您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、 前言
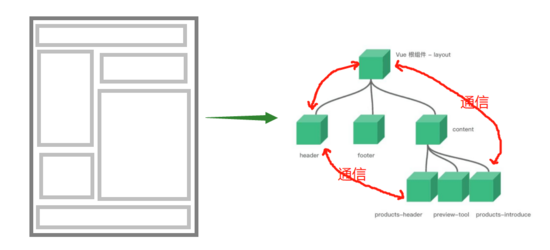
在項目如何使用vuex呢?以前我都是非模塊末去寫的,可能大家和我一樣也是這么去寫,但是回過頭去看看vue的文檔,發現模塊化去使用vuex更好,vue是單頁面應用,其實只有一個頁面,那么首頁也好列表頁也好,那都相當于這一個頁面的一個模塊,也可以把它理解為是一個一個的組件,畢竟組件化、組件抽離、組件封裝是比較火的,所以在使用vuex的模塊化的時候就能更好的去管理對應的模塊,對于數據分離和定位都非常的好。廢話有點多,先丟張圖。
Demo連接: https://github.com/cookie-zhang/vuex_Demo

通信之間還是比較麻煩的,所以誕生了vuex。
二、 啥是vuex?
有人說是一個插件、有人說是一個倉庫。官方說的就比較好理解,Vuex 是一個專為 Vue.js 應用程序開發的 狀態管理模式 。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。其實它就是對vue做數據管理的,更好的存儲數據、相應數據。
三、 什么時候最適合使用vuex?
應用官方語言:Vuex 可以幫助我們管理共享狀態,并附帶了更多的概念和框架。這需要對短期和長期效益進行權衡。如果您不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗余的。確實是如此——如果您的應用夠簡單,您最好不要使用 Vuex。一個簡單的store模式就足夠您所需了,但是,如果您需要構建一個大型單頁應用,您很可能會考慮如何更好的在組件外部管理狀態,Vuex將會成為自然選擇。
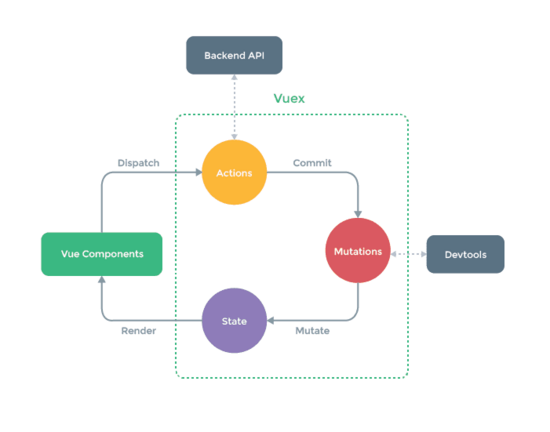
四、 由圖講原理

四大核心模塊:
五、上Demo
初始化項目就不講了,根據文檔一步一步生成就可以了
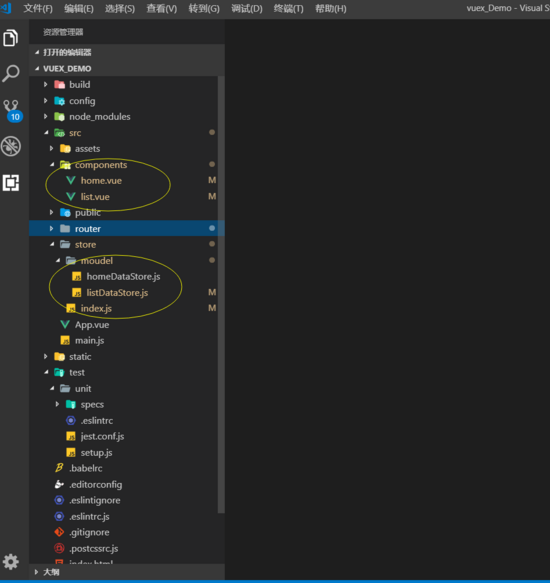
目錄結構:

頁面展示


模塊化數據
首先在store里面創建modudel文件夾,分別創建homeDataStore.js和listDataStore.js,這兩個模塊就是分別存儲對應頁面的數據,以上頁面展示可以看到我只在list頁面寫了數據,所以我們就把list頁面座位例子來講。
listDataStore.js代碼展示
import axios from 'axios'
const listData = {
namespaced:true,//注意 模塊化管理數據請不要忘了命名空間的開啟
state:{
List:[],
count: 0,
compoentData:[],
number: 0
},
actions:{
getListData(context){
new Promise((resolve,reject)=>{
axios.get('../../../static/listData.json').then((res)=>{
context.commit('ListData',{'listDatas': res.data.listData})
})
})
},
handleAdd(context){
context.commit("handleAddState")
}
},
mutations:{
ListData(state, paylod){
state.List = paylod.listDatas
},
handleAddState(state){
state.number++;
}
},
getters: {
List: state => state.List,
count: state => state.count,
number: state => state.number
}
}
export default listData;
數據格式是一樣的,每個頁面都是這四大核心模塊組成
store文件夾下面的index.js文件展示
//這個是總的store,拋出各個模塊的store
import Vue from 'vue'
import Vuex from 'vuex'
import homeData from './moudel/homeDataStore'
import listData from './moudel/listDataStore'
Vue.use(Vuex)
const store = new Vuex.Store({
modules:{
homeData,
listData,
}})export default store;
在這里引入各個模塊的數據。
main.js文件展示
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/index'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
引入store,將store注冊到vue的實例上面,這樣對應模塊的數據基本格式是這樣,接下來在看看頁面中怎么調用的吧。
頁面使用store數據 列表頁展示
<template>
<div>
<router-link to='/'> 首頁home</router-link><br/>
這是列表頁list<br/>
<ul>
<li v-for="item in List" v-bind:key="item.id">{{item.item}}</li>
</ul>
<div>計算:</div>
<div>{{number}}</div>
<button @click='handleAdd()'>add</button>
</div></template><script>
import { mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data(){
return{}
},
computed:{
...mapGetters('listData',['List','number'])
},
methods:{
//方法一: ...mapActions('listData',['getListData','handleAdd']),
//方法二:
...mapActions({
getListData:"listData/getListData",
handleAdd:"listData/handleAdd"
})
},
mounted(){
this.getListData();
}}
</script>
<style></style>
引入import { mapGetters, mapActions } from 'vuex' 輔助函數,在computed計算屬性里面把對應頁面的數據也就是列表頁對應的列表頁的store拿到List number,也可以認為是讀取里面的數據,將數據映射到頁面來,這樣就拿到了響應的數據,methods里面是映射到頁面的方法,比如getListData方法就是走接口請求過來的數據,當頁面加載完后調用,也就是在mounted。handleAdd方法也是派發,在對應的actions里面可以看到。如果不用輔助函數,也就會用到dispatch,這里沒在細講
demo地址: https://github.com/cookie-zhang/vuex_Demo
六 總結
以上描述簡單易懂,可以在項目中直接使用這種模塊化管理數據的方式,總體來看就更好的理解vux的流程圖,單向數據流連通起來就可以形成一個完美的閉環。 沒有太多文采,只想用最近單易懂的語言描述自己的理解,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。