您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在JavaScript中使用工廠函數與構造函數?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
工廠函數
所謂工廠函數,就是指這些內建函數都是類對象,當你調用他們時,實際上是創建了一個類實例”。意思就是當我調用這個函數,實際上是先利用類創建了一個對象,然后返回這個對象。由于 Javascript 本身不是嚴格的面向對象的語言(不包含類),實際上來說,Javascript 并沒有嚴格的“工廠函數”,但是在 Javascript中,我們能利用函數模擬類。來看下面一個例子:
function person(firstName, lastName, age) {
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}上述代碼,創建一個新對象,并將傳遞參數作為屬性附加到該對象上并返回新對象。 這是一個簡單的 JavaScript 工廠函數。
實際上工廠函數也很好理解了:
它是一個函數。
它用來創建對象。
它像工廠一樣,“生產”出來的函數都是“標準件”(擁有同樣的屬性)
構造函數
不同于其它的主流編程語言,JavaScript的構造函數并不是作為類的一個特定方法存在的;當任意一個普通函數用于創建一類對象時,它就被稱作構造函數,或構造器。一個函數要作為一個真正意義上的構造函數,需要滿足下列條件:
在函數內部對新對象(this)的屬性進行設置,通常是添加屬性和方法。
構造函數可以包含返回語句(不推薦),但返回值必須是this,或者其它非對象類型的值。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}使用 new 關鍵字創建對象
正如上面所說的,我們可以使用 new 來類或者對象,那么你可能會有以下幾個問題:
我們可以在工廠函數中使用 new 關鍵字嗎?
如果我們在工廠和構造函數中使用new關鍵字會發生什么
如果在使用構造函數創建對象實例時不使用new關鍵字會發生什么
好的,試著找出以上問題的答案之前,我們先做一個小練習來理解這里面發生了什么。
使用new關鍵字同時使用工廠和構造函數創建兩個對象,接著在控制臺打印這兩個對象。
使用工廠函數
function person(firstName, lastName, age){
const person = {}
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
const mike = new person('mike', 'grand', 23);
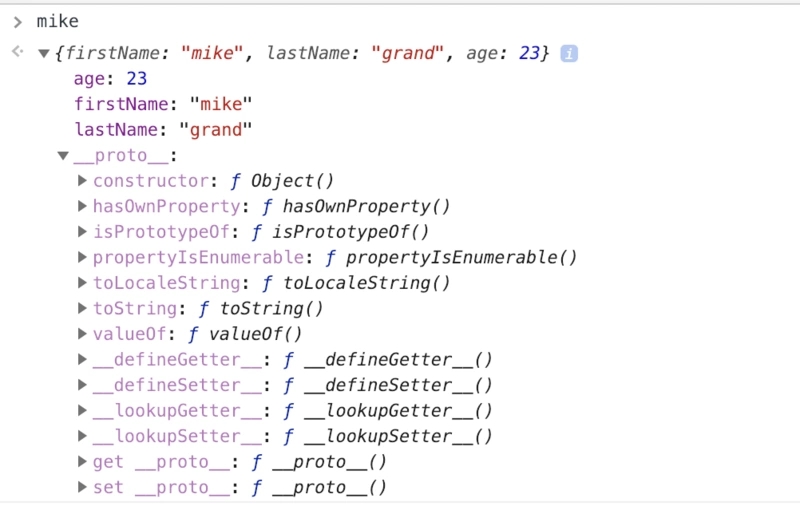
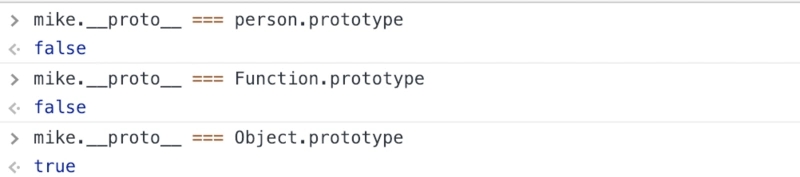
正如我們在上述所看到的,這里的__proto__ 指向其原型對象的指針,讓我們試著找出原型對象是什么。為了找出上面mike對象的指向原型對象,讓我們做簡單的===等式檢查。

嗯,有趣的是,它指向 Object.prototype。好的,讓我們用構造函數做同樣的實驗。
理解 JavaScript 的原型
理解原型之前,需要記住以下幾點知識:
所有的引用類型(數組、對象、函數),都具有對象特性,即可自由擴展屬性(null除外)
所有的引用類型(數組、對象、函數),都有一個__proto__屬性,屬性值是一個普通的對象
所有的函數,都有一個prototype屬性,屬性值也是一個普通的對象
所有的引用類型(數組、對象、函數),__proto__屬性值指向它的構造函數的prototype屬性值
通過代碼解釋一下:
// 要點一:自由擴展屬性
var obj = {}; obj.a = 100;
var arr = []; arr.a = 100;
function fn () {}
fn.a = 100;
// 要點二:__proto__
console.log(obj.__proto__);
console.log(arr.__proto__);
console.log(fn.__proto__);
// 要點三:函數有 prototype
console.log(fn.prototype)
// 要點四:引用類型的 __proto__ 屬性值指向它的構造函數的 prototype 屬性值
console.log(obj.__proto__ === Object.prototype)使用構造函數
注意:在JavaScript中,這些構造函數也被稱為 constructor,因為它們用于創建對象。
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
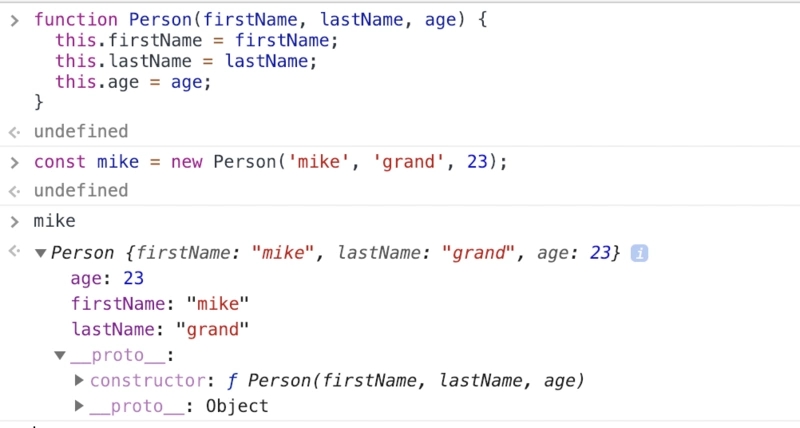
const mike = new Person('mike', 'grand', 23);
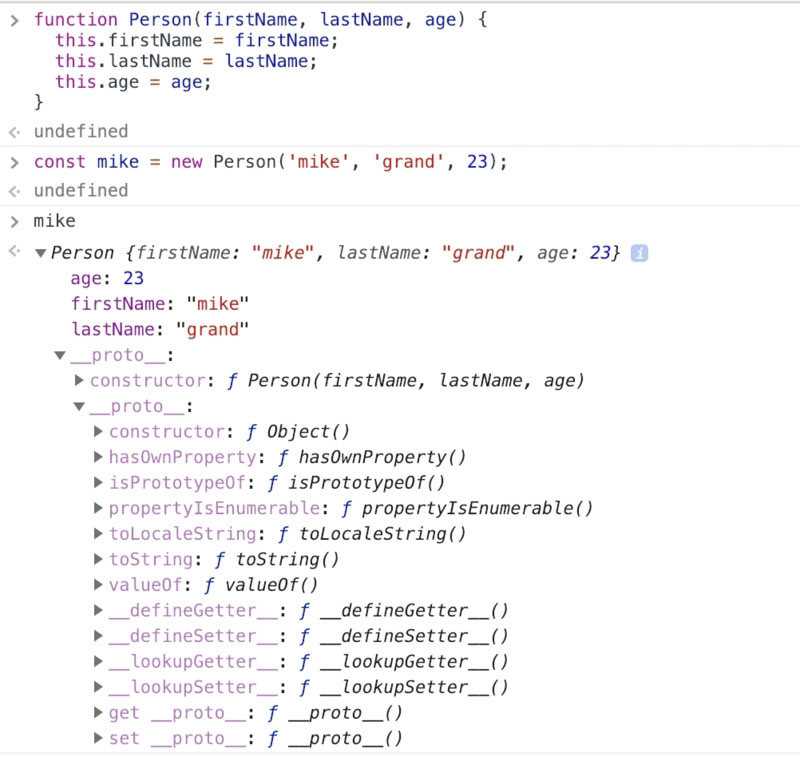
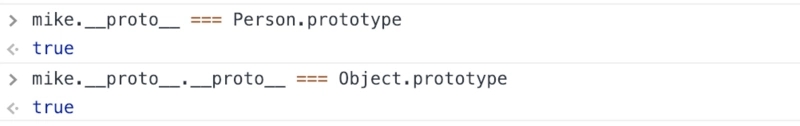
當我們展開第一層的的__proto__時,它內部還有另一個__proto__,我們再次擴展它。

現在讓我們試著弄清楚原型對象是否像上面一樣。

他們是不同的。 當我們使用工廠函數創建對象時,它的__proto__指向Object.prototype,而當從構造函數創建對象時,它指向它的構造函數原型對象。 那么這里發生了什么?
new 背后所做的事
當我們在創建對象時使用帶有構造函數的new關鍵字時,new 背后所做的事不多。
new 運算符創建一個用戶自定義的對象類型的實例或具有構造函數的內置對象的實例。 new 關鍵字會進行如下操作:
創建一個空的簡單 JavaScript 對象 (即 {})
鏈接該對象(即設置該對象的構造函數)到另一個對象
將步驟1新創建的對象作為 this 的上下文
如果該函數沒有返回對象,則返回 this
注釋行是偽代碼,表示在 new 關鍵字,JS 背后幫我們做的事情。
function Person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
// return this;
}另外,讓我們看看如果將上面的隱式代碼添加到工廠函數中會發生什么。
function person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
// return this;
}即使使用new關鍵字調用時將隱式代碼添加到工廠函數中,也不會對結果產生任何影響。這是因為,由于我們沒有在函數中使用 this 關鍵字,而且我們顯式地返回了一個除this之外的自定義對象,因此沒有必要使用隱式代碼。無論我們是否對工廠函數使用new關鍵字,對輸出都沒有影響。
如果忘記了 new 關鍵字怎么辦
JavaScript 中有許多概念,有時難以掌握。 new 操作符就是其中之一。 如果你不能正確理解它,那么在運行 JavaScript 應用程序時會產生令人討厭的后果。 在像 Java這 樣的語言中,嚴格限制了如何使用 new 關鍵字。 但是在 javascript 中,并不是那么嚴格,如果你不能正確理解它們可能會導致很多問題。
在 JavaScript 中:
可以對任何函數使用 new 運算符
可以使用或不使用 new 關鍵字將函數作為構造函數調用
讓我們看看上面的例子,使用和不使用 new 關鍵情況
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const mike = new Person('mike', 'grand', 23);
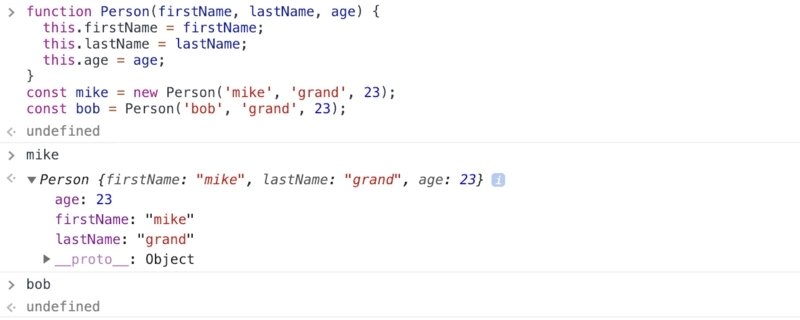
const bob = Person('bob', 'grand', 23);然后,如果查看創建的對象實例,你希望看到什么?

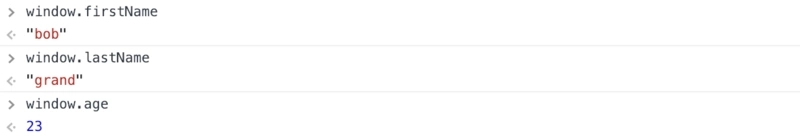
發生了什么? 使用 new 運算符,正如我們所期待的一樣輸出正確的對象,但沒有new運算符,結果是undefined 怎么可能呢?
如果你對 JavaScript 作用域 和 this 關鍵字的工作原理有所了解,那么你可以猜到這里發生了什么? 讓我們來看看。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。