您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
方法重載(overload)在傳統的靜態類型語言中是很常見的。JavaScript 作為動態語言, 是沒有重載這一說的。一是它的參數沒有類型的區分,二是對參數個數也沒有檢查。雖然語言層面無法自動進行重載,但借助其動態的特性,我們可以在代碼中手動檢查入參的類型,或者通過 arguments 獲取到參數個數,從而實現根據不同的入參做不同的操作。
比如有一個獲取聊天消息的方法,根據傳入的參數從數組中查找數據。如果入參為數字,則認為是 id,然后從數據源中找對應 id 的數據并返回,否則當成類型,返回這一類型的消息。
function getMessage(query) {
if (typeof query === "nunber") {
return data.find(message => message.id === query);
} else {
return data.filter(message => message.type === query);
}
}
TypeScript 中,假如我們的消息數據為如下結構:
type MessageType = "string" | "image" | "audio";
type Message = {
id: number;
type: MessageType;
content: string;
};
上面獲取數據的方法等價于:
function getMessage(
query: number | MessageType
): Message[] | Message | undefined {
if (typeof query === "number") {
return data.find(message => message.id === query);
} else {
return data.filter(message => message.type === query);
}
}
這樣做一是類型書寫上比較丑陋,二是沒有發揮出 TypeScript 類型檢查的優勢,這里我們是可以根據入參的類型明確知道返回的類型的,即如果傳入的是 id,返回的是單個數據或undefined,如果是根據類型查找,返回的是數組。而現在調用方法后,得到的類型太過寬泛,這和使用 any 做為返回沒多大差別。

函數返回類型不夠緊湊
因為類型的不明朗,返回的結果都不能直接操作,需要進行類型轉換后才能繼續。
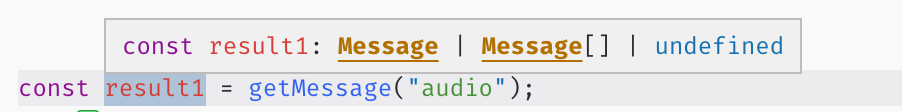
const result1 = getMessage("audio");
/** 不能直接對 result1 調用數組方法 */
console.log((result1 as Message[]).length);
const result2 = getMessage(1);
if (result2) {
/** 不能對 result2 直接訪問消息對象中的屬性 */
console.log((result2 as Message).content);
}
重載的實現
這時候可通過提供多個函數類型的聲明來解決上面的問題,最后得到的結果就是間接實現了函數的重載。當然這個重載只是 TypeScript 編譯時的。
function getMessage(id: number): Message | undefined;
function getMessage(type: MessageType): Message[];
function getMessage(query: any): any {
if (typeof query === "number") {
return data.find(message => message.id === query);
} else {
return data.filter(message => message.type === query);
}
}
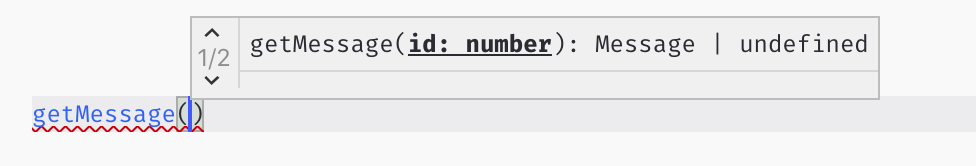
這樣改造后,我們在調用的時候直接就會有重載的提示。

實現 TypeScript 的重載后調用時的自動提示
并且得到的結果類型是重載方法中指定的入參與返回的組合,在對結果進行使用時,無須再進行類型轉換。
const result1 = getMessage("audio");
/** ✅ 無須類型轉換 */
console.log(result1.length);
const result2 = getMessage(1);
if (result2) {
/** ✅ 無須類型轉換 */
console.log(result2.content);
}
這里需要理解的是,上面添加的函數類型僅作為 TypeScript 在編譯時使用的,它不是真的實現像傳統靜態類型語言那樣的重載,也不會改變編譯后代碼的輸出。實際運行時仍然是不帶重載的 JavaScript 版本。
編譯后的代碼
但這一點也不影響我們在 TypeScript 中使用這種假的重載。
可選參數
另一個 TypeScript 重載的場景。還是上面獲取消息數據的方法,因為根據類型查找消息時,會返回同類型消息的一個數組。此時我們想加一個參數實現只返回結果中前幾個數據,那么可以很方便地進行如下的改造:
function getMessage(id: number): Message | undefined;
+function getMessage(type: MessageType, count?: number): Message[];
+function getMessage(query: any, count = 10): any {
if (typeof query === "number") {
return data.find(message => message.id === query);
} else {
+ return data.filter(message => message.type === query).splice(0, count);
}
}
通過重載,這個新增的參數很容易實現只針對入參 MessageType 時,這樣如果我們有如下的調用,會得到編譯時的報錯:
/** 🚨 Argument of type '1' is not assignable to parameter of type 'MessageType' */ getMessage(1,10);
而非重載的版本是享受不到上面提到的類型優勢的。
function getMessage(
query: number | MessageType,
count = 10
): Message[] | Message | undefined {
if (typeof query === "number") {
return data.find(message => message.id === query);
} else {
return data.filter(message => message.type === query).splice(0, count);
}
}
/** ✅ ojbk, 不錯報 */
getMessage(1, 10);
重載過程
TypeScript 重載的過程是,拿傳入的參數和重載的方法簽名列表中由上往下逐個匹配,直到找到一個完全匹配的函數簽名,否則報錯。所以推薦的做法是將簽名更加具體的重載放上面,不那么具體的放后面。
/** ✅*/ function getMessage(type: MessageType, count?: number): Message[]; function getMessage(id: number): Message | undefined; /** 🚨*/ function getMessage(id: number): Message | undefined; function getMessage(type: MessageType, count?: number): Message[];
像上面示例中正確做法這樣,如果說入參個數只有一個,那可以直接跳過第一個函數簽名,無須做入參類型的判斷。
相關資源
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。