您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在vue中實現列表交錯過渡?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
transition-group
ransition-group組件 會對包裹的列表中每一個元素批量進行 transtion組件 的操作。
html
<div id="app" @click="num === 0 ? num++ : num = 5"> <transition-group name="list"> <item v-for="n in num" :key=n /> </transition-group> </div>
css
.list-enter {
opacity: 0;
transform: translateY(100%);
}
.list-enter-active {
transition: .3s;
}
/* enter-to其實可以不用寫, 沒有顯性寫明,就是默認的opacity: 1;transform: none; */
.list-enter-to {
opacity: 1;
transform: translateY(0);
}
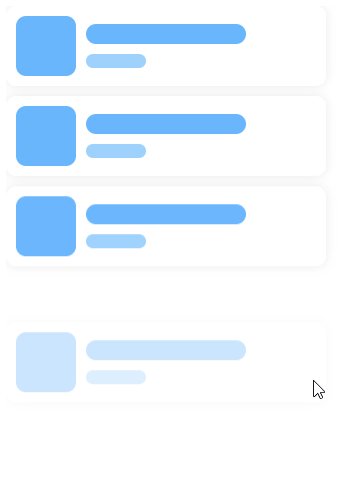
接下來給 每個列表項 加上不同 延時 即可。
transition-delay
css
.list-enter-active:nth-child(5n+2) {
transition-delay: .3s;
}
.list-enter-active:nth-child(5n+3) {
transition-delay: .5s;
}
.list-enter-active:nth-child(5n+4) {
transition-delay: .7s;
}
.list-enter-active:nth-child(5n+5) {
transition-delay: .9s;
}
用 transition-delay 配合 css選擇器,確實可以實現交錯過渡,
但是缺點也很明顯,要寫大量的 css ,修改起來也不靈活。
接下來我們用vue的 JavaScript鉤子 來實現。
setTimeout
html
<div id="app" @click="num === 0 ? num++ : num = 5"> <!-- 這里加上 v-bind:css="false" 讓vue跳過對css的檢測,讓我們更好控制 動畫完成的時機 --> <transition-group v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter"> <item v-for="(n,index) in num" :key=n :data-delay=index*100 /> </transition-group> </div>
當只用 JavaScript 過渡的時候,在 enter 和 leave 中必須使用 done 進行回調。否則,它們將被同步調用,過渡會立即完成。
new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: {
//讓我們在 beforeEnter enter afterEnter 鉤子里,把 vue 幫我們做的事,自己做一遍:
//添加移除 class 類名,監聽 transitionend 事件。
beforeEnter(dom) {
dom.classList.add('list-enter', 'list-enter-active');
},
enter(dom,done) {
let delay = dom.dataset.delay;
setTimeout(function () {
dom.classList.remove('list-enter');
dom.classList.add('list-enter-to');
//監聽 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd);
done(); //調用done() 告訴vue動畫已完成,以觸發 afterEnter 鉤子
});
}, delay)
},
afterEnter(dom) {
dom.classList.remove('list-enter-to', 'list-enter-active');
}
}
})
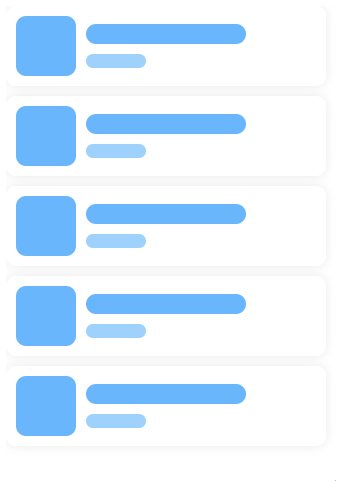
目前來說,運行良好,實現了交錯過渡的效果,也不用寫大量的 css。
回頭看看我們一共做了2件事,用 .list-enter .list-enter-to 和 setTimeout
告訴瀏覽器,在不同的時間把列表項,從opacity 0 translateY(100%) 過渡到,opacity 1 translateY(0)。
告訴瀏覽器元素的不同狀態,除了類名之外,
我們可以直接操作dom,把樣式寫到內聯,
除了完全不用寫css類名之外,
還可以有更多的編程性。
style
html
<div id="app" @click="num ? num++ : num=5"> <transition-group v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter"> <item v-for="(n,index) in num" :key=n :data-delay=index*100 data-y="100%" /> </transition-group> </div>
new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: {
beforeEnter(dom) {
let { x = 0, y = 0, s = 1, opacity = 0 } = dom.dataset;
dom.style.cssText = `transition: .3s;opacity: ${opacity};transform: scale(${s}) translateX(${x}) translateY(${y});`;
},
enter(dom,done) {
let delay = dom.dataset.delay;
setTimeout(function () {
dom.style.cssText = `transition: .3s;opacity: 1;transform: scale(1) translateX(0) translateY(0);`;
//監聽 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd);
done(); //調用done() 告訴vue動畫已完成,以觸發 afterEnter 鉤子
});
}, delay)
},
afterEnter(dom) {
dom.style.cssText = "";
}
}
})html
<item v-for="(n,index) in num" :key=n :data-delay=index*100 :data-x="index%2 === 0 ? '-50%' : '50%'" :data-y="getRandom()+'%'" :data-s="Math.random()" />
getRandom() {
var rate = Math.floor(Math.random() * 90 + 10);
return Math.random() > 0.5 ? rate : -1 * rate;
}看完上述內容,你們掌握如何在vue中實現列表交錯過渡的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。