您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JQuery中ajax函數執行失敗alert函數彈框一閃而過怎么解決,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
先查看<form>標簽是否有action屬性,如果沒有,并且最后<button>標簽的type屬性為'submit‘時,默認提交位置就是當前頁面
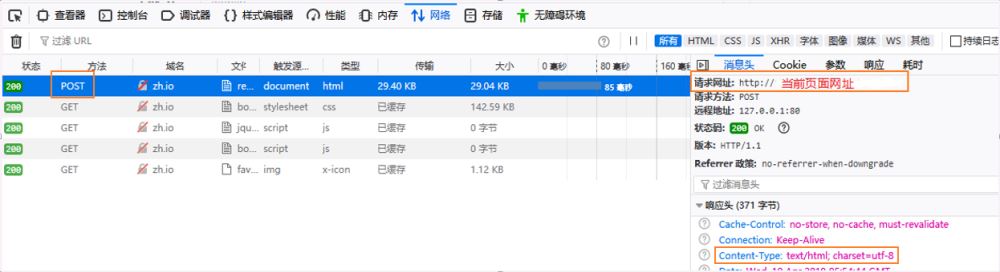
如果在頁面右鍵檢查,點擊網絡,會在開頭發現這樣的post包:

在右側消息頭處可見,請求網址為當前網址,并且響應頭部類型為html
所以只要把form表單里最后提交按鈕的type="submit"換為type="button",把按鈕變成原生按鈕,
就可以正確使用ajax方法傳遞數據,原因就是form表單最后的提交按鈕與使用ajax傳遞數據沖突了
因為這個原因浪費了挺久時間,甚至把代碼又從頭到尾寫了一遍(感覺自己好蠢啊!),總結了一下調試過程。
先貼一下ajax代碼:
$(function () {
$("#register").on('click',function () {
$.ajax({
type: 'post',
url:"{:url('insert')}",
data:$('#login').serialize(),
dataType:'json',
success:function (data) {
alert('成功');
},
error:function () {
alert('error');
}
})
})
});這里‘#register'是提交按鈕,‘#login'是表單,url發送到一個php腳本(插入表單數據到數據庫)。
用谷歌瀏覽器打開頁面,點擊注冊按鈕后,當前頁面刷新,沒有任何反應。
正常情況下,ajax執行正確或失敗,根據上述代碼都應該有消息彈窗,于是感覺到哪里出了問題。
打開數據庫,發現表單的數據都已經插入到數據庫了,說明后臺php腳本是運行成功的,只是在返回數據的時候出現了問題。
右鍵檢查找到該post包,發現響應頭部類型為html,而我設置的返回類型為json。
更換了Edge瀏覽器,問題同樣是數據庫插入了數據,但是結果沒有消息彈窗。
更換火狐瀏覽器,再次點擊注冊按鈕時出現了消息彈窗,但是閃了一下就沒了!隱隱約約發現彈窗顯示為‘error'(感謝火狐瀏覽器!)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JQuery中ajax函數執行失敗alert函數彈框一閃而過怎么解決”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。