您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
render-header
render-header在官方文檔中的介紹是這樣的:
| 參數 | 說明 | 類型 | 可選值 | 默認值 |
|---|---|---|---|---|
| render-header | 列標題 Label 區域渲染使用的 Function | Function(h, { column, $index }) | — | — |
修改列標題樣式
1.在列標題后面加一個圖標。
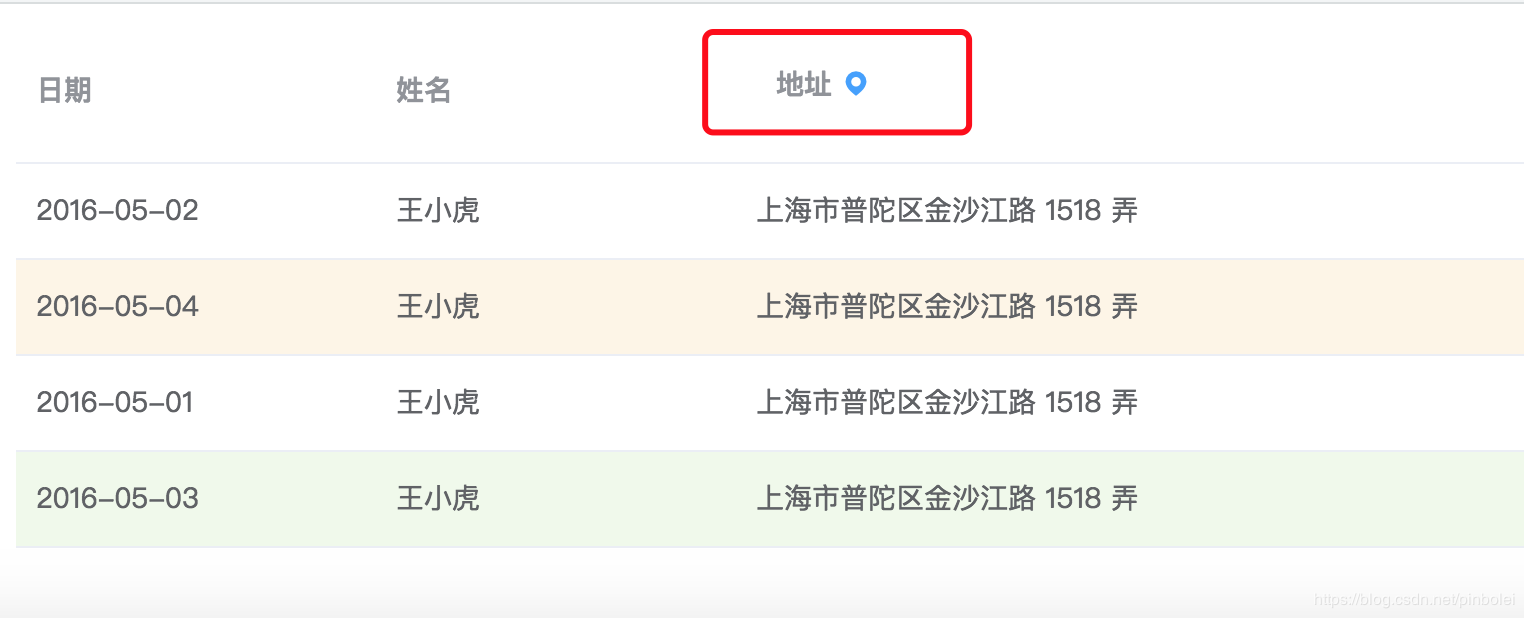
以element-ui官方文檔一個table表格為例,我們在地址的后面加一個定位標志的圖標,代碼如下:
<template>
<el-table
:data="tableData2"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址" :render-header="renderHeader"> // 加入render事件
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
// render 事件
renderHeader (h,{column}) { // h即為cerateElement的簡寫,具體可看vue官方文檔
return h(
'div',
[
h('span', column.label),
h('i', {
class:'el-icon-location',
style:'color:#409eff;margin-left:5px;'
})
],
);
}
},
data() {
return {
tableData2: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}]
}
}
}
</script>
效果如下:

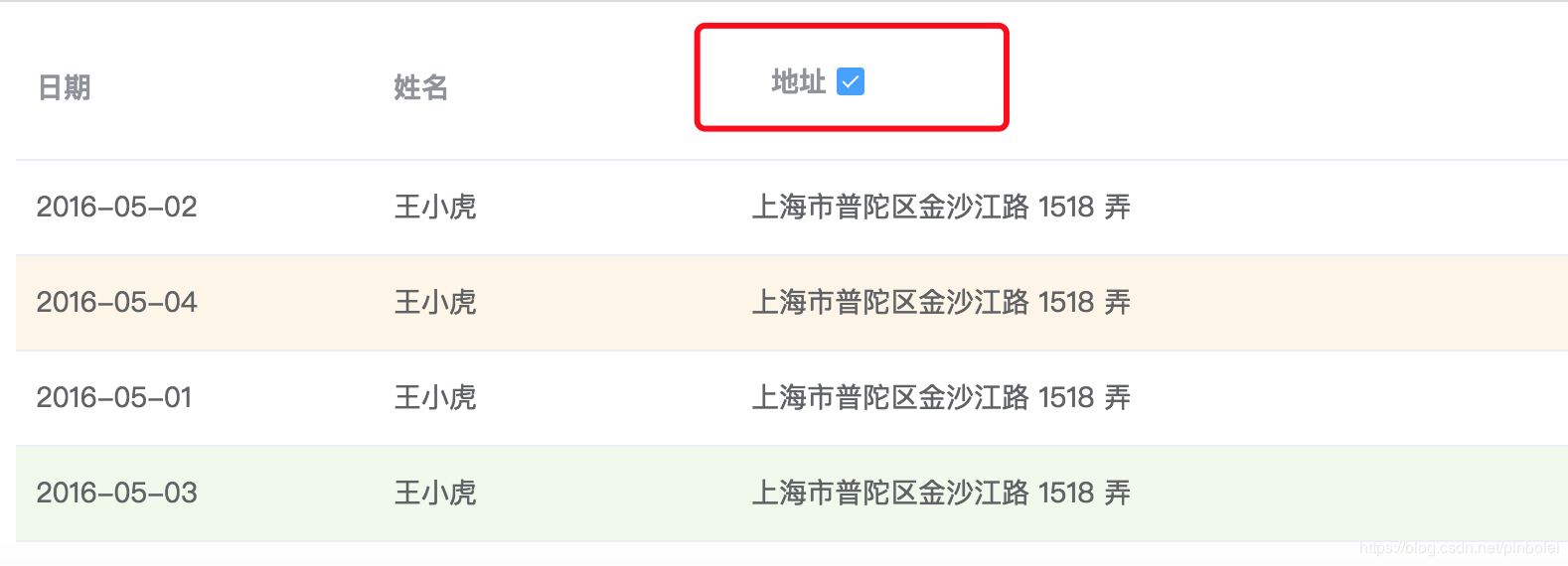
2.在列標題后面添加一個單選框
還是以上面的代碼為例,只寫關鍵代碼:
...
// render 事件
renderHeader (h,{column}) { // h即為cerateElement的簡寫,具體可看vue官方文檔
return h(
'div',
[
h('span', column.label),
h('el-checkbox',{
style:'margin-left:5px',
on:{
change:this.select // 選中事件
}
})
],
);
},
// 添加選中事件
select (data) {
console.log(data);
}
...
效果如下:

3.在表頭添加一個Tooltip
我們經常會遇到一些奇怪的需求,但是即使再奇怪我們也不能認輸,現在有一個需求,要在列表表題后面添加一個提示,我們開始嘗試著做:
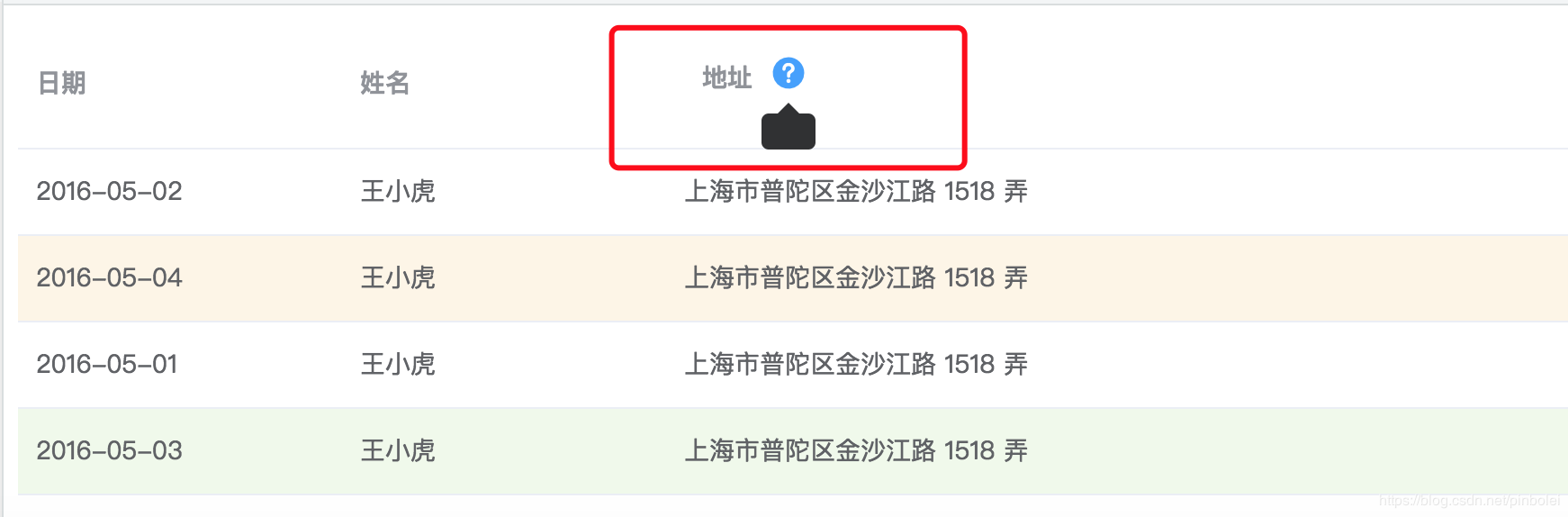
還是以上面的代碼為例,剛開始我想直接用‘el-tooltip',應該不是很難,然后就是這樣:
...
renderHeader (h,{column}) {
return h(
'div',
[
h('span', column.label),
h('el-tooltip',[
h('i', {
class:'el-icon-question',
style:'color:#409eff;margin-left:5px;'
})
],{
content: '這是一個提示'
})
]
);
}
...
運行后發現,基本樣式出來了,但是提示沒有

根據element-ui 關于tooltip的文檔,我發現不管是effect, content還是placement對tooltip都不管用,既然硬上不管用,就曲線救國,通過組件的方法,先造個輪子再走路
// 寫一個PromptMessage的組件,并全局注冊
<template>
<div class="tooltip">
<el-tooltip effect="dark" placement="right">
<div slot="content"> // 插槽,可提供多行的提示信息
<p v-for="item in messages" :key="item">
{{item}}
</p>
</div>
<i class="el-icon-question" ></i>
</el-tooltip>
</div>
</template>
<script>
export default {
props:['messages']
};
</script>
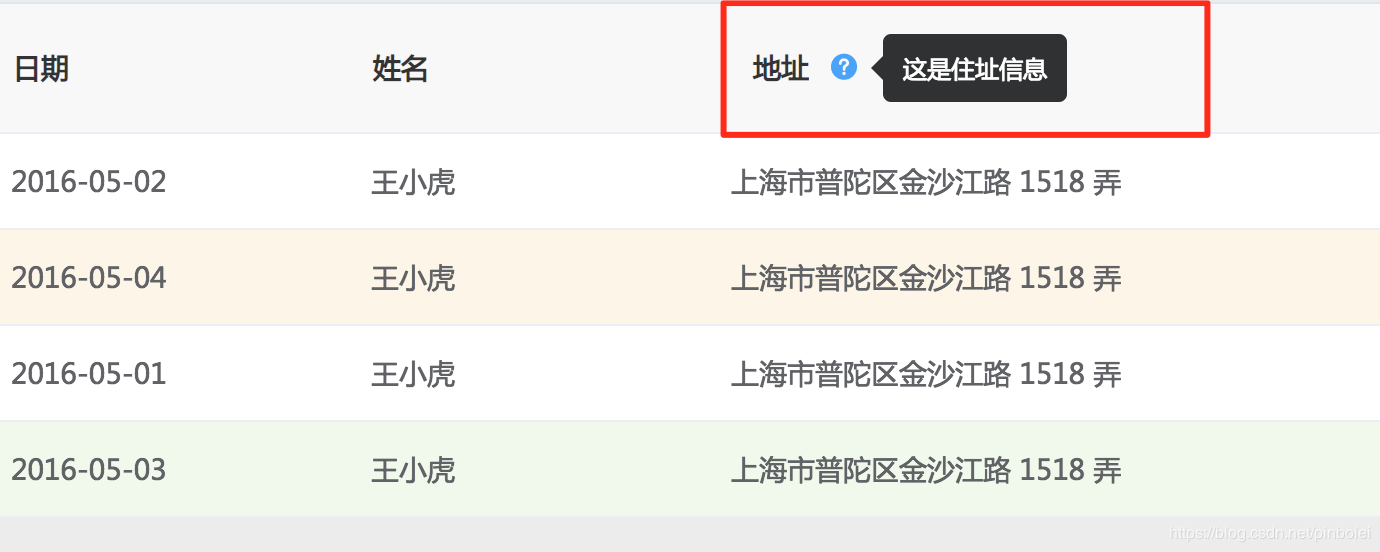
然后在render-header事件中使用組件
...
renderTip (h,{column}) {
return h(
'div',{
style:'display:flex;margin:auto;'
},
[
h('span', column.label),
h('prompt-message', {
props: {messages: ["這是住址信息"]}
})
]
);
}
...
這次我們發現,果然造的輪子還是挺不錯的

JSX語法
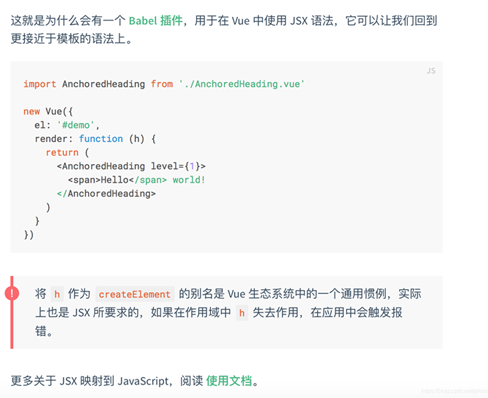
或許你會發現,這個原生的createElement 寫起來并不簡單,而且很費事,我們也可以采用JSX的方式,這個在Vue官方文檔中有提到

查看文檔,可以找到安裝使用的方法

安裝完成后想要再實現tooltip就簡單了
...
renderTip (h,{column}) {
return (
<el-tooltip class="tooltip" effect="dark" placement="right">
<ul slot="content">
<li>這是第一個提示</li>
<li>這是第二個提示<li>
</ul>
<i class="el-icon-question"></i>
</el-tooltip>
);
}
...
這樣看著很好理解,寫起來也很方便
補充:
最近有個需求,需要在每次對el-table的單項進行勾選時,使用@select-change去調取后臺接口,更改表格數據。
然而,el-table的selection列有個大bug。
首先,獲取后的數據對于el-table的selection列來說,沒有字段props可以去接收,這就導致沒有數據是選中的,會直接觸發@select-change方法,回調參數val為[]。
其次,selection需要使用toggleSelection方法去更改,當更改時,又一次觸發@select-change方法,這顯然不符合需求。
因此,需要自定義table的表頭信息,設置為el-checkbox。
代碼如下
// 自定義表頭select
renderHeader(h, {column, $index}) {
return h("span", {}, [
h('el-checkbox',{
props: {
checked: this.allchecked
},
on:{
change: this.updateAllSelected // 選中事件
}
})]);
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。