溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了小程序云函數調用API接口的具體代碼,供大家參考,具體內容如下
以下例子是調用小程序官方的API,如何調用API來進行對內容的安全檢測:
第一步:新建一個文件名為msgCheck的Node.js的云函數,安裝相關依賴(wx-server-sdk、got)上傳并部署,在該目錄下的index.js文件編輯代碼如下:
// 云函數入口文件
const cloud = require('wx-server-sdk')
const got =require('got')
let appid ='wx3879622dfa8bc582'
let secret ='4428b0913c211f136c47127ccf444a7a'
let msgCheckUrl ='https://api.weixin.qq.com/wxa/msg_sec_check?access_token=' //請求接口的鏈接
let tokenUrl ='https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='+appid+'&secret='+secret //API入口憑證
cloud.init()//初始化
// 云函數入口函數
exports.main = async (event, context) => {
let tokenResponse=await got(tokenUrl)
let token = JSON.parse(tokenResponse.body).access_token
let checkResponse= await got(msgCheckUrl+token,{
body:JSON.stringify({
content:event.text
})
})
return checkResponse.body;
}
第二步:通過按鈕的點擊事件提交相關內容進行檢測,以下是頁面的代碼:
wxml頁面代碼:
<van-cell-group>
<van-field bindinput='input'
value="{{ inputtext }}"
required
clearable
label="內容"
icon="question-o"
placeholder="請輸入內容"
bind:click-icon="onClickIcon"
/>
</van-cell-group>
<van-button type="primary" bindtap='msgCheck'class='msg' >msgCheck</van-button>
js邏輯代碼:
Page({
data: {
inputtext: ' '
},
input: function(e) {
this.inputtext = e.detail//把從頁面傳過來的input值賦值給inputtext變量
},
msgCheck: function(enevt) {
wx.cloud.callFunction({
name: 'msgCheck',//調用的云函數名稱
data: {
text: this.inputtext//檢測內容
}
}).then(res => {
console.log(JSON.parse(res.result));
})
}
})
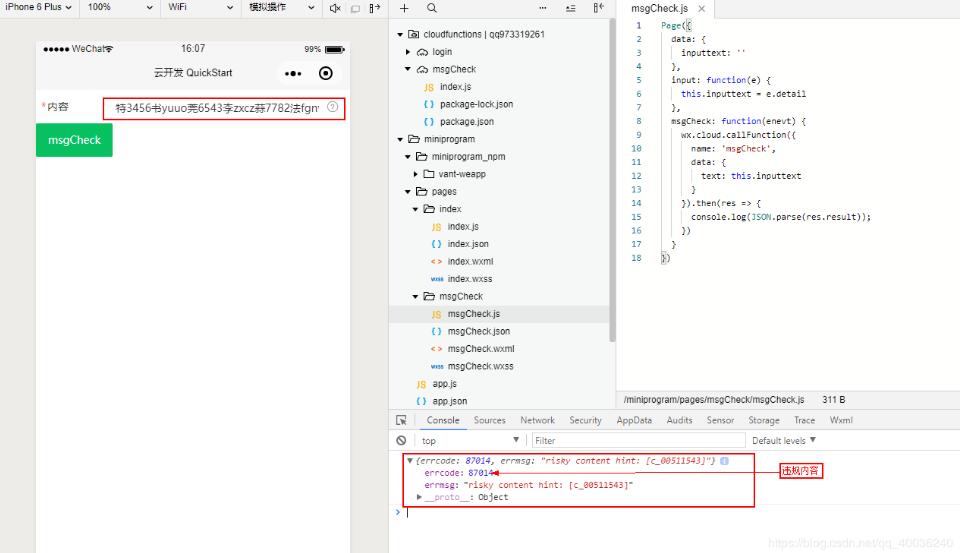
以下是效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。