您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
“ 本文主要梳理一下vue代碼的目錄,以及vue代碼構建流程,旨在對vue源碼整體有一個認知,有助于后續對源碼的閱讀。”
一、目錄結構

上圖是對vue的代碼的所有目錄進行的梳理,其中源碼位于src目錄下,下面對src下的目錄進行介紹。
compiler
該目錄是編譯相關的代碼,即將 template 模板轉化成 render 函數的代碼。
vue 提供了 render 函數,render 函數作用是用來創建 VNode,但在平時開發中,絕大多數情況下使用 template 來創建 HTML,所以需要將 template模板編譯成 render 函數。
編譯工作既可以在代碼構建時做,也可以在客戶端運行時做,但編譯十分消耗性能,所以在項目中建議使用 runtime 版本。
core
這部分代碼是 vue 的核心代碼,可以說是 vue 的靈魂所在,也是我們要重點學習的源碼。
core目錄又包含如下子目錄。
•components -- 內置組件的代碼,即 keep-alive 代碼
•global-api -- 全局API代碼,mixin,extend 等 api 在這里實現
•instance -- vue實例化相關代碼,包括初始化,事件,生命周期,渲染等部分的代碼
•observer -- 響應式數據相關代碼
•util -- 工具方法
•vdom -- 虛擬 dom 的代碼。
platforms
platforms下包含兩個子目錄,web 和 weex。
分別代表可以打包生成在web端使用的 vue 代碼和在native端使用的 weex 代碼。美團開源的開發微信小程序的 mpvue 框架也是在這個目錄下進行拓展的。
通過不同平臺的入口就可以打包出運行在不同平臺的版本的 vue 文件,后面代碼構建部分會介紹具體的構建過程。
server
該目錄下是 SSR 相關的代碼。
Vue.js 是構建客戶端應用程序的框架。除了可以在瀏覽器中輸出 Vue 組件,也可以將同一個組件渲染為服務器端的 HTML 字符串,將它們直接發送到瀏覽器,最后將這些靜態標記"激活"為客戶端上完全可交互的應用程序。
sfc
我們平時開發時,都是寫 .vue 文件。sfc 的代碼就是提供一個解析器,把.vue文件代碼解析成一個 javascript 對象。
shared
該目錄下定義了一些公用的工具方法,提供給上面的幾個目錄內代碼使用。
二、源碼編譯
vue的源碼按照功能拆分的十分清晰,每個功能都有單獨的目錄,那么項目中引用的vue文件是怎么編譯出來的呢?
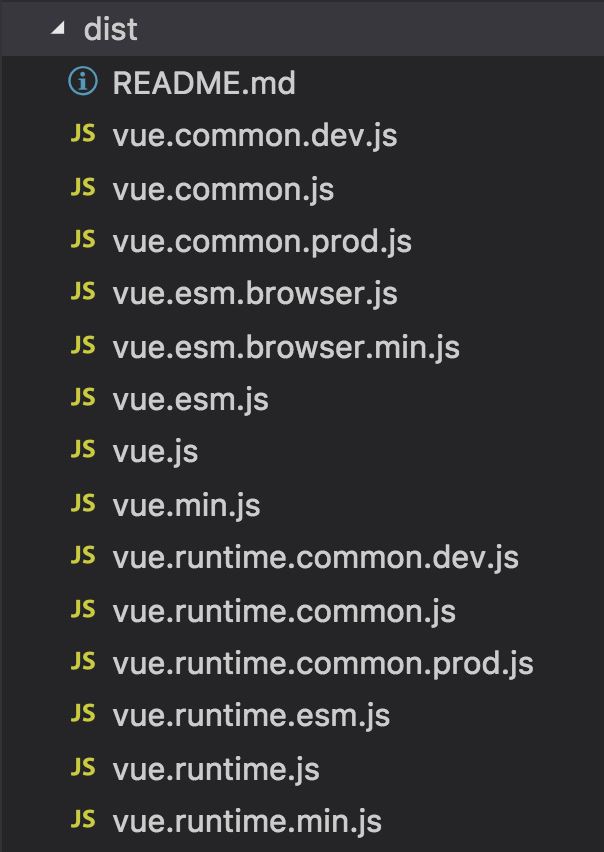
首先,我們看一下編譯輸出的dist目錄。

可以看到,dist下有10幾種不同版本的vue文件,他們是根據不同規范(包括 CommonJS規范,ES Module,UMD)和 是否包含編譯器 構建出的不同版本。
vue源碼選擇了rollup進行構建,rollup相比于webpack,更加輕量,編譯后的代碼更加干凈,更適合javascript庫的構建,除了vue以外,像React,Ember,D3,Three.js 以及其他很多開源庫也選擇了Rollup 進行構建。
下面看一下vue具體構建過程,首先到pakage.json中看下vue編譯執行的命令。

從命令可以看出,構建命令就是執行 scripts 目錄下 build.js 文件。
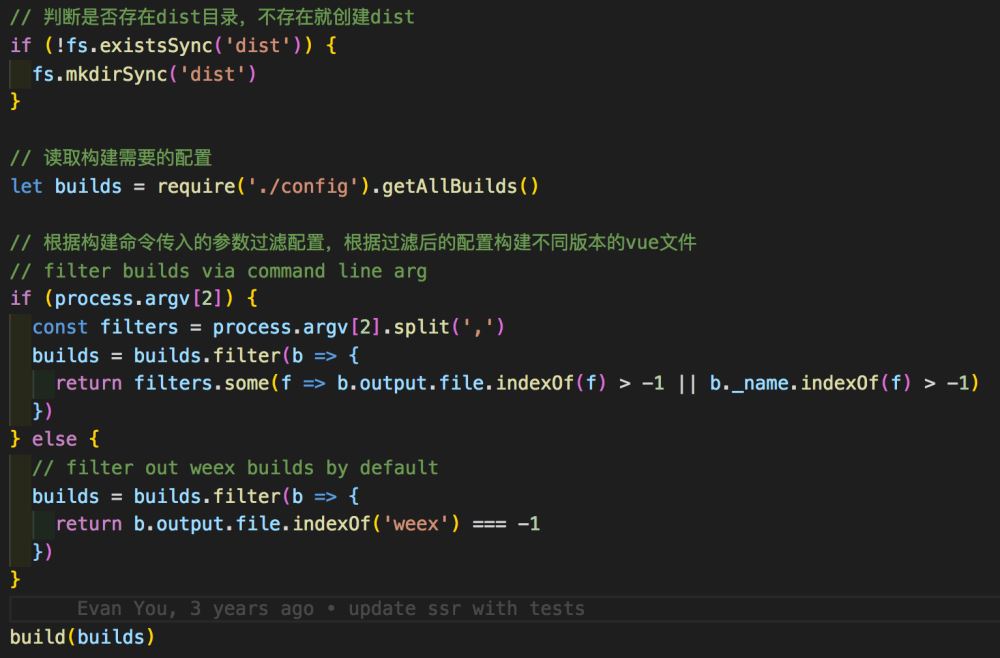
下面是 scripts/build.js 核心代碼(下文中漢字注釋部分是為方便理解自己補充的)

從代碼可以看出,首先通過 script/config.js 文件的getAllBuilds方法獲取配置,然后根據構建命令傳入的參數對配置進行過濾,最后根據過濾后的配置執行build函數,編譯出對應版本的vue文件。(這里介紹代碼構建的過程,主要說明vue是怎么構建出不同版本代碼的,build方法在此不做分析)
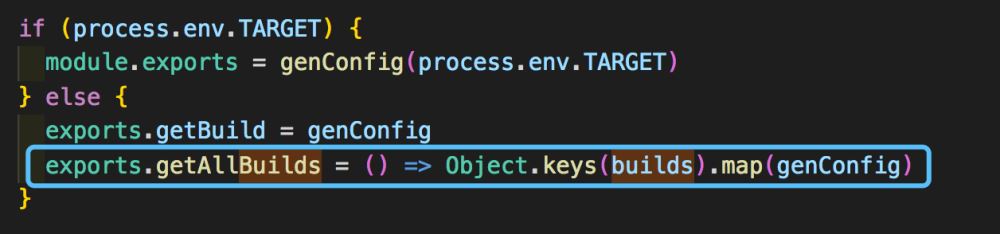
接下來我們在看一下配置文件 script/config.js 中的 getAllBuilds 是怎么獲取具體配置的。

可以看出,getAllBuilds 方法首先通過 Object.keys 拿到 builds 對象所有key的組成的數組,并通過map遍歷執行genConfig方法。下面我們先看一下builds對象。

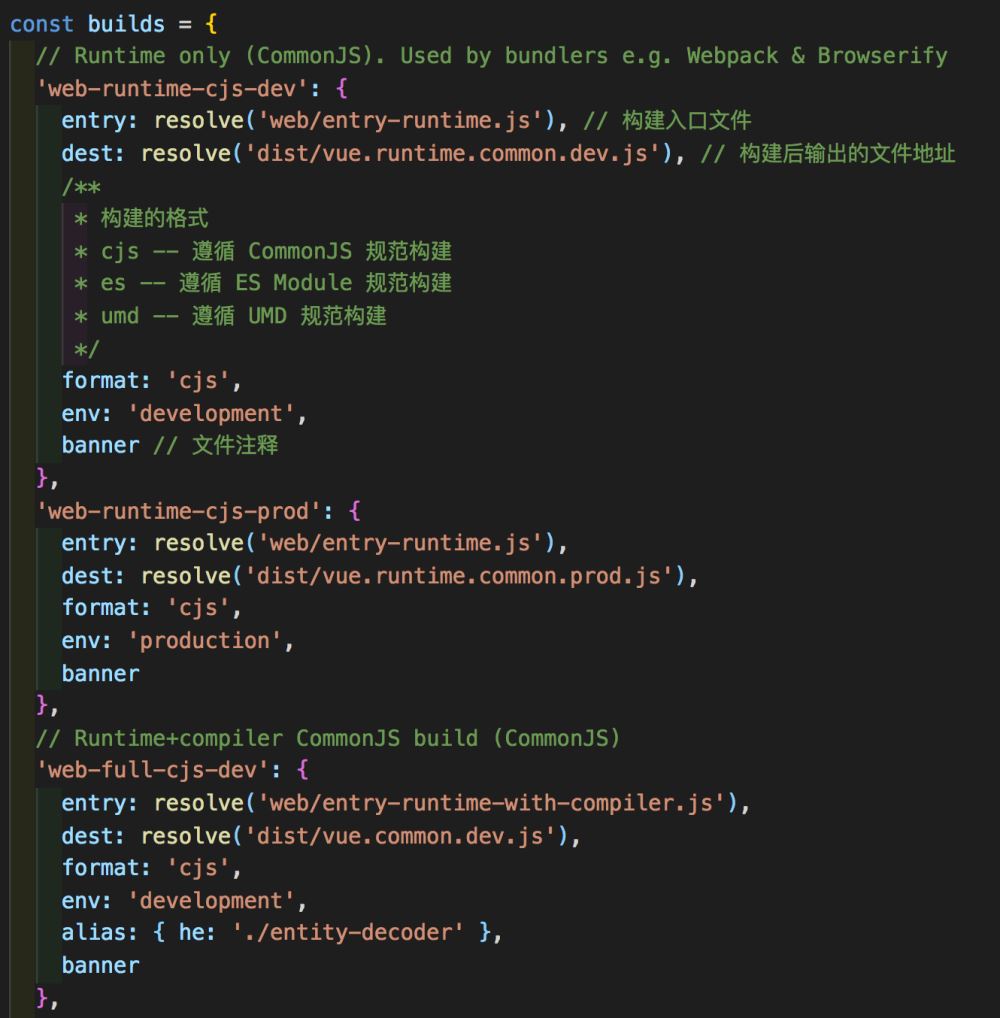
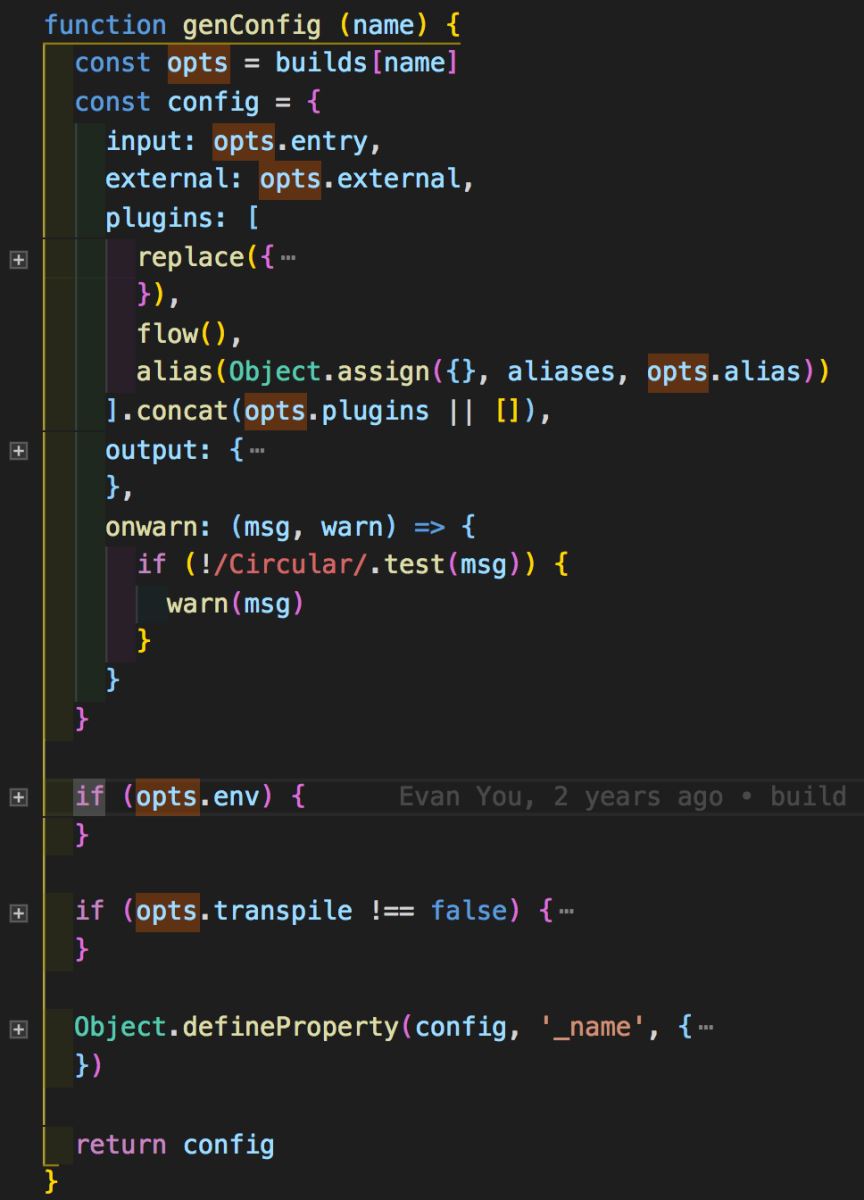
可以看出,builds對象是不同版本vue的編譯配置。具體配置項的作用,已經用注釋在代碼中標出。接下來我們看下genConfig函數做了什么。

genConfig 通過 key 拿到 builds 中每個key對應的配置對象,然后根據這個對象重新定義一個 config 對象,這個 config 對象的結構才是 rollup 配置真正需要的結構。
看了 builds 對象和 genConfig 方法,我們就知道了 getAllBuilds 的目的,是通過映射把 builds 配置對象轉化成 rollup 所需要的配置數據。
到這里,我們就清楚是如何構建出不同版本的vue代碼了。
三、心得
學習源碼時,不建議按照源碼的順序一行一行的閱讀。首先要抓住主干,先梳理清楚主要的代碼邏輯,再去仔細閱讀具體的每行代碼。另外按照源碼順序閱讀可能很枯燥,很難堅持下來,可以先選擇自己感興趣的部分進行學習,最后再串聯起來。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。