您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
測試步驟:
1.在服務器中搭建一個nginx服務器并啟動,具體過程可參考 https://www.jb51.net/article/94483.htm,這里不在建立
2.在docker中從源中拉一下nginx的官方鏡像,docker pull nginx,留著備用
3.在本地目錄新建兩個文件夾,我這里的新建在/mydata/test1,/mydata/test2/
4.分別在兩個test文件夾中新建index.html來標志,在第一個html中輸出this is nginx1,在第二個html中輸出this is nginx2,
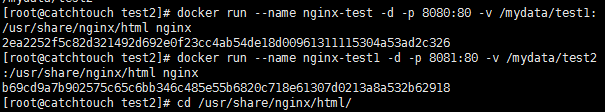
5.通過docker運行兩個nginx服務器的容器,并分別將靜態目錄映射到我們剛剛創建的目錄中
[root@catchtouch test2]# docker run --name nginx-test -d -p 8080:80 -v /mydata/test1:/usr/share/nginx/html nginx #第一個,將8080端口映射到容器中的80端口 [root@catchtouch test2]# docker run --name nginx-test1 -d -p 8081:80 -v /mydata/test2:/usr/share/nginx/html nginx #第二個,將容器中的8081端口映射到容器中的80端口

6.修改宿主機中的nginx的配置文件
在http{}中添加如下代碼
upstream myweb { #myproject為自定義名字
#ip_hash; #開啟則代表用ip地址的形式來分配,可解決sesson問題
server 127.0.0.1:8080 weight=1; #weight越大,權重越高,被分配的幾率越大
server 127.0.0.1:8081 weight=1; #我全部在本機,因此用了本地的ip,只要相應換成對應的ip或者域名即可
}
7.進入conf.d目錄,修改default.conf(conf.d中沒有此文件可以新建,文件名隨意,后綴必須是.conf)
location / {
#如果服務器要獲取客戶端真實IP,可以用下三句設置主機頭和客戶端真實地址
#proxy_set_header Host $host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://myweb; #myweb為之前在nginx.conf中upstream后定義的名字
}
8.保存后退出,重啟服務器:systemctl restart nginx
9.通過瀏覽器輸入當前域名,并刷新頁面,有時輸出nginx1,有時輸出nginx2,配置成功
至此,一個簡答的負載均衡模型配置完成
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。