溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中注冊頁面包含倒計時驗證碼、獲取用戶信息的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
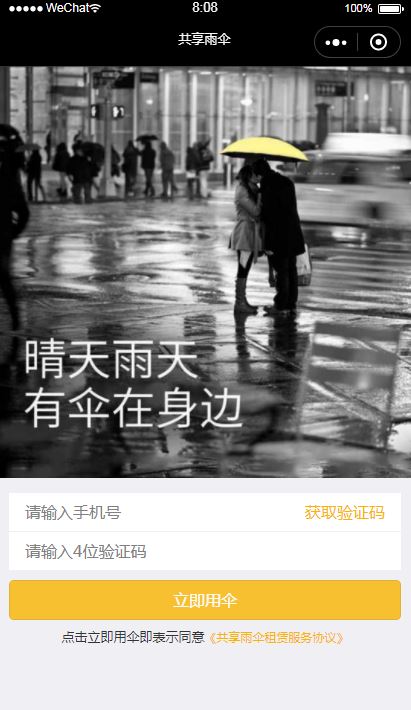
1、頁面展示

2、wxml代碼
<!--pages/register/register.wxml-->
<scroll-view>
<image src='/images/register.png' mode='widthFix' class="topImage"></image>
<view class='input-top'>
<input id="telphone" maxlength='11' type="text" placeholder="請輸入手機號" bindinput="inputPhoneNum"/>
<text wx:if="{{!send}}" bindtap='sendMsg' class="sendMsg">獲取驗證碼</text>
<text wx:if="{{send}}" class="sendMsg" bindtap="sendMsg">{{second+"s"}}</text>
</view>
<view class="input-buttom">
<input id="captcha" type="number" maxlength="4" placeholder="請輸入4位驗證碼" bindinput="inputCode"/>
</view>
<button class="btn" open-type="getUserInfo" bindgetuserinfo="onGotUserInfo" lang="zh_CN">立即用傘</button>
<view class='protocol'>
<text class="protocol-left">點擊立即用傘即表示同意</text>
<text class="protocol-right">《共享雨傘租賃服務協議》</text>
</view>
</scroll-view>3、wxss代碼
page{
background: #f0eff4;
}
.topImage {
width: 100%;
height: auto;
}
.input-top, .input-buttom {
font-size: 30rpx;
padding-left: 30rpx;
margin: 0rpx 20rpx;
background-color: white;
height: 70rpx;
}
.input-top {
flex-direction: row;
display: flex;
justify-content: space-between;
margin-bottom: 1px;
margin-top: 20rpx;
}
#telphone, #captcha {
height: 70rpx;
}
.sendMsg {
line-height: 70rpx;
margin-right: 30rpx;
color: #f9b400;
}
.btn {
margin: 0rpx 20rpx;
background-color: #f9b400;
color: white;
margin-top: 20rpx;
font-size: 30rpx;
opacity:0.8
}
/* 下方協議開始 */
.protocol{
text-align: center;
}
.protocol-left {
color: #333;
font-size: 25rpx;
}
.protocol-right {
font-size: 23rpx;
color: #f9b400;
}
/* 下方協議結束 */4、js代碼
Page({
//頁面的初始數據
data: {
send: false, //是否已經發送驗證碼
second: 120, //驗證碼有效時間
phoneNum: '', //用戶輸入的電話號碼
code: '', //用戶輸入的驗證碼
},
//當輸入手機號碼后,把數據存到data中
inputPhoneNum: function(e) {
let phoneNum = e.detail.value;
this.setData({
phoneNum: phoneNum,
})
},
//前臺校驗手機號
checkPhoneNum: function(phoneNum) {
let str = /^(1[3|5|8]{1}\d{9})$/;
if (str.test(phoneNum)) {
return true;
} else {
//提示手機號碼格式不正確
wx.showToast({
title: '手機號格式不正確',
image: '/images/warn.png',
})
return false;
}
},
//調用發送驗證碼接口
sendMsg: function() {
var phoneNum = this.data.phoneNum;
if (this.checkPhoneNum(phoneNum)) {
wx.request({
url: '寫自己的后臺請求發送驗證碼訪問URL',
method: 'POST',
data: {
telphone: phoneNum,
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: (res) => {
if (獲取驗證碼成功) {
//開始倒計時
this.setData({
send: true,
})
this.timer();
} else {
//提示獲取驗證碼失敗
wx.showToast({
title: '獲取驗證碼失敗',
image: '/images/warn.png',
})
}
},
})
}
},
//一個計時器
timer: function() {
let promise = new Promise((resolve, reject) => {
let setTimer = setInterval(
() => {
this.setData({
second: this.data.second - 1
})
if (this.data.second <= 0) {
this.setData({
second: 60,
send: false,
})
resolve(setTimer)
}
}, 1000)
})
promise.then((setTimer) => {
clearInterval(setTimer)
})
},
//當輸完驗證碼,把數據存到data中
inputCode: function(e) {
this.setData({
code: e.detail.value
})
},
//點擊立即用傘按鈕后,獲取微信用戶信息存到后臺
//(問題缺陷:用戶更改個人信息后,后臺拿到的還是舊數據,不過用戶信息最重要的還是openid和用戶填寫的手機號,其他都不重要)
onGotUserInfo: function(e) {
// TODO 對數據包進行簽名校驗
//前臺校驗數據
if (this.data.phoneNum === '' || this.data.code===''){
wx.showToast({
title: "請填寫手機號碼和驗證碼",
image: '/images/warn.png',
})
}
//獲取用戶數據,(備注:我在用戶一進入小程序就已經自動把openId獲取到,然后放到緩存里)
var userInfo = {
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
gender: e.detail.userInfo.gender,
phoneNum: this.data.phoneNum,
openId: wx.getStorageSync('openid')
}
//獲取驗證碼
var code = this.data.code;
//用戶信息存到后臺
wx.request({
url: '寫自己的后臺請求注冊URL',
method: 'POST',
data: {
telphone: userInfo.phoneNum,
code: code,
nickName: userInfo.nickName,
gender: userInfo.gender,
openId: userInfo.openId,
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: (res) => {
if (如果用戶注冊成功) {
console.log("【用戶注冊成功】");
wx.setStorage({
key: "registered",
data: true
});
wx.redirectTo({
url: '../user/user?orderState=0'
});
} else {
console.error("【用戶注冊失敗】:" + res.data.resultMsg);
wx.showToast({
title: res.data.resultMsg,
image: '/images/warn.png',
})
}
}
})
},
})感謝各位的閱讀!關于“微信小程序中注冊頁面包含倒計時驗證碼、獲取用戶信息的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。