您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Nuxt項目怎么支持eslint+pritter+typescript,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
腳手架安裝好nuxt的基本項目
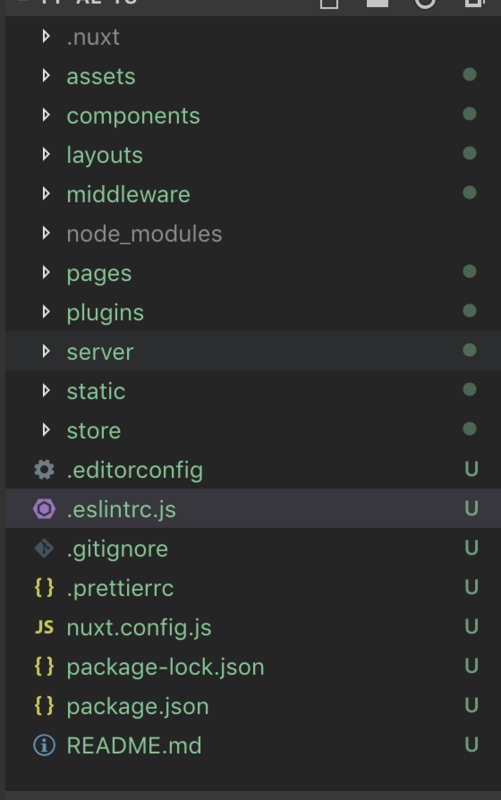
npx create-nuxt-app <項目名>,如:npx create-nuxt-app nuxt-ts,按照提示安裝你想要的東西,本次項目預裝: Universal模式下koa+PWA+linter+prettier+axios ,默認的項目目錄如下:

eslint + prettier + vscode 保存自動格式化&修復
本人習慣縮進為4個空格,但是eslint&nuxt生成的項目默認為2個,因此需要更改配置
.editorconfig文件下的indent_size: 2更改為indent_size: 4
.vscode/settings.json
{
// 保存時eslint自動修復錯誤
"eslint.autoFixOnSave": true,
// 保存自動格式化
"editor.formatOnSave": true,
// 開啟 eslint 支持
"prettier.eslintIntegration": true,
// prettier配置 --- 使用單引號【與.prettierrc下的配置對應】
"prettier.singleQuote": true,
//prettier配置 --- 結尾不加分號 【與.prettierrc下的配置對應】
"prettier.semi": false,
//prettier配置 --- 每行最多顯示的字符數 【與.prettierrc下的配置對應】
"prettier.printWidth": 120,
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//js-beautify-html格式化配置,屬性強制換行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// "wrap_attributes": "force-aligned"
}
},
//根據文件后綴名定義vue文件類型
"files.associations": {
"*.vue": "vue"
},
//配置 ESLint 檢查的文件類型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
}
],
"files.autoSave": "onFocusChange",
"vetur.format.enable": false,
"vetur.experimental.templateInterpolationService": true,
"editor.detectIndentation": false
}.prettierrc文件
{
"singleQuote": true, // 使用單引號 `.vscode/settings.json` 的`prettier.semi`
"semi": false, // 結尾不加分號 `.vscode/settings.json` 的`prettier.semi`
"printWidth": 120 // 此項為我自加以上兩項為默認,表示每行最多顯示的字符數,默認為80,本人覺得太短了,因此修改了一下,必須與`.vscode/settings.json` 的`prettier.printWidth`對應上
/* 更多配置請戳 https://prettier.io/docs/en/options.html */
}.eslintrc.js文件配置
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'@nuxtjs',
'plugin:nuxt/recommended',
'plugin:prettier/recommended',
'prettier',
'prettier/vue'
],
plugins: ['prettier'],
// add your custom rules here
rules: {
'nuxt/no-cjs-in-config': 'off',
indent: ['error', 4] // 4個空格縮進
/* 更多配置請戳 http://eslint.cn/docs/rules/ */
}
}nuxt.config.js文件下 build.extend(config, ctx) {}添加options.fix: true
build: {
/*
** You can extend webpack config here
*/
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/,
options: {
fix: true
}
})
}
}
}開始改造工程支持typescript
安裝所需插件
npm i -D @nuxt/typescript ts-node @typescript-eslint/eslint-plugin
npm install -S vue-class-component vue-property-decorator
修改&添加配置
package.json
添加或編輯package.json的lint腳本:"lint": "eslint --ext .ts,.js,.vue --ignore-path .gitignore ."
修改package.json 的 dev 腳本中 server/index.js 為 server/index.ts
"dev": "cross-env NODE_ENV=development nodemon server/index.ts --watch server",
tsconfig.json
項目目錄下新建tsconfig.json文件后,在package.json文件下添加:"start-dev": "nuxt" 腳本命令,運行npm run dev就會使用默認值自動更新此配置文件
.eslintrc.js
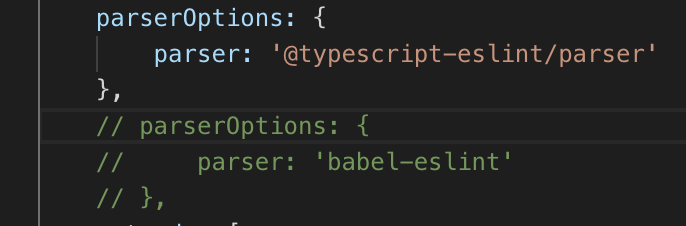
修改.eslintrc.js文件 parserOptions.parser: '@typescript-eslint/parser'
parserOptions: {
parser: '@typescript-eslint/parser'
},修改.eslintrc.js文件 plugins添加'@typescript-eslint'
plugins: ['prettier', '@typescript-eslint'],

nuxt.config.js
修改nuxt.config.js文件后綴為 nuxt.config.ts
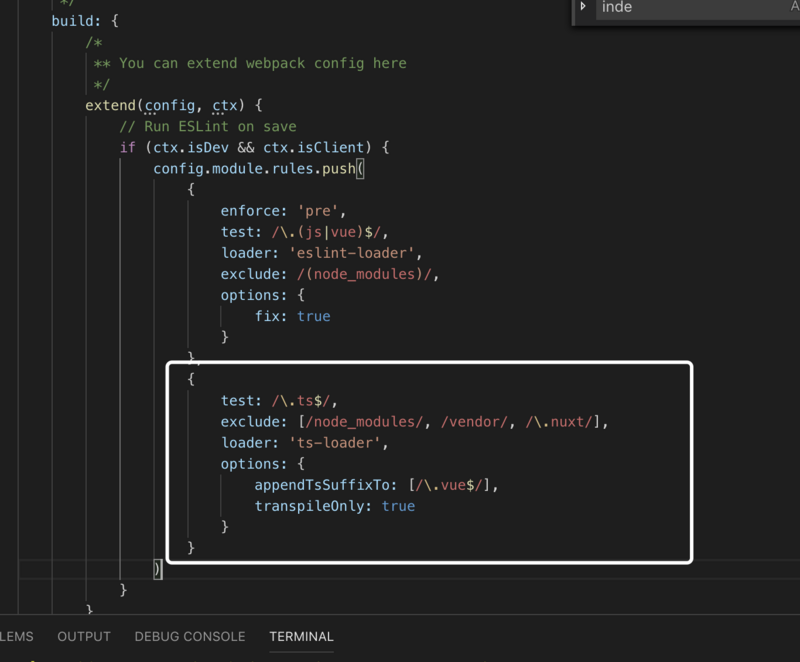
修改nuxt.config.ts的build.extend
{
test: /\.ts$/,
exclude: [/node_modules/, /vendor/, /\.nuxt/],
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/],
transpileOnly: true
}
}
server/index.js
修改server/index.js文件后綴為 server/index.ts
修改server/index.ts中的
const config = require('../nuxt.config.js')
// 為
const config = require('../nuxt.config.ts')修改vue文件為typescript語法
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
}
}
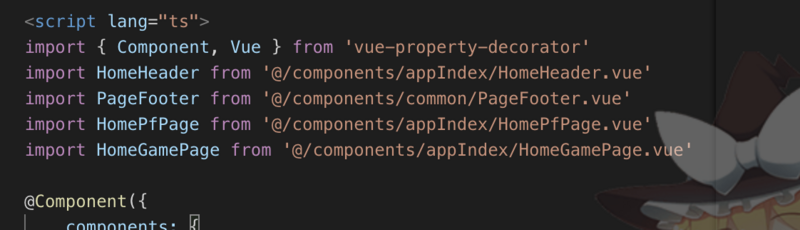
</script>typescript 語法如下:
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
import Logo from '~/components/Logo.vue'
@Component({
components: {
Logo
},
middleware: 'check-auth'
})
export default class IndexPage extends Vue {}
</script>坑點
vetur 報錯 Cannot find module 'xxxx'
解決方案:import 路徑 需要寫清楚后綴

關于“Nuxt項目怎么支持eslint+pritter+typescript”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。