您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下WebGL中three.js怎么實現物體的陰影動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
實現物體的旋轉、跳動以及場景陰影的開啟與優化
本程序將創建一個場景,并實現物體的動畫效果
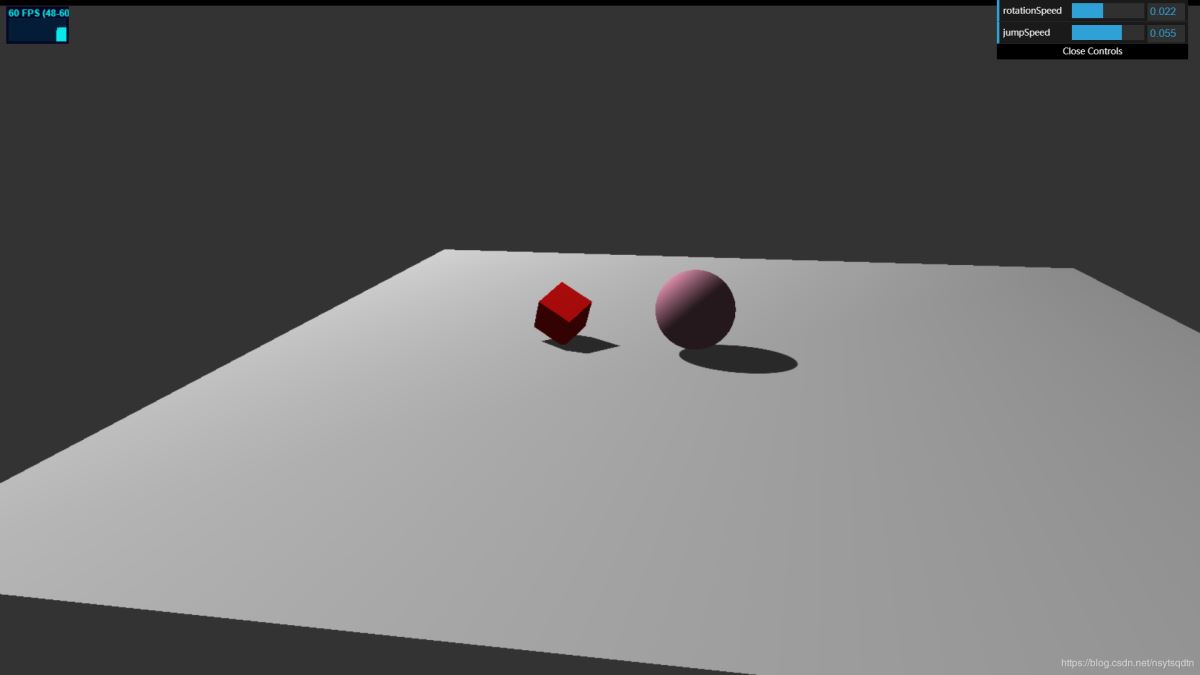
運行的結果如圖:

運行結果
完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Three.js</title>
<script src="../../../Import/three.js"></script>
<script src="../../../Import/stats.js"></script>
<script src="../../../Import/Setting.js"></script>
<script src="../../../Import/OrbitControls.js"></script>
<script src="../../../Import/dat.gui.min.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 850px;
background-color: #333333;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame"></div>
<script>
//控制面板中需要的兩個數據
let control = new function () {
this.rotationSpeed = 0.01;
this.jumpSpeed = 0.03;
};
let renderer, camera, scene;
let controller;
let width,height;
//初始化渲染器
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias: true
});//定義渲染器
renderer.setSize(width, height);//設置渲染的寬度和高度
document.getElementById("canvas-frame").appendChild(renderer.domElement);//將渲染器加在html中的div里面
renderer.setClearColor(0x333333, 1.0);//渲染的顏色設置
renderer.shadowMapEnabled = true;//開啟陰影,默認是關閉的,太影響性能
renderer.shadowMapType = THREE.PCFSoftShadowMap;//陰影的一個類型,可以不設置對比看效果
}
//初始化攝像機
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);//perspective是透視攝像機,這種攝像機看上去畫面有3D效果
//攝像機的位置
camera.position.x = 50;
camera.position.y = 50;
camera.position.z = 50;
camera.up.x = 0;
camera.up.y = 1;//攝像機的上方向是Y軸
camera.up.z = 0;
camera.lookAt(0, 0, 0);//攝像機對焦的位置
//這三個參數共同作用才能決定畫面
}
//初始化場景
function initScene() {
scene = new THREE.Scene();
}
//攝像機的控制,可以采用鼠標拖動來控制視野
function cameraControl() {
controller = new THREE.OrbitControls(camera, renderer.domElement);
controller.target = new THREE.Vector3(0, 0, 0);
}
//一個很方便的控制面板,方便更改程序的參數
function datGUI() {
let gui = new dat.GUI();
//可以設置可以調動的范圍
gui.add(control, "rotationSpeed", 0, 0.05);
gui.add(control, "jumpSpeed", 0, 0.08);
}
//初始化燈光
function initLight() {
let light = new THREE.SpotLight(0xffffff, 1.0, 0);//點光源
light.position.set(-40, 60, -10);
light.castShadow = true;//開啟陰影
light.shadowMapWidth = 8192;//陰影的分辨率
light.shadowMapHeight = 8192;
scene.add(light);
light = new THREE.AmbientLight(0xffffff, 0.2);//環境光,如果不加,點光源照不到的地方就完全是黑色的
scene.add(light);
}
let cube;
let sphere;
//初始化物體
function initObject() {
//定義了一個地面
let planeGeometry = new THREE.PlaneGeometry(100, 100, 1, 1);
let planeMaterial = new THREE.MeshLambertMaterial({
color: 0xcccccc,
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15;
plane.receiveShadow = true;//開啟地面的接收陰影
scene.add(plane);//添加到場景中
//定義了一個方塊
let cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
let cubeMaterial = new THREE.MeshLambertMaterial({
color: 0xff1111,
});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = -4;
cube.position.y = 3;
cube.position.z = 0;
cube.castShadow = true;//開啟陰影
scene.add(cube);
//定義了一個球體
let sphereGeometry = new THREE.SphereGeometry(4, 100, 100);
let sphereMaterial = new THREE.MeshLambertMaterial({
color: 0xba7890,
});
sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
sphere.castShadow = true;//開啟陰影
scene.add(sphere);
}
//方塊的自動旋轉
function cubeRotation() {
cube.rotation.x += control.rotationSpeed;
cube.rotation.y += control.rotationSpeed;
cube.rotation.z += control.rotationSpeed;
}
let step = 0;
//球體的拋物線運動軌跡
function boxJump() {
step += control.jumpSpeed;
sphere.position.x = 20 + 10 * (Math.cos(step));
sphere.position.y = 4 + 10 * (Math.abs(Math.sin(step)));
}
//定義的一個功能文件
function initSetting() {
loadAutoScreen(camera,renderer);
loadFullScreen();
loadStats();
}
//主函數
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
cameraControl();
datGUI();
initSetting();
animation();
}
//動畫
function animation() {
cubeRotation();//方塊旋轉函數
boxJump();//球體運動函數
stats.update();//更新性能檢測器
renderer.clear();
renderer.render(scene, camera);//開始渲染
requestAnimationFrame(animation);//重復執行此函數,不停的渲染,達到動畫的效果
}
</script>
</body>
</html>其中OrbitControls.js和dat.gui.min.js這兩個文件都是Three.js自帶的兩個很好用的工具,第一個是可以讓攝像機有軌道地進行移動,而不用再自己寫函數去實現,第二個是一個輕量級的圖形用戶界面庫(GUI 組件),使用這個庫可以很容易地創建出能夠改變代碼變量的界面組件,方便我們測試程序。
另外如果想要在程序中開啟陰影的話首先需要把renderer.shadowMapEnabled設置為true,默認是關閉的,因為實現陰影的效果是比較消耗性能的。同時要把light的投擲陰影開啟light.castShadow = true,但是并不是所有的燈光都可以開啟,比如環境光就不可以。每一個需要產生陰影的物體也要開啟陰影,我們需要用地面來接收陰影,所以也需要開啟地面的接收

plane.receiveShadow = true; cube.castShadow = true; sphere.castShadow = true;
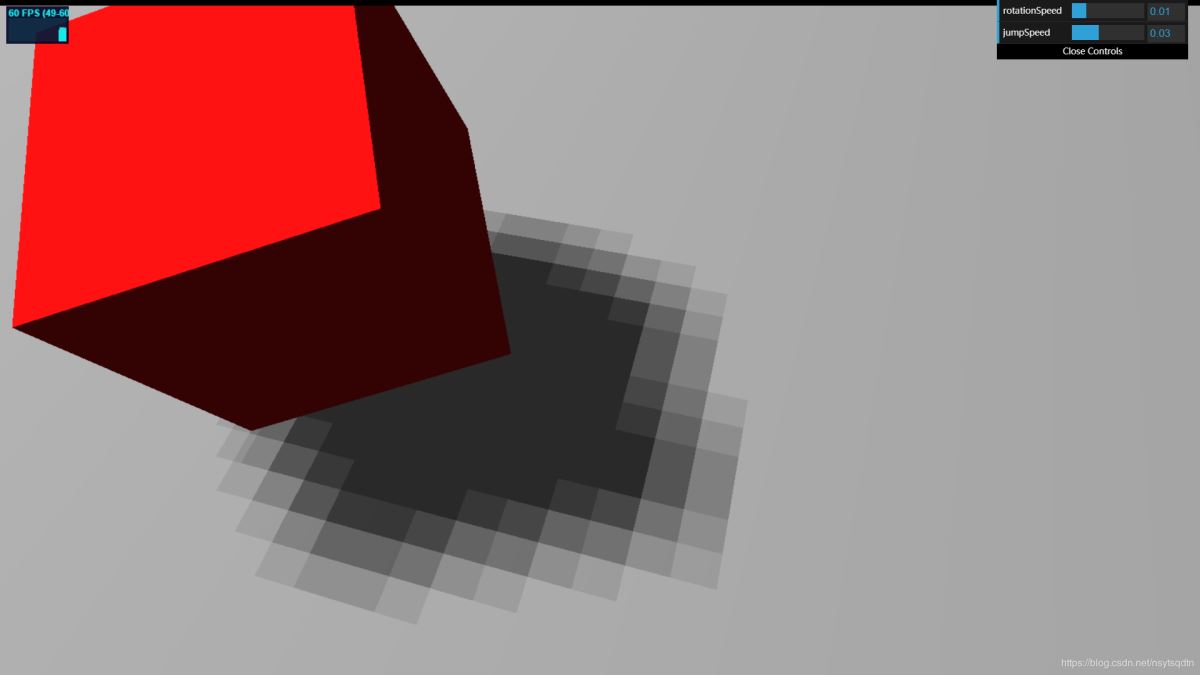
現在的效果是這樣的:

可以看到,陰影是比較難看的,所以設置一些陰影的類型,PCFSoftShadowMap能讓邊緣柔和,但只是基于像素顆粒的邊緣柔和。我們可以先使用此類型,然后再提高陰影的分辨率
light.shadowMapWidth = 8192; light.shadowMapHeight = 8192;
默認的值應該是1024。
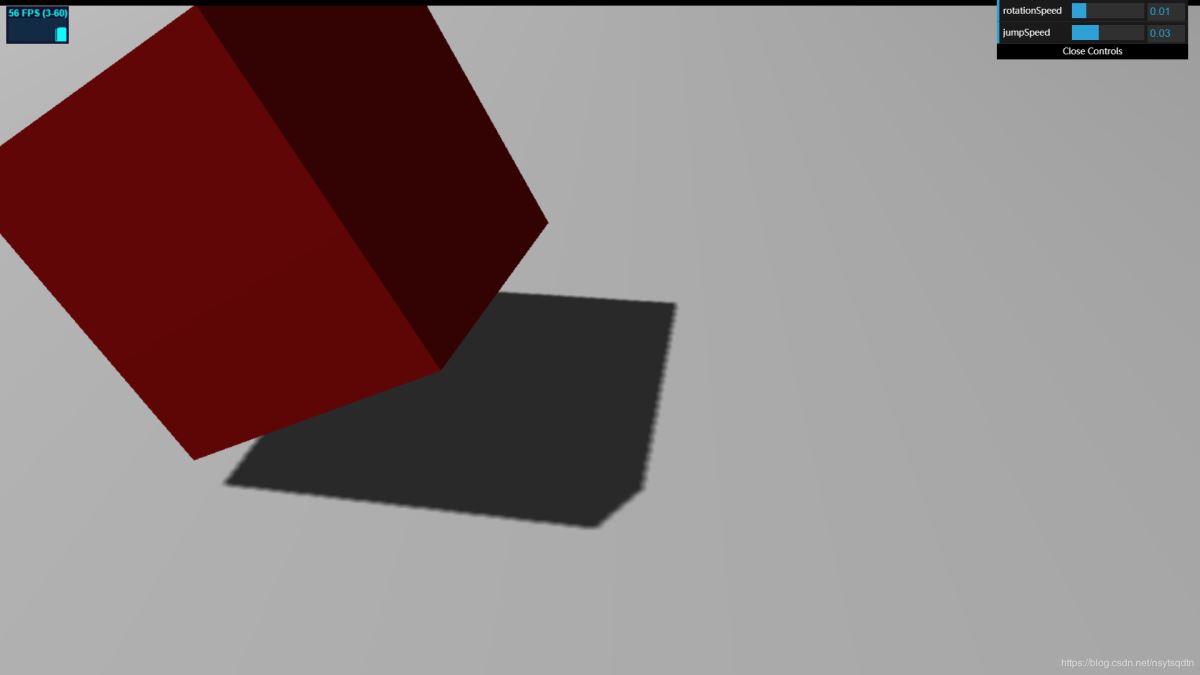
此時的陰影效果是這樣的
優化后陰影
至此,我們的場景還有物體的動畫效果就已經實現。
以上是“WebGL中three.js怎么實現物體的陰影動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。