您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在JavaScript中實現AOP,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1. 簡介
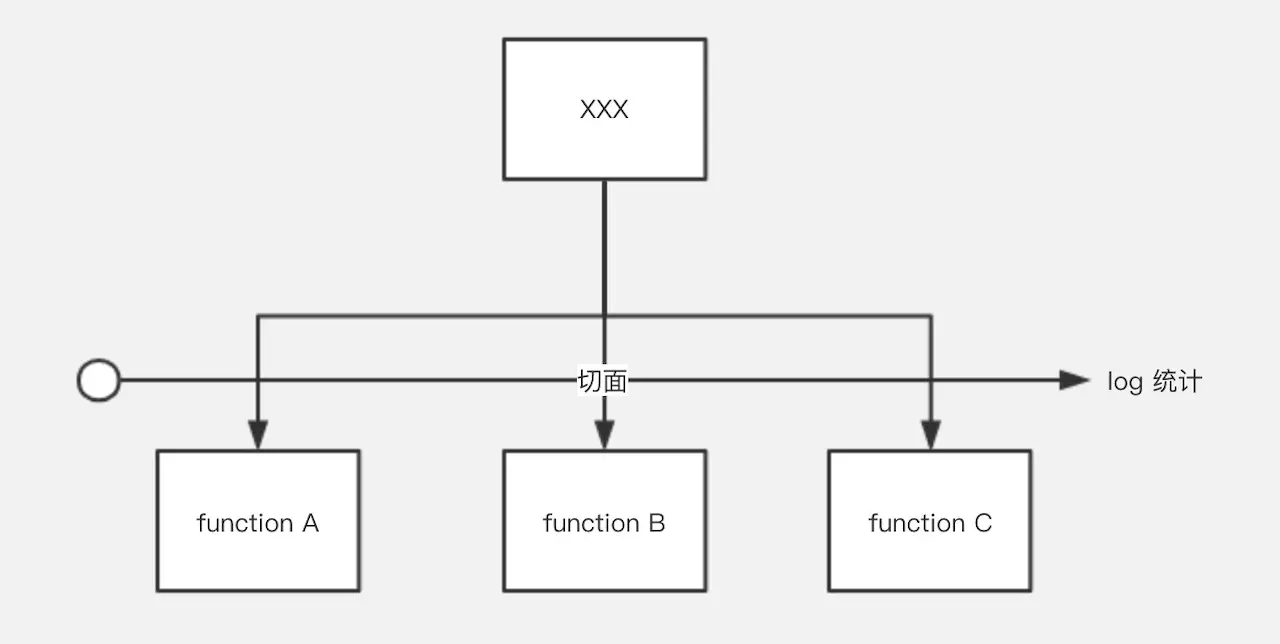
AOP (Aspect Oriented Programming) ,意為:面向切面編程,通過預編譯方式和運行期動態代理實現程序功能的統一維護的一種技術。AOP是OOP的延續,是函數式編程的一種衍生,利用AOP可以對業務邏輯的各個部分進行隔離,從而使得業務邏輯各部分之間的耦合度降低,提高程序的可重用性,同時提高了開發的效率。

2. 基礎實現
使用過java spring的同學一定知道,其內分為三種通知,before(前置通知)、after(后置通知)、around(環繞通知)。
下面我們分別在js調用方法時實現這三種通知:
before(前置通知)
顧名思義,就是在函數調用前執行
Function.prototype.before = function (beforefun) {
var _orgin = this; // 保存原函數引用
return function () { // 返回包含了原函數和新函數的"代理函數"
beforefun.apply(this, arguments); // 執行新函數,修正this
return _orgin.apply(this, arguments); // 執行原函數
}
};
var originFun = function(val){
console.log('原型函數: '+val);
}
var newFun = originFun.before(function(){
// 傳入函數調用前處理方法
console.log('before: ' + new Date().getTime())
})
newFun("測試前置通知");
// 調用結果
// before: 1557047939699
// 原型函數: 測試前置通知after(后置通知)
與before正相反,在函數調用后執行
Function.prototype.after = function (afterfun) {
var _orgin = this; // 保存原函數引用
return function () { // 返回包含了原函數和新函數的"代理函數"
var ret = _orgin.apply(this, arguments); // 執行原函數
afterfun.apply(this, arguments); // 執行新函數,修正this
return ret;
}
};
var originFun = function(val){
console.log('原型函數: '+val);
}
var newFun = originFun.after(function(){
// 傳入函數調用前處理方法
console.log('after: ' + new Date().getTime())
})
newFun("測試后置通知");
// 調用結果
// 原型函數: 測試前置通知
// after: 1557047997647around(環繞通知)
在方法執行前后分別執行
// 利用前面的before、after方法實現
Function.prototype.around = function(beforeFun, afterFun) {
var _orgin = this;
return function() {
return _orgin.before(beforeFun).after(afterFun).apply(this, arguments);
}
}3. AOP遇到修飾器
JS在ES7的提案中終于增加了修飾器(Decorator)函數,它是用來修改類的行為,但是現在瀏覽器都不支持,需要使用Babel進行轉換,當AOP與修飾器結合后,又會給我們帶來什么呢?
日志記錄
通過AOP與修飾器的結合會很方便的進行日志的記錄或者函數執行時間的記錄
class Person {
@log
say(nick) {
return `hi ${nick}`;
}
}
function log(target, name, decriptor){
var _origin = descriptor.value;
descriptor.value = function(){
console.log(`Calling ${name} with `, argumants);
return _origin.apply(null, arguments);
};
return descriptor;
}
var person = new Person();
person.say('小明');判斷用戶登錄狀態
class User {
@checkLogin
getUserInfo() {
console.log('獲取用戶信息')
}
}
// 檢查用戶是否登錄
function checkLogin(target, name, descriptor) {
let method = descriptor.value
descriptor.value = function (...args) {
// 校驗方法,假設這里可以獲取到用戶名/密碼
if (validate(args)) {
method.apply(this, args)
} else {
console.log('沒有登錄,即將跳轉到登錄頁面...')
}
}
}
let user = new User()
user.getUserInfo()4. React中的AOP
在react中使用AOP思想的典型就是高階組件(HOC),請看下面的例子
function HOCComp(WrappedComponent){
return class HOC extends Component {
render(){
const newProps = {param: 'HOC'};
return <div>
<WrappedComponent {...this.props} {...newProps}/>
</div>
}
}
}
@HOCComp
class OriginComponent extends Component {
render(){
return <div>這是原始組件{this.props.param}</div>
}
}上述內容就是怎么在JavaScript中實現AOP,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。