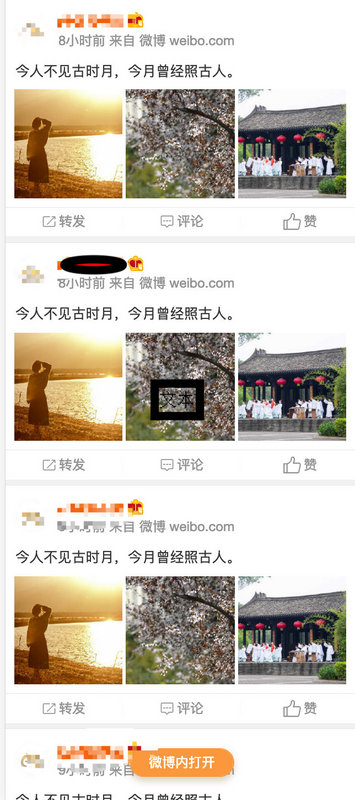
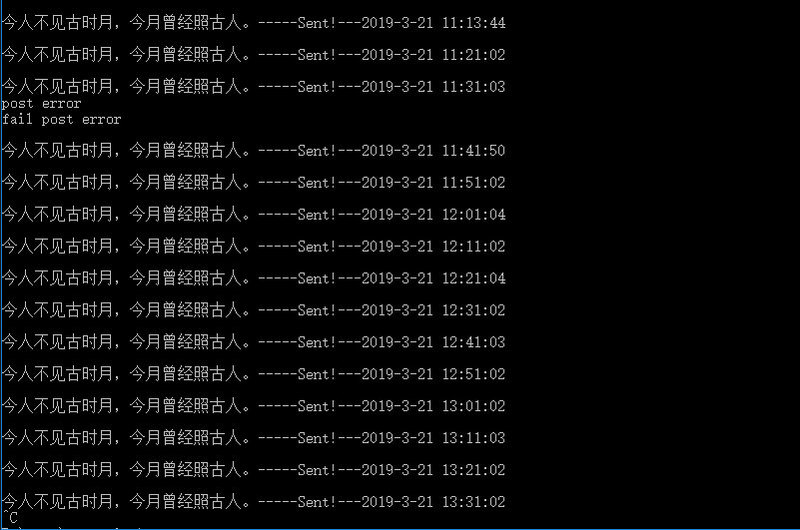
效果圖

圖文內容我固定了,可自行使用第三方api獲取要發送的內容或爬取第三方內容發送。(偷個懶...

要實現發送圖文微博可以分為三個步驟
登錄
登錄可以使用Puppeteer node庫,很輕松的實現登錄獲取微博cookie,這里不多介紹,可以自行搜索Puppeteer學習。
Puppeteer是谷歌官方出品的一個通過DevTools協議控制headless Chrome的Node庫。可以通過Puppeteer的提供的api直接控制Chrome模擬大部分用戶操作來進行UI Test或者作為爬蟲訪問頁面來收集數據。
async function login(username, password) {
const browser = await puppeteer.launch({
// headless: false,
slowMo: 250,
executablePath: ''
});
const page = (await browser.pages())[0];
await page.setViewport({
width: 1280,
height: 800
});
await page.goto("https://weibo.com/");
await page.waitForNavigation();
await page.type("#loginname", username);
await page.type("#pl_login_form > div > div:nth-child(3) > div.info_list.password > div > input", password);
await page.click("#pl_login_form > div > div:nth-child(3) > div:nth-child(6)");
await page.waitForNavigation().then(result => {
return new Promise((resolve) => {
page.cookies().then(async cookie => {
fs.createWriteStream("cookie.txt").write(JSON.stringify(cookie), "UTF8");//存儲cookie
await browser.close();//關閉打開的瀏覽器
resolve(cookie);
});
})
}).catch(e => {
page.screenshot({
path: 'code.png',
type: 'png',
x: 800,
y: 200,
width: 100,
height: 100
});
return new Promise((resolve, reject) => {
readSyncByRl("請輸入驗證碼").then(async (code) => {
await page.type("#pl_login_form > div > div:nth-child(3) > div.info_list.verify.clearfix > div > input", code);
await page.click("#pl_login_form > div > div:nth-child(3) > div:nth-child(6)");
await page.waitForNavigation();
page.cookies().then(async cookie => {
fs.createWriteStream("cookie.txt").write(JSON.stringify(cookie), "UTF8");
await browser.close();
resolve(cookie);
});
})
})
})
}
圖片上傳至微博圖床
上傳到微博圖床可以看這里 http://weibo.com/minipublish 抓包看上傳的接口過程,可以看到上傳的是base64圖片信息。所以上傳前把圖片轉換成base64編碼,而本地圖片的編碼和互聯網鏈接圖片的編碼又不一樣,這里使用的是互聯網鏈接的圖片,node本地圖片轉換成base64編碼更簡單些。上傳成功后返回微博圖床圖片的pid。記住這個pid,發微博用的就是這個pid。
發送微博
有了微博cookie和圖片pid后就可以發微博了,多張圖片時pid之間以|隔開的。
async function weibopost(text, pic_ids = '', cookie) { //發送微博內容(支持帶圖片)
return new Promise(async (resolve, reject) => {
if (cookie === '') {
reject('Error: Cookie not set!');
}
let post_data = querystring.stringify({
'location': 'v6_content_home',
'text': text,
'appkey': '',
'style_type': '1',
'pic_id': pic_ids,
'tid': '',
'pdetail': '',
'mid': '',
'isReEdit': 'false',
'rank': '0',
'rankid': '',
'module': 'stissue',
'pub_source': 'main_',
'pub_type': 'dialog',
'isPri': '0',
'_t': '0'
});
let post_options = {
'Accept': '*/*',
'Accept-Encoding': 'gzip, deflate, br',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7',
'Connection': 'keep-alive',
'Content-Length': Buffer.byteLength(post_data),
'Content-Type': 'application/x-www-form-urlencoded',
'Cookie': cookie,
'Host': 'weibo.com',
'Origin': 'https://weibo.com',
'Referer': 'https://weibo.com',
'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.167 Safari/537.36',
'X-Requested-With': 'XMLHttpRequest'
};
let {
data
} = await axios.post('https://weibo.com/aj/mblog/add?ajwvr=6&__rnd=' + new Date().getTime(), post_data, {
withCredentials: true,
headers: post_options
})
if (data.code == 100000) {
console.log('\n' + text + '-----Sent!' + '---' + new Date().toLocaleString());
resolve(data);
} else {
console.log('post error');
reject('post error');
}
});
}
最后就是定時任務了,定時任務可以使用node-schedule node庫,這里不多介紹,可以自行搜索學習。這里使用的是每隔10分鐘發送一次。
function loginTo() {
login(config.username, config.password).then(async () => {
let rule = null;
rule = new schedule.RecurrenceRule();
rule.minute = [01, 11, 21, 31, 41, 51];
try {
let cookie = await getCookie();
getContent(cookie);
} catch (error) {
console.log(error);
}
j = schedule.scheduleJob(rule, async () => { //定時任務
try {
let cookie = await getCookie();
getContent(cookie);
} catch (error) {
console.log(error);
}
});
})
}
代碼地址: github地址
參考
https://github.com/itibbers/weibo-post
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。