您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Nuxt.js 是一個基于 Vue.js 的通用應用框架。 通過對客戶端/服務端基礎架構的抽象組織, Nuxt.js 主要關注的是應用的 UI渲染。
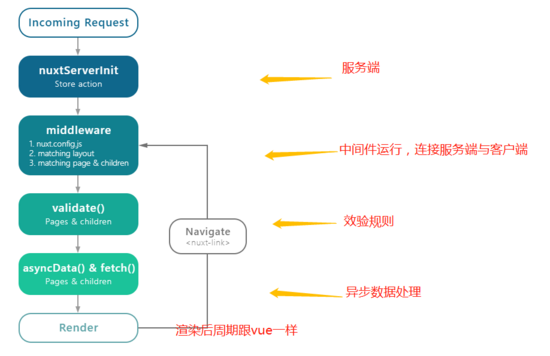
SSR ,即服務器渲染,就是在服務器端將對Vue頁面進行渲染生成html文件,將html頁面傳遞給瀏覽器。
Nuxt.js是特點(優點):
vue-cli3如何安裝?
yarn global add @vue/cli-init npm init nuxt-app my-project // 初始化一個nuxt項目

目錄結構

全局配置
配置全局樣式nuxt.config.js
module.exports={
css: ['@/assets/css/normailize.css'] // @別名,根目錄
}
配置全局標題和meta
在nuxt.config.js
head: {
title: 'nuxt項目實戰',
meta: [
{charset: 'utf-8'},
{name: 'viewport', content: 'width=device-width, initial-scale=1'},
{hid: 'description', name: 'description', content: pkg.description}
],
link: [{rel: 'icon', type: 'image/x-icon', href: '/favicon.ico'}]
},
配置全局動效
Nuxt.js 默認使用的過渡效果名稱為 page 在全局樣式文件 assets/css/main.css 這里假設是main.css里添加一下樣式:
.page-enter-active, //頁面進入激活的效果和頁面離開的動效
.page-leave-active {
transition: opacity 1s;
}
.page-enter, // 頁面進入和頁面離開激活的效果
.page-leave-active {
opacity: 0;
}
配置頁面單獨的動畫效果
在全局樣式文件 assets/css/main.css 這里假設是main.css里添加一下樣式: .后面加頁面的單獨屬性,如test
.test-enter-active,
.test-leave-active {
transition: all 1s;
font-size: 12px;
}
.test-enter,
.test-leave-active {
opacity: 0;
font-size: 40px;
}
然后我們將頁面組件中的 transition 屬性的值設置為 test 即可:
export default {
transition: 'test'
}
配置全局loading
module.exports = {
loading: {color: '#fff'},
}
路由
要在頁面之間使用路由,我們建議使用 標簽。nuxt會自動在.nuxt生成router.js,用這個標簽跟vue-router的使用基本一致。不需要額外引入vue-router,且根據我們的目錄名稱來處理的,不需要我們在router.js配置
基礎路由
<nuxt-link :to="{name:'index'}">Home</nuxt-link> //可以根據to,path跳轉,同樣可以傳參params,query
<nuxt-link :to="{name:'about',query:{id:123}}">about</nuxt-link>
動態路由
在 Nuxt.js 里面定義帶參數的動態路由,需要創建對應的以下劃線作為前綴的 Vue 文件 或 目錄。
pages/
--| news/
-----| _id.vue
-----| index.vue
在index.vue中要根據不同的id跳到新聞詳情頁,這里有2種跳轉方式,通過path和name
<nuxt-link :to="{path:'/news/123'}">news-1</nuxt-link>
<nuxt-link :to="{name:'news-id',params:{newdetail:'fff'}}">news-32</nuxt-link>
在_id.vue中可以接收到參數{{$route.params.newdetail}}
路由參數效驗
export default {
validate ({ params,query}){
// 必須是number類型
return /^\d+$/.test(params.id)
}
}
嵌套路由
創建內嵌子路由,你需要添加一個 Vue 文件,同時添加一個與該文件同名的目錄用來存放子視圖組件。
在父組件(.vue文件) 內增加 用于顯示子視圖內容
動態嵌套路由,不多見,原理一致
中間件
中間件允許您定義一個自定義函數運行在一個頁面或一組頁面渲染之前。每一個中間件應放置在 middleware/ 目錄。文件名的名稱將成為中間件名稱(middleware/auth.js將成為 auth 中間件)。在 nuxt.config.js 、 layouts 或者 pages 中使用中間件: eg:在nuxt.config.js
module.exports = {
router:{
middleware: 'check-auth'
}
}
總結
以上所述是小編給大家介紹的nuxt.js基于ssh的vue通用框架,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。