您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
說下我在工作中遇到的這個需求
1:頁面上的菜單選項,選項內容是后臺接口返回的數據,現在的需求是當選項的內容超出一行,在這行的右面顯示更多,點擊更多,顯示剩下的選項的內容
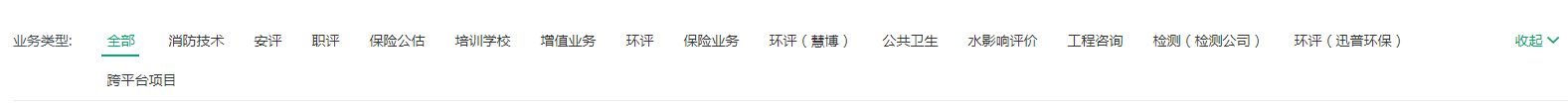
看下效果圖

這是展開的效果圖

下面先看下我的html部分代碼
<div :class="bussinessType?'show':'hidde'">
<dl>
<dt>業務類型:</dt>
<dd ref="bussinessTypeRef">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" name=""
@click="getchildMenu($event)" class="active">全部</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" :name="item.code" v-for="item in projectType"
@click="getchildMenu($event)">{{item.name}}</a>
</dd>
<i class="unfold" @click="bussinessType = !bussinessType"
v-show="bussinessHeight>40">
{{ bussinessType ? '收起' : '更多'}}
<Icon :type="bussinessType?'chevron-down':'chevron-up'" ></Icon>
</i>
</dl>
</div>
說下原理show就是展開的時候使用的樣式名稱,hide是顯示一行是使用的樣式(主要就是控制容器高度)
.show{
height: auto;
border-bottom: 1px solid #ebebeb;
}
.hidde{
height: 40px;
overflow: hidden;
border-bottom: 1px solid #ebebeb;
}

這是我展示的菜單的部分,主要的思路是看這部分的高度是不是超出一行的高度,如果是超出一行的高度,則讓dl外的div默認使用hide的樣式
那么問題來了,怎么知道展示菜單的dd部分的高度超出一行了呢?
這就需要使用vuejs的watch來實現了
首先,watch監聽ref是bussinessTypeRef的組件的高度(內容多的話自然dd容易會被撐高),這時候與一行的高度(我這里設置的是40)作比較,如果超出,就讓更多的文字按鈕顯示出來。下面是監聽dd內容高度的watch方法
projectType: function () {
this.$nextTick(function(){
let cur = this.$refs['bussinessTypeRef'];
if(cur){
this.bussinessHeight = cur.clientHeight;
}
});
},
這時候更多文字按鈕顯示,我們就控制dl外層的div容器,讓該容器使用hide的樣式,點擊更多的時候,讓控制顯示更多的變量變為相反的值,這樣讓收起顯示出來,更多消失,同時讓外層的div容器使用show的樣式。這樣一來就實現了文字超出一行顯示更多,點擊收起的交互效果。
下面附上完整的代碼供參考
<div :class="bussinessType?'show':'hidde'">
<dl>
<dt>業務類型:</dt>
<dd ref="bussinessTypeRef">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" name=""
@click="getchildMenu($event)" class="active">全部</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" :name="item.code" v-for="item in projectType"
@click="getchildMenu($event)">{{item.name}}</a>
</dd>
<i class="unfold" @click="bussinessType = !bussinessType"
v-show="bussinessHeight>40">
{{ bussinessType ? '收起' : '更多'}}
<Icon :type="bussinessType?'chevron-down':'chevron-up'" ></Icon>
</i>
</dl>
</div>
// 行業
businessType: function () {
this.$nextTick(function(){
let cur = this.$refs['industryRef'];
if(cur){
this.industryHeight = cur.clientHeight;
}
});
},
.show{
height: auto;
border-bottom: 1px solid #ebebeb;
}
.hidde{
height: 40px;
overflow: hidden;
border-bottom: 1px solid #ebebeb;
}
.list-filter {
position: relative;
margin-bottom: 20px;
font-size: 14px;
}
.list-filter dl {
overflow: hidden;
}
.list-filter dt {
float: left;
font-weight: 400;
height: 40px;
line-height: 40px;
}
.list-filter dd {
margin-left: 30px;
float: left;
width: 85%;
line-height: 40px;
}
.unfold{
font-size: 14px;
color: #00A971;
cursor: pointer;
font-style: normal;
vertical-align: middle;
display: inline-block;
height: 40px;
line-height: 40px;
}
.list-filter a {
color: #333;
display: inline-block;
margin-right: 20px;
padding: 0 5px;
text-decoration: none;
line-height: 2em;
z-index: 0;
}
以上所述是小編給大家介紹的vuejs數據超出單行顯示更多,點擊展開剩余數據詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。