您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需求
最近在做一個項目需求,分享領好書活動,獲取用戶的個人信息以及unionID,并誘導用戶分享給好友或朋友圈,達到裂變拉新的目的。在做的過程中遇到了一些坑的地方,所以回過來總結一下
技術方案
使用微信JS-SDK自定義分享到好友和分享到朋友圈
實現步驟
1、要實現微信H5網頁自定義分享功能,必須先熟悉下微信公眾平臺開發文檔,具體文檔里面說的很詳細,這里說下需要注意的點,別忘了綁定開發者權限,還有綁定js安全域名,要不然有可能會報redirect_uri參數錯誤。
2、首先一般在做微信H5網頁活動,都需要獲取用戶的個人信息,這就需要用戶授權,一般授權有兩種方式,一種是靜默授權,一種是網頁授權,這個在微信開發文檔說的很詳細。
對于已關注公眾號的用戶,如果用戶從公眾號的會話或者自定義菜單進入本公眾號的網頁授權頁,即使是scope為snsapi_userinfo,也是靜默授權,用戶無感知
一般網頁授權流程分為四步:
①引導用戶進入授權頁面同意授權,獲取code
②通過code換取網頁授權access_token(與基礎支持中的access_token不同)
③如果需要,開發者可以刷新網頁授權access_token,避免過期
④通過網頁授權獲取用戶基本信息(openid 、UnionID、個人頭像、性別、省市、微信昵稱等)
3、下面是具體實現代碼,說下大概思路,通過判斷參數是否在微信瀏覽器中打開,是否讓用戶授權,并重定向到微信的接口拿到code后通過接口傳給后端返回用戶的基本信息。
// 用戶授權
if (this.$route.query.from) {
// 跳轉微信頁面
let _nowUrl = window.location.href.split("?")[0] +`?pictureId=${this.$route.query.pictureId}`; // 參數拼接
let _shareUrl = `https://open.weixin.qq.com/connect/oauth3/authorize?appid=微信公眾號APPID&redirect_uri=${encodeURIComponent(_nowUrl)}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`;
window.location.href = _shareUrl; // 重定向到這個定義的URL
}
// 通過code獲取用戶信息
if (this.$route.query.code) {
let _code = this.$route.query.code;
this.handleWechatMsg(_code);
}
4、接下來就是如何自定義分享給好友或者朋友圈,同樣也是按照調用微信開發文檔上說的進行配置和調用。在調用分享接口成功之后開始調用分享api,并在調用成功之后的回調函數執行跳頁,這里微信那邊做了限制,如果用戶在點擊分享的時候取消了,默認還是走success成功回調函數,是拿不到最終分享成功的狀態。下面是實現分享的具體代碼
// 分享給朋友或朋友圈
wxChatShare(param) {
var that = this;
let _url = encodeURIComponent(param.url);
apiUrl.wechatConfig(_url).then(res => {
if (res.data.code == 200) {
wx.config({
debug: false,
appId: res.data.content.appid,
timestamp: res.data.content.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.data.content.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.content.signature, // 必填,簽名
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage"
// "updateAppMessageShareData",
// "updateTimelineShareData"
]
});
// wx.ready(function() {
//分享到朋友圈
wx.onMenuShareTimeline({
title: param.title, // 分享標題
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
success: function() {
// 用戶點擊了分享后執行的回調函數
that.$Message.message("分享成功!");
that.toRouter();
}
});
//分享到好友
wx.onMenuShareAppMessage({
title: param.title, // 分享標題
desc: param.desc, // 分享描述
link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: param.imgUrl, // 分享圖標
type: param.type, // 分享類型,music、video或link,不填默認為link
dataUrl: param.dataUrl, // 如果type是music或video,則要提供數據鏈接,默認為空
success: function() {
// 用戶點擊了分享后執行的回調函數
that.$Message.message("分享成功!");
that.toRouter();
}
});
// wx.updateTimelineShareData({
// title: param.title, // 分享標題
// link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
// imgUrl: param.imgUrl, // 分享圖標
// success: function(res) {
// // 設置成功
// that.$Message.message("設置成功!");
// that.toRouter();
// }
// });
// //分享給朋友
// wx.updateAppMessageShareData({
// title: param.title, // 分享標題
// desc: param.desc, // 分享描述
// link: param.link, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
// imgUrl: param.imgUrl, // 分享圖標
// success: function(res) {
// // 設置成功
// that.$Message.message("設置成功!");
// that.toRouter();
// }
// });
// });
wx.error(function(res) {
console.log("驗證失敗返回的信息:", res);
});
} else {
console.log(res.data.message);
}
})
.catch(err => {
this.$Message.message(error);
});
},
總結
這里遇到比較坑的就是,在調用分享事件的時候,不能同時寫四個分享按鈕事件,如果都寫上,會造成在安卓機上還沒有點擊分享按鈕的時候,就已經走分享成功success回調函數了,這里說下為啥寫四個分享按鈕事件,因為發現如果不寫上即將廢掉的兩個onMenuShareTimeline、onMenuShareAppMessage會在安卓機上遇到不能分享的問題,所以把新增的兩個分享按鈕事件updateAppMessageShareData、updateTimelineShareData注釋掉,就都可以分享了,iOS和安卓均沒問題。
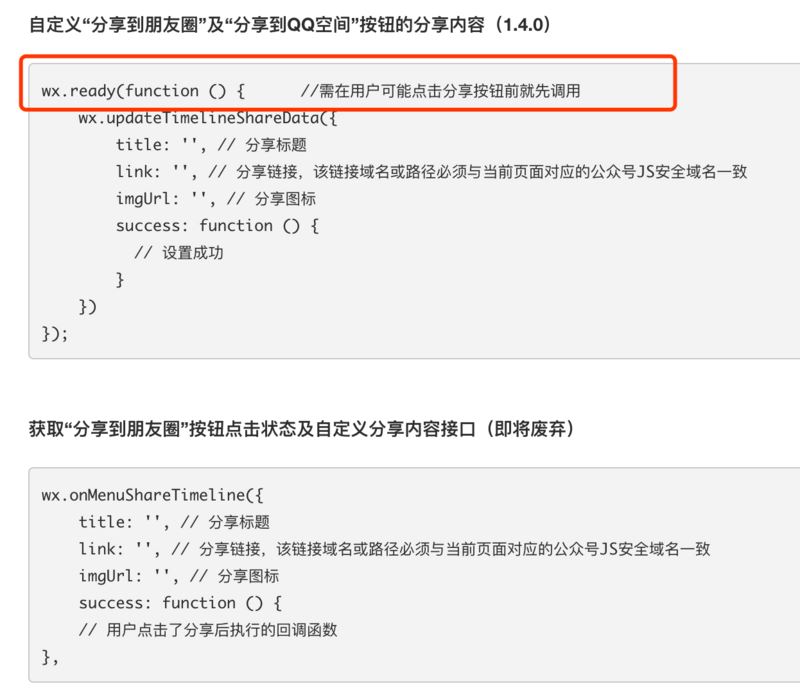
我發現其實遇到這種原因有可能是新舊兩個分享事件的執行順序的問題,也就是在調用新增的分享按鈕的時候,得先在wx.ready執行,而即將廢棄的接口是不需要的。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。