溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在JavaScript中自定義map,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
window.onload = function() {
function Map() {
var obj = {};
this.put = function(key, value) {
obj[key] = value;//把鍵值綁定到obj對象上
}
//size方法,獲取Map容器的個數
this.size = function() {
var count = 0;
for(var attr in obj) {
count++;
}
return count;
}
//get方法,根據key獲取value的值
this.get = function(key) {
if(obj[key] || obj[key] === 0 || obj[key] === false) {
return obj[key]
} else {
return null;
}
}
//remove方法,刪除方法
this.remove = function(key) {
if(obj[key] || obj[key] === 0 || obj[key] === false) {
delete obj[key]
}
}
//each方法,遍歷方法
this.eachMap = function(callBack) {
for(var attr in obj) {
callBack(attr, obj[attr])
}
}
}
var m = new Map();
m.put('01', "aaa");
m.put('02', "bbb");
m.put('03', "ccc");
m.put('04', "ddd");
m.put('05', "eee");
//alert(m.size());
//alert(m.get('03'));
// alert(m.remove('ccc'));
m.eachMap(function(key ,value) {
console.log(key)
console.log(value)
})
}
</script>
</body>
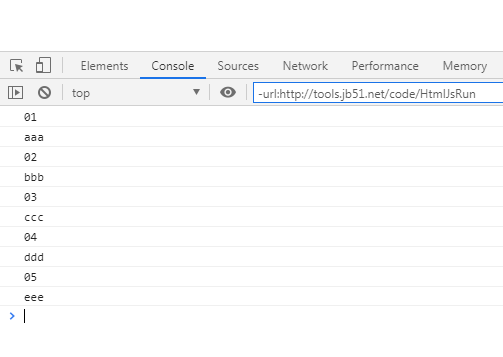
</html>運行結果:

關于如何在JavaScript中自定義map就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。