您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue中增加強緩存和版本號?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
強緩存:

強緩存實現:
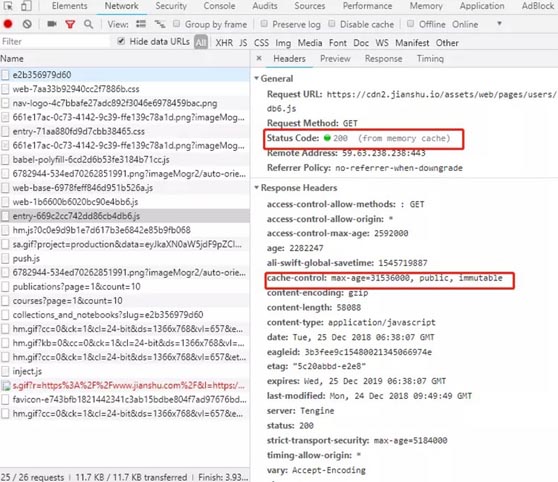
cache-control: max-age=315360000, public ,immutable
客戶端和代理服務器都可以緩存該資源,在315360000秒(10年)的有效期內,如果有請求該資源的需求的話就直接讀取緩存,statu code:200 ,即使用戶做了刷新操作,也不向服務器發起http請求
參考文章"徹底弄懂強緩存與協商緩存"
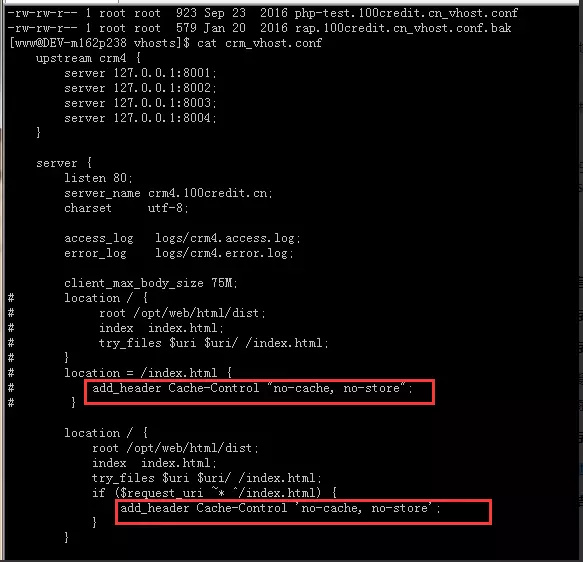
index.html文件采用協商緩存,理由就是要用戶每次請求index.html不拿瀏覽器緩存,直接請求服務器,這樣就保證資源更新了,切記不要設置強緩存!!!
其他資源采用強緩存 + 協商緩存,理由就不多說了。
nginx配置

版本號管理在
.env.production 生產模式
.env.test 測試模式
VUE_APP_VERSION = T0.01 測試模式 VUE_APP_VERSION = V0.01 生產模式
在package.json配置了打包命令
npm run build 正式環境配V0.01版本號 npm run build:test 測試環境配T0.01版本號
通過webpack打包設置,name+版本號+時間戳.js
可以根據服務器設置強緩存,緩存靜態文件
configureWebpack: {
output: { // 輸出重構 打包編譯后的 文件名稱 【模塊名稱.版本號.時間戳】
filename: `[name].${process.env.VUE_APP_VERSION}.${timeStamp}.js`,
chunkFilename: `[name].${process.env.VUE_APP_VERSION}.${timeStamp}.js`,
},
}Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
看完上述內容,你們掌握怎么在vue中增加強緩存和版本號的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。