您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
先上效果圖:

(1) 看起來可能有點卡頓,但是實際上頁面上看起來挺順暢的。
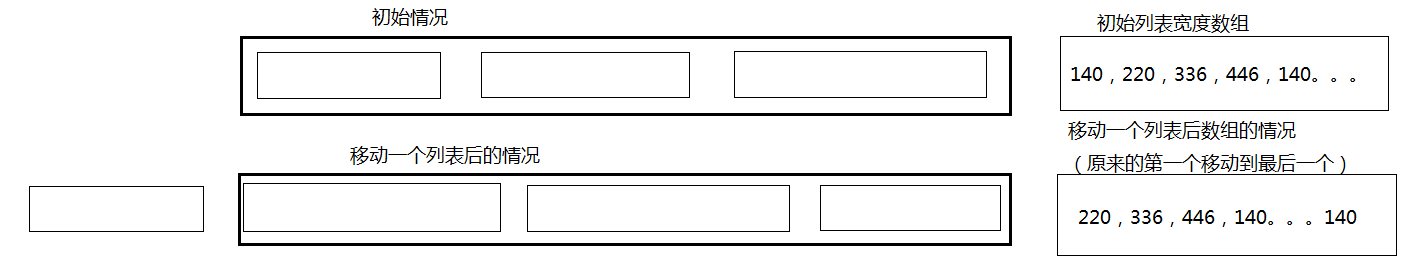
(2) 思路就是獲取每一個列表的寬度,設置定時器移動列表,當移動的距離達到一個列表的寬度的時候,把這個距離放到數組的最后。這樣就能達成無縫循環滾動了。
大致的情況就是下面這樣:

接下來就是代碼的實現:
index.vue 引入組件
<template>
<div>
<marqueeLeft :send-val='send'></marqueeLeft >
</div>
</template>
<script>
import marqueeLeft from '../components/marquee'
export default {
data:function(){
return{
send:[{place: "來自東莞市的", name: "黃女士"},
{place: "來自太原市的", name: "吳先生"},
{place: "來自常州市的", name: "戚先生"},
{place: "來自金華市的", name: "尤先生"},
{place: "來自貴陽市的", name: "陳女士"},
{place: "來自長春市的", name: "魏女士"},
{place: "來自泉州市的", name: "褚先生"},
{place: "來自南昌市的", name: "蔣女士"},
{place: "來自南京市的", name: "沈先生"},
{place: "來自天津市的", name: "韓先生"},
{place: "來自寧波市的", name: "鄒女士"},
{place: "來自嘉興市的", name: "周女士"},
{place: "來自長沙市的", name: "秦先生"},
{place: "來自濟南市的", name: "孫女士"},
{place: "來自杭州市的", name: "楊先生"}]
}
},
components:{ marqueeLeft },
}
</script>
marquee.vue 組件頁面
<template>
<div class="my-outbox">
<div class="my-inbox" ref='box'>
<div class="my-list" v-for="(item,index) in sendVal" :key='index' ref='list'>
{{item.place}}<span class="my-uname">{{item.name}}</span>剛剛購買了產品
</div>
</div>
</div>
</template>
<script>
export default {
name:'my-marquee-left',
props:{
sendVal:Array
},
data() {
return {
nowTime:null,//定時器標識
disArr:[],//每一個內容的寬度
}
},
mounted:function(){
var that = this;
var item = this.$refs.list;
var len = this.sendVal.length;
var arr = [];
var margin = this.getMargin(item[0]) //因為設置的margin值一樣,所以取第一個就行。
for(var i = 0;i < len;i++){
arr.push(item[i].clientWidth + margin)//把寬度和 margin 加起來就是每一個元素需要移動的距離
}
this.disArr = arr;
this.moveLeft();
},
beforeDestroy:function(){
clearInterval(this.nowTime);//頁面關閉清除定時器
this.nowTime = null;//清除定時器標識
},
methods:{
//獲取margin屬性
getMargin:function(obj){
var marg = window.getComputedStyle(obj,null)['margin-right'];
marg = marg.replace('px','')
return Number(marg) //強制轉化成數字
},
//移動的方法
moveLeft:function(){
var outbox = this.$refs.box;
var that=this;
var startDis = 0;//初始位置
this.nowTime = setInterval(function(){
startDis -= 0.5;
if(Math.abs(startDis) > Math.abs(that.disArr[0])){
that.disArr.push(that.disArr.shift())//每次移動完一個元素的距離,就把這個元素的寬度
that.sendVal.push(that.sendVal.shift())//每次移動完一個元素的距離,就把列表數據的第一項放到最后一項
startDis = 0;
}
outbox.style = 'transform: translateX('+ startDis +'px)'; //每次都讓盒子移動指定的距離
},1000/60)
}
}
}
</script>
<style lang="less" scoped>
.my-outbox{
color: #D7BC8D;
overflow: hidden;
height: 35px;
background: #422b02;
.my-inbox{
white-space: nowrap;
.my-list{
margin-right: 25px;
display: inline-block;
font-size: 13px;
height: 35px;
line-height: 35px;
.my-uname{
color: #FF8900;
}
}
}
}
</style>
(1) 添加一個獲取margin的方法,是為了保證如果是使用 rem em 等單位時,margin值不會出現偏差的情況
(2) 如果引入組件的頁面中,send-val的值是異步請求的。那么,在marquee.vue組件頁面,多數情況會獲取不了 refs 。這時候我自己的解決方法是:
<marqueeLeft :send-val='send' v-if='send'></marqueeLeft >
表示只有當 send 不為空的時候才渲染該組件,不過這種情況會導致如果 請求響應太慢,組件會一直渲染不出來,就可能會影響布局。
(3) 如果不想每次都去設置transform,那么可以把transform放到該元素上,然后修改data中的數據就行了,比如:
<div class="my-inbox" :style='transform: translateX('+ cssStyle +'px)'></div>
// 然后在 js 中把 每次移動的值,賦值給cssStyle就行了。不過我感覺這種沒什么區別
如果想實現,上下無縫滾動,這種效果。思路和左右無縫滾動一樣,基本上只需要把 transform 改成 Y軸移動 ,每個列表的寬度改成高度就行了。
不清楚這種方式實現是否會有什么問題,FPS一直保持在 接近60左右。暫時沒發現什么缺點。。。
以上所述是小編給大家介紹的vue自定義marquee無縫滾動組件詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。