您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
導語:在小程序項目開發中,分享能力幾乎是每個項目必備的要求,但原生的分享能力比較有限,不夠靈活,今天就我們就一起來研究下,如何在現有基礎上,增強小程序分享的能力,使信息傳遞更加直觀、靈活。
示例項目地址: https://github.com/ycvcb123/share-system
微信分享的 API 只提供了分享給微信好友的能力,并沒有提供分享朋友圈的能力,這是為啥子呢!!!
從網上收集的一些咨詢來看,主要有如下兩點原因:
其實一些童鞋應該留意到了在朋友圈,官方已經推了一些小程序的廣告,只不過這項能力還沒有完全放開,以后會不會放開先不討論,智慧的開發小哥哥早已想到了通過生成帶有小程序碼的海報作為替代方案(撒花!!!),本文后面的部分也會說到,我們先回到正題。
onShareAppMessage -- 轉發
用法:
Page({
onShareAppMessage: function(){
return {
title: 'xxxxx', //自定義轉發標題
path: '/page/user?id=123', //分享頁面路徑
imageUrl: '/common/images/xxx.png' //分享圖片 寬高比 5:4
}
}
})
//如果只寫成如下形式,title默認是小程序名,path為當前頁面路徑(不帶參數),imageUrl為當前頁面截圖
Page({
onShareAppMessage: function(){}
})
觸發方法(一定要在 page 中先寫入上述方法):
<button> 組件 open-type="share" 即 <button open-type="share"> ,點擊后觸發。觸發后效果如下:

觀察上述結果,不難看出, title 能分享出去的信息非常有限,那我們能不能對分享的圖片做些文章,讓它帶出更多的信息呢?下面進入到我們的第二個部分基于 canvas 動態繪制分享圖片
因為每個頁面的信息很多都是通過接口返回或者用戶輸入產生,是在不斷變化的,設計師所畫的靜態圖片肯定是不足以去展示這些信息的,那么我們就要想,有沒有一種辦法,是可以把 靜態圖片 和 動態信息 繪制在一起后在生成一張 新的圖片 ?答案是肯定的!!!
把圖片和文字畫在一起?我們就一定會想到神奇的 canvas ,根據小程序 畫布 相關的 API 繪制如下:
//創建畫布(組件中一定要綁定this,切記!!!)
var ctx = wx.createCanvasContext('myCanvas', this);
//畫布上繪制圖片
ctx.drawImage(path, 0, 0, width, height);
//畫布上繪制文字
ctx.setFillStyle('#fff');
ctx.setFontSize(32);
ctx.fillText(startTime, 24, 54);
//其他信息繪制
//...
ctx.draw();
上述已經通過 canvas 把圖片和文字繪制到了一起,那如何把這個畫布轉成一個圖片,供開發者使用呢?
強大的小程序給我們提供了原生的方法: wx.canvasToTempFilePath
//在上面代碼的draw()的回調中使用wx.canvasToTempFilePath
var that = this;
ctx.draw(true, () => {
setTimeout(() => {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: (res) => {
that.setData({
//res.tempFilePath 生成圖片的臨時路徑
picUrl: res.tempFilePath
});
}
}, that); //在組件中使用這里一定記得要綁定this,切記!!!
}, 300); //此處加入300毫秒延時是為了解決小程序繪制過程中的渲染問題
});
把圖片路徑傳遞給 <image> 標簽,得到下圖結果。
<image src="{{picUrl}}"/>

同理:把 picUrl 賦值給 onShareAppMessage 中的 imageUrl ,分享出去后的圖片則帶有了動態信息!
在上面的例子中,繪制本地圖片時直接使用 ctx.drawImage(path, 0, 0, width, height) , path 直接傳入圖片路徑即可。但是如果是 網絡圖片 或者是 base64 的圖片時, drawImage 是無法直接繪制的 ,下面就介紹下針對上述兩種情況如何做兼容處理。
網絡來源圖片
//將網絡圖片轉換為本地路徑
handleNetImg: function(imagePath) {
var that = this;
return new Promise((resolve, reject) => {
wx.getImageInfo({
src: imagePath,
success: function(res) {
resolve(res);
}
});
});
}
handleNetImg('網絡圖片地址').then((res) => {
console.log(res.path); //輸出轉換后的本地圖片路徑
ctx.drawImage(res.path, 0, 0, width, height); //此時圖片即可在畫布上繪制出來
})
base64 圖片
使用 ctx.drawImage(base64Data, 0, 0, width, height) 在小程序開發者工具上是可以繪制的, 然而!!!這個大騙紙!!!真機上是失效的!!!(心碎一分鐘。。。)
跟上面類似的思路,我們把 base64的圖片 轉為本地的 png圖片
var handleBase64Img = function() {
//wx.getFileSystemManager 小程序文件管理器
var fsm = wx.getFileSystemManager();
var FILE_NAME = 'base64src';
var base64src = function(base64data) {
return new Promise((resolve, reject) => {
//解析base64,提取出圖片類型: imgtype,解析內容bodyData(去掉data:image/png;base64,以后的內容)
var [, imgType, bodyData] = /data:image\/(\w+);base64,(.*)/.exec(base64data) || [];
if (!imgType) {
reject(new Error('ERROR_BASE64SRC_PARSE'));
}
/**
*wx.env.USER_DATA_PATH
*本地用戶文件
*本地用戶文件是從 1.7.0 版本開始新增的概念。提供了一個用戶文件目錄給開發者,開發者對這個目錄有完全自由的讀寫權限。通過 wx.env.USER_DATA_PATH 可以獲取到這個目錄的路徑。
*/
var filePath = `${wx.env.USER_DATA_PATH}/${FILE_NAME}.${imgType}`;
//按指定寫入文件的字符編碼encoding,向地址filepath,寫入數據data。
fsm.writeFile({
filePath,
data: bodyData,
encoding: 'base64',
success() {
resolve(filePath);
},
fail() {
reject(new Error('ERROR_BASE64SRC_WRITE'));
},
});
});
};
return base64src;
}
var base64src = that.handleBase64Img();
var handleBase64src = base64src(base64data);
handleBase64src.then(res => {
//res 即為base64 轉化為圖片后的本地路徑,即可在畫布上繪制成功
that.ctx.drawImage(res, left, top, width, height);
});
通過上述的一些內容,我們已經知道如何利用 canvas 把圖片和文字繪制在一起后生成一張新的圖片,這里就產生了一個新的問題: 我們如何把生成的圖片保存下來呢 ??? 我們接著往細看canvas 生成圖片后如何保存到本地
想要保存到相冊中第一步首先當然是要獲得訪問相冊的權限!!!

//訪問相冊授權
wx.getSetting({
success: (res) => {
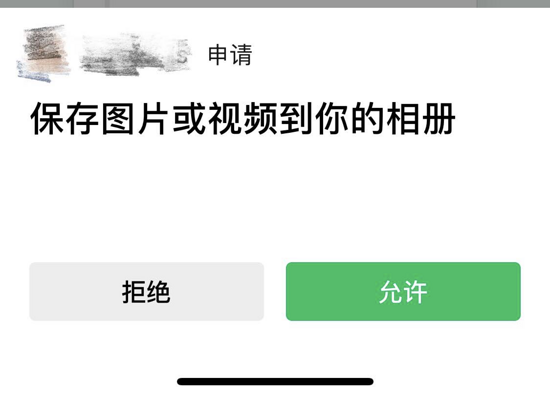
//檢查是否有訪問相冊的權限,如果沒有則通過wx.authorize方法授權(授權只需要一次就好,后面就可以直接訪問相冊)
if (!res.authSetting['scope.writePhotosAlbum']) {
console.log('沒有獲取授權');
wx.authorize({
scope: 'scope.writePhotosAlbum',
success: (res) => {
//用戶點擊允許獲取相冊信息后邏輯進入這里,如上圖所示
}
})
}
}
});
//獲取了相冊的訪問權限,使用 wx.saveImageToPhotosAlbum 將圖片保存到相冊中
wx.saveImageToPhotosAlbum({
filePath: that.data.sharePicPath,
success: (res) => {
//保存成功彈出提示,告知一下用戶
wx.showModal({
title: '已保存到手機相冊',
content: '將圖片發送到朋友圈,邀請好友加入',
confirmColor: '#0bc183',
confirmText: '知道了',
showCancel: false
})
}
})
在小程序的分享朋友圈的解決方案中,往往在生成的海報頁面中都會有一個小程序碼,使得用戶有進入小程序的入口,那么這個小程序碼如何生成呢?
官方文檔:獲取小程序碼

注意:因為生成小程序碼的接口參數需要 access_token,安全起見,一般都通過后臺調用在拿到base64的數據在返回給前端。
我們在回到正題:
上述三種生成接口,大家根據情況按需使用,因為我的項目里,需要經常生成不同頁面對應的小程序碼, B 類接口比較符合我的要求,這里就重點描述下 B 類接口的 使用 和 自測
B 類接口入參,出參官方說明-- 接口 B:適用于需要的碼數量極多的業務場景
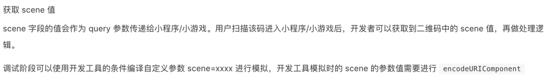
重點看下 scene : 最大32個可見字符,有頁面路徑帶參數的情況下要尤其注意!!!

把 page , scene 等參數傳遞給后臺后,后臺調用 B 類接口,返回給前端一個base64的圖片數據,我們把這個數據繪制到海報上就好!!!
繪制方法上面已經說過canvas 對不同來源圖片的處理(本地圖片, 網絡圖片 , base64圖片 )
現在小程序碼的圖片已經生成了,那么我們要如何自測呢?怎么才能知道小程序碼中所攜帶信息是否正確呢?
官方給出的方法:

上述方法在開發階段是比較方便,但是在正式的提測階段,此種方式顯得有些牽強,有人想到真機調試?
官方接口只能生成已發布的小程序的二維碼
也就是說,你掃碼就連上生產環境了!!!沒有辦法調試,那到底怎么辦呢???
解決辦法就要借助強大的小程序開發者工具啦!!!
首先把生成的小程序碼保存到電腦里,方法見上述canvas 生成圖片后如何保存到本地部分。
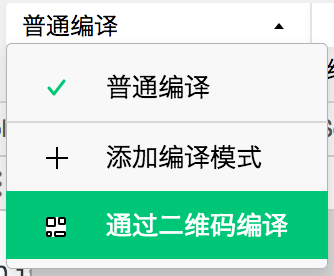
然后通過開發者工具選擇二維碼編譯模式,文件夾中選擇帶有小程序碼的圖片即可!!!

注意: 獲取 scene 值時要 decodeURIComponent
Page({
onLoad(query) {
// scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene
const scene = decodeURIComponent(query.scene)
}
})
抽離配置文件,使繪制更加靈活
我們觀察如下一個小程序海報:

除了上圖紅框中的的內容會發生寫變化以外,整體的結構大部分是基本已經固定了的,因為海報內容和業務是強相關的,如果我把繪制的邏輯寫入組件里,那豈不是換個業務,我的組件就要改一次?這樣失去了組件的通用型肯定是不行的,那怎么辦呢?下面介紹一個業界比較好的解決方案:
小程序海報說白了就是由 canvas 畫布上繪制的一些形狀,圖片,文字,線等等組成的,那我們是不是可以把這些繪制的基本能力封裝成方法,通過設計稿量出海報上每個元素的位置大小等信息,當作一個配置文件傳遞給這些繪制方法,這樣就保證組件的通用型,而且繪制信息抽離成一個配置文件也更加方便后期維護。
share-config.js:
function setShareInfo(time, start, end, imageSrc) {
return {
width: 750,
height: 1300,
background: '#F2FCF8',
views: [{
type: 'rect',
parent: true,
radius: true,
radiusVal: 16,
left: 40,
width: 670,
height: 1140,
shadow: true,
background: '#cacacd',
shadowColor: 'rgba(0,0,0,.6)',
line: true
},
//....
{
type: 'text',
content: '長按或掃描二維碼,查看這條線路',
color: '#9B9BA1',
top: 1052,
left: 224,
fontSize: 28,
font: 'PingFangSC-Medium',
},
{
type: 'image',
path: '/common/images/station-flag.png',
top: 746,
left: 80,
width: 32,
height: 104
}
]
}
}
export {
setShareInfo
}
只需要在幾個動態信息改變時,傳入這些變化的值即可。
import { setShareInfo } from '../../common/config/share-config';
page({
onLoad: function() {
this.setData({
shareMessageInfoTimeline: setShareInfo('3月7號 下午16:30發車', '騰訊大廈', '平安國際中心', '')
});
//...
},
});
通過 shareMessageInfoTimeline 獲取配置信息
<view class="container">
<mod-share-timeline timelineShow="{{timelineShow}}" picContent="{{shareMessageInfoTimeline}}" bindcloseTimelineShow="closeTimelineShow"/>
</view>
本文對小程序分享所需的基礎能力進行了拆分詳解,把上述能力進行不同的組合,應該可以滿足大部分的分享需求。
比如:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。