溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
開發vue時,瀏覽器有一個好的開發調試工具能讓開發事半功倍,磨刀不誤砍柴工。
步驟
1.下載工具
地址: https://github.com/vuejs/vue-devtools
2.安裝依賴
cmd進入vue-devtools文件夾,安裝相關依賴,依次執行npm install,再執行npm run build。
3.修改配置
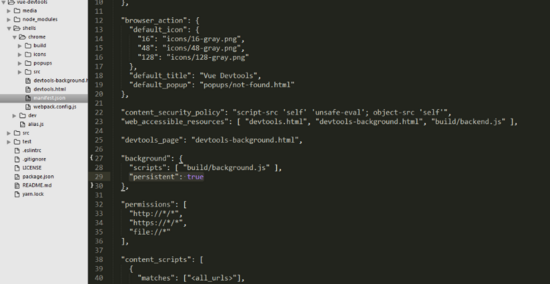
打開shells>chrome>src>manifest.json,修改”persistent”:false為true。

4.瀏覽器安裝
經過前面幾步,工具基本已經準備好了。接下來,打開瀏覽器。
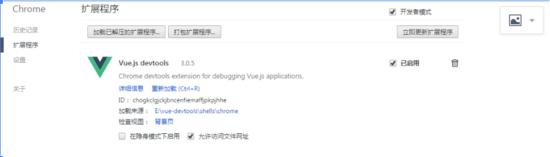
· 打開里面的設置>點擊拓展程序>點擊開發者模式
· 再點擊加載已解壓的擴展程序,然后把shells>chrome這個文件夾加入即可。

5.測試
打開一個用vue開發的網頁,打開chrome調試工具查看效果。
總結
以上所述是小編給大家介紹的Vue安裝瀏覽器開發工具的步驟詳解,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。