您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Html5中如何判斷文字超過2行添加展開按鈕,未超過則不顯示,溢出部分顯示省略號功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在進行H5頁面開發時,項目都要提測了,產品卻加了個點擊展開和點擊收起的需求。。 上知乎看了下 ,也有人有這樣的疑問,今天我就把問題給解決啦~
這里就來講述下我的解決方案:
利用多行溢出實現“展開”“收起”
多行溢出省略Css:
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
設計是這樣的。。

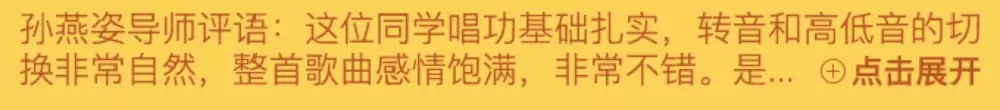
點擊展開.png

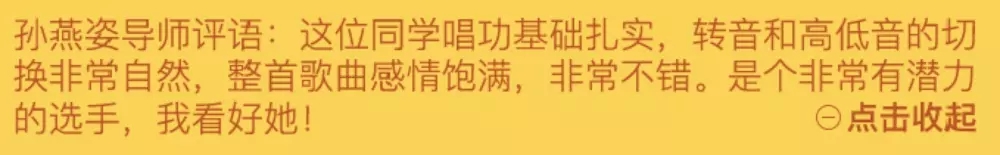
點擊收起.png
接下來我來講講我的實現
<div class="review"> 孫燕姿導師評語:這位同學唱功基礎扎實,轉音和高低音的切換非常自然,整首歌曲感情飽滿,非常不錯。整首歌曲感情飽滿,非常不錯。整首歌曲感情飽滿,非常不錯。 </div>
<style>
.review{
padding-top: .2rem;
padding-bottom: .1rem;
margin-left: .9rem;
font-size: .32rem;
color:#b85423;
line-height: 1.5em;
position: relative;
}
.ellipsis{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.spread{
padding-right: .2rem;
position: absolute;
bottom: .09rem;
right:0;
}
.spread i{
width: .2266rem;
height:.2266rem;
display: inline-block;
vertical-align: middle;
background-image: url(/cdn_img/plusSprite.png);
background-repeat: no-repeat;
background-size: .2266rem .72rem;
}
.spread i.plus{
background-position: 0 0;
}
.spread i.reduce{
background-position: 0 -0.4933rem;
}
</style>$('.teacher-review').forEach(function(v,i){
// 引入flexible.js 進行移動端適配
// 根據flexible 獲取rem 即 window.rem
if(v.clientHeight > (1.27*window.rem)){
var el = document.createElement('span');
el.innerHTML = '... <i class="plus"></i>點擊展開';
el.className = 'spread';
// 由于每條評論相間背景
el.style.backgroundColor = i%2 == 0 ? '#ffca48' : '#ffd358';
v.appendChild(el);
// multi 是顯示溢出的標志
$(v).addClass('ellipsis multi')
}
})
// 點擊判斷收起還是展開
$('.review').on('click','.multi',function(e){
var $this = $(this)
if($this.hasClass('ellipsis')){
$this.removeClass('ellipsis').find('span').html('<i class="reduce"></i>點擊收起');
}else{
$this.addClass('ellipsis').find('span').html('... <i class="plus"></i>點擊展開');
}
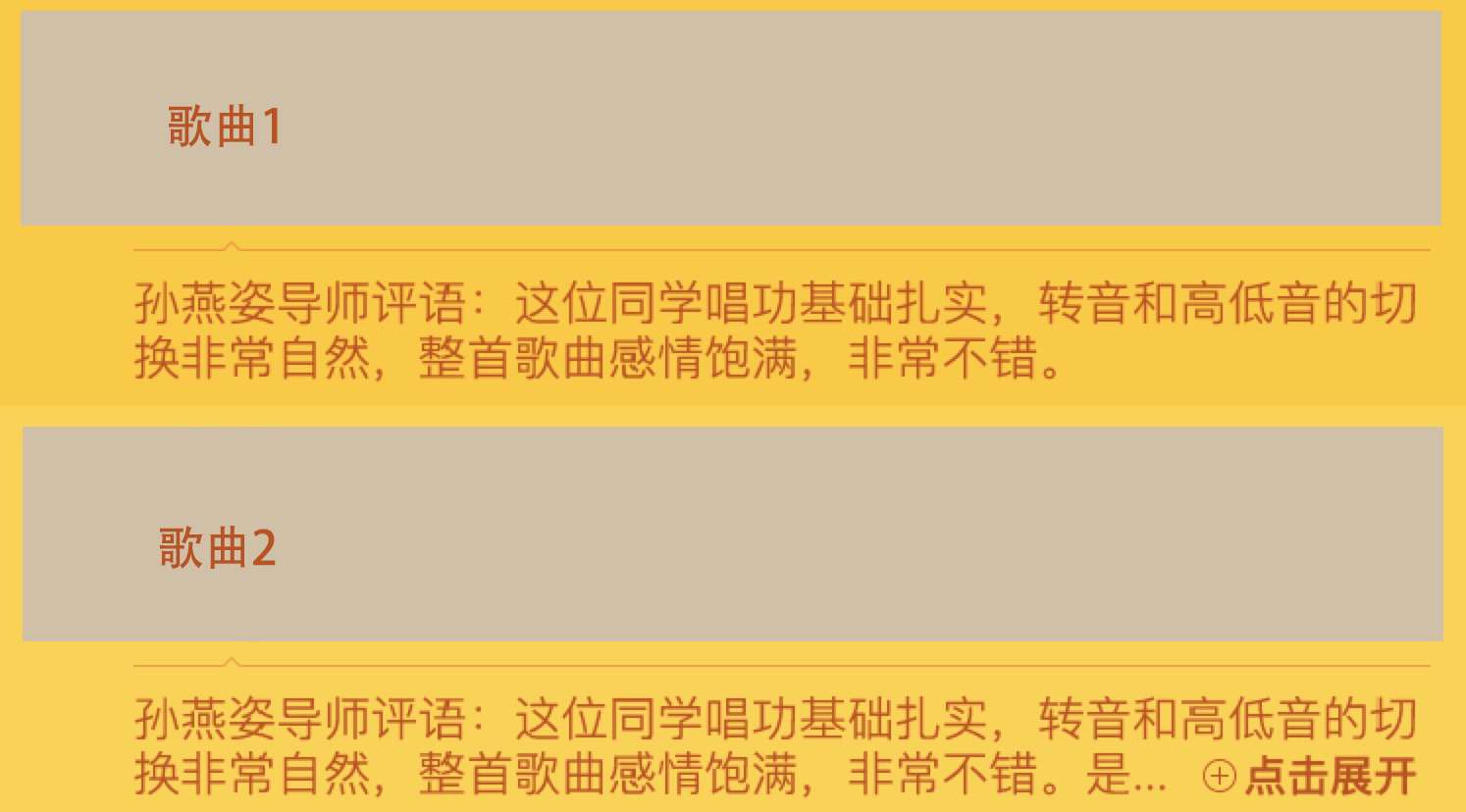
})結果是這樣的。。。。

這里講解下展開收起的思路:
出現展開的情況是因為內容溢出,那內容沒溢出就不需要顯示“點擊展開的按鈕啦”,好心煩,突然接到需求,都沒心情熱飯吃。。
熱飯過程中靈感一閃,有了!判斷下內容的高度,只要大于指定的高度就能解決溢出顯示“點擊展開”,不溢出就不顯示。
這里的multi class 是為了區分內容溢出還是沒溢出~~~~
如果內容顯示溢出就加個ellipsis class,一旦點擊,判斷存在ellipsis class 說明內容溢出啦 ,這時候移除ellipsis class 就展開內容了 是不是很簡單。 剩下的就不說了,大家應該都明白了~~
看完了這篇文章,相信你對“Html5中如何判斷文字超過2行添加展開按鈕,未超過則不顯示,溢出部分顯示省略號功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。