您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue-cli中build文件夾下沒有dev-server.js文件如何配置mock數據”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue-cli中build文件夾下沒有dev-server.js文件如何配置mock數據”這篇文章吧。
由于最新版本的vue-cli已經放棄dev-server.js,需在webpack.dev.conf.js配置才行
新版本的webpack.dev.conf.js配置如下:
const express require('express')
const app =express()
var appData = require('..data.json')
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
var apiRoutes = express.Router()
app.use('/api', apiRoutes)找到devServer后,在最后面添加:
before(app) {
app.get('/api/appData',function(req,res){
res.json({
errno:0,
data:appData
})
}),
app.get('/api/seller',function(req,res){
res.json({
errno:0,
data:seller
})
}),
app.get('/api/goods',function(req,res){
res.json({
errno:0,
data:goods
})
}),
app.get('/api/ratings',function(req,res){
res.json({
errno:0,
data:ratings
})
})
}最后一定要重啟才會生效,因為修改了配置文件,重新跑一次npm run dev.
打開路徑 http://localhost :8080/api/appData就能請求到數據
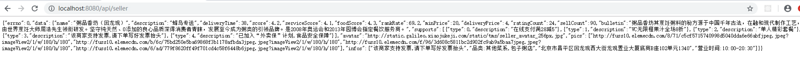
打開 http://localhost :8080/api/seller 能請求到seller相關數據
如圖:

以上是“vue-cli中build文件夾下沒有dev-server.js文件如何配置mock數據”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。