溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在jQuery中利用validate插件實現一個校驗表單功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
部分特殊規則
2.1 錯誤信息位置更改
在表單某選項中增加代碼
<label class="error" for="表單中選項的name"></label>
例如 : 性別必選
<td> <input type="radio" id="male" value="m" name="sex"/>男 <input type="radio" id="female" value="f" name="sex"/>女 <!--這里設置表單校驗錯誤信息的顯示位置--> <label class="error" for="sex"></label> </td>
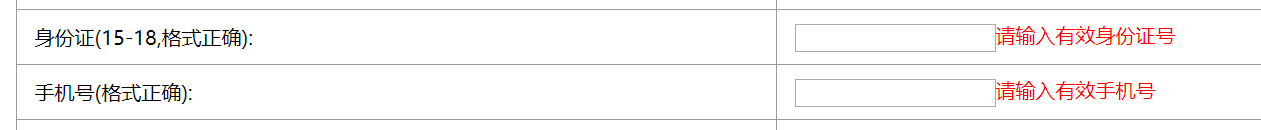
2.2 身份證驗證
在<script>標簽中 , 增加身份證格式驗證的自定義規則
/*身份證格式驗證*/
$.validator.addMethod("card", function (value, element, params) {
var reg = /^\d{15}(\d{2}[\dX])?$/i;
return reg.test(value);
}, "idcard error");在rule和message中增加相應的規則判定
$("#empForm").validate({
rules: {
idcard: {
card: true
}
},
messages: {
idcard: {
card: "請輸入有效身份證號"
}
}
});2.3 手機號驗證
在<script>標簽中 , 增加手機號格式驗證的自定義規則
/*手機號格式驗證*/
$.validator.addMethod("phone", function (value, element, params) {
var reg = /^1[34578]\d{9}$/;
return reg.test(value);
}, "phone error");在rule和message中增加相應的規則判定
$("#empForm").validate({
rules: {
phone: {
phone: true
}
},
messages: {
phone: {
phone: "請輸入有效身份證號"
}
}
});
三.整體代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>我的jquery表單校驗頁面</title>
<style type="text/css">
h2 {
text-align: center;
}
table {
width: 80%;
margin: 0 auto;
border-collapse: collapse;
}
td {
padding: 10px 14px;
border: 1px solid #999;
}
.error {
color: red;
}
</style>
</head>
<body>
<h2>員工信息錄入</h2>
<form name="empForm" id="empForm" method="get" action="#">
<table>
<tr>
<td>真實姓名(不能為空 ,沒有其他要求)</td>
<td><input type="text" id="realname" name="realname"/>
</td>
</tr>
<tr>
<td>登錄名(登錄名不能為空,長度應該在5-8之間:</td>
<td><input type="text" id="username" name="username"/></td>
</tr>
<tr>
<td>密碼(不能為空,長度6-12之間):</td>
<td><input type="password" id="pwd" name="pwd"/></td>
</tr>
<tr>
<td>重復密碼密碼(不能為空,長度6-12之間):</td>
<td><input type="password" id="pwd2" name="pwd2"/></td>
</tr>
<tr>
<td>性別(必選其一)</td>
<td>
<input type="radio" id="male" value="m" name="sex"/>男
<input type="radio" id="female" value="f" name="sex"/>女
<!--這里設置表單校驗錯誤信息的顯示位置-->
<label class="error" for="sex"></label>
</td>
</tr>
<tr>
<td>年齡(必填26-50):</td>
<td><input type="text" id="age" name="age"/></td>
</tr>
<tr>
<td>你的學歷:</td>
<td>
<select name="edu" id="edu">
<option value="">-請選擇你的學歷-</option>
<option value="a">專科</option>
<option value="b">本科</option>
<option value="c">研究生</option>
<option value="e">碩士</option>
<option value="d">博士</option>
</select>
</td>
</tr>
<tr>
<td>興趣愛好:</td>
<td colspan="2">
<input type="checkbox" name="hobby" id="pp" value="0"/>乒乓球
<input type="checkbox" name="hobby" id="ym" value="1"/>羽毛球
<input type="checkbox" name="hobby" id="sw" value="2"/>上網
<input type="checkbox" name="hobby" id="ly" value="3"/>旅游
<input type="checkbox" name="hobby" id="gw" value="4"/>購物
</td>
</tr>
<tr>
<td align="left">電子郵箱(格式正確):</td>
<td><input type="text" id="email" name="email"/></td>
</tr>
<tr>
<td align="left">身份證(15-18,格式正確):</td>
<td><input type="text" id="idcard" name="idcard"/></td>
</tr>
<tr>
<td align="left">手機號(格式正確):</td>
<td><input type="text" id="phone" name="phone"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="smtBtn" value="保存"></td>
</tr>
</table>
</form>
<script src="./js/jquery-3.3.1.min.js"></script>
<script src="./js/jquery.validate.min.js"></script>
<script>
/*頁面加載完成后,開啟表單驗證的功能,這樣每輸入一個就會及時校驗一個*/
$().ready(function () {
/*校驗表單項*/
$("#empForm").validate({
rules: {
realname: {
required: true
},
username: {
required: true,
rangelength: [5, 8]
},
pwd: {
required: true,
rangelength: [6, 12]
},
pwd2: {
required: true,
rangelength: [6, 12],
/*重復密碼需要與原密碼相同的要求*/
equalTo: "#pwd"
},
sex: {
required: true
},
age: {
required: true,
range: [26, 50]
},
email: {
email: true
},
idcard: {
card: true
},
phone: {
phone: true
}
},
messages: {
realname: {
required: "真實姓名不能為空"
},
username: {
required: "登錄名不能為空",
rangelength: "登錄名長度要在5-8位之間"
},
pwd: {
required: "密碼不能為空",
rangelength: "密碼長度在6-12位之間"
},
pwd2: {
required: "重復密碼不能為空",
rangelength: "重復密碼長度在6-12位之間",
equalTo: "重復密碼與密碼不一致"
},
sex: {
required: "請選擇性別"
},
age: {
required: "年齡不能為空",
range: "年齡必須在26-50歲之間"
},
email: {
email: "請輸入有效郵箱"
},
idcard: {
card: "請輸入有效身份證號"
},
phone: {
phone: "請輸入有效手機號"
}
}
});
});
/*身份證格式驗證*/
$.validator.addMethod("card", function (value, element, params) {
var reg = /^\d{15}(\d{2}[\dX])?$/i;
return reg.test(value);
}, "idcard error");
/*手機號格式驗證*/
$.validator.addMethod("phone", function (value, element, params) {
var reg = /^1[34578]\d{9}$/;
return reg.test(value);
}, "phone error");
</script>
</body>
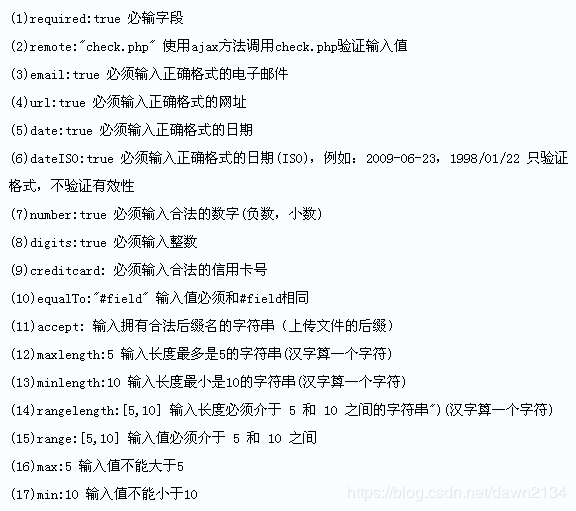
</html>四.validate表單校驗常用規則

以上就是怎么在jQuery中利用validate插件實現一個校驗表單功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。