您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中選擇器的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
undefined
在html5之前只有下面四種選擇器
.getElementById("id")id選擇器;
.getElementsByName("name")name選擇器;
.getElementsByTagName("tagname")tag標簽名選擇器;
.getElementsByClassName(".classname").class名選擇器
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript選擇器</title>
<style>
.div{
border: 2px solid red;
}
p{
color: red;
}
</style>
</head>
<body>
<p>id選擇器</p>
<div id="first"></div>
<p>name選擇器</p>
<div name="first"></div>
<div name="first"></div>
<p>tag標簽選擇器</p>
<span></span>
<span></span>
<p>css中.class選擇器</p>
<div class="div"></div>
<div class="div"></div>
</body>
<script>
document.getElementById("first").innerHTML="<h5>我是id選擇器效果</h5>";
document.getElementsByName("first")[0].innerHTML="<h5>我是第一個name選擇器效果</h5>";
document.getElementsByName("first")[1].innerHTML="<h5>我是第二個name選擇器效果</h5>";
document.getElementsByTagName("span")[0].innerHTML="<h5>我是第一個tag選擇器效果</h5>";
document.getElementsByTagName("span")[1].innerHTML="<h5>我是第二個tag選擇器效果</h5>";
document.getElementsByClassName("div")[0].innerHTML="<h5>我是第一個.class選擇器效果</h5>";
document.getElementsByClassName("div")[1].innerHTML="<h5>我是第二個.class選擇器效果</h5>";
</script>
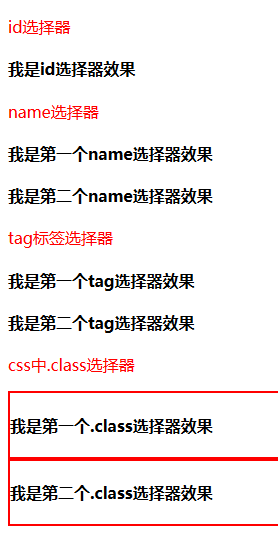
</html>運行截圖:

從結果可以看出各個返回值類型
.getElementById("id")id選擇器-----node單節點型(第一個id【具有唯一性】相同元素)
.getElementsByName("name")name選擇器----nodelist類數組型
.getElementsByTagName("tagname")tag標簽名選擇器----nodelist類數組型
.getElementsByClassName(".classname").class名選擇器—nodelist類數組型
在html5產生后,就產生了另外兩種選擇器,用法與css選擇器類同
querySelector():根據選擇器規則返回第一個符合要求的元素(node)
querySelectorAll():根據選擇器規則返回所有符合要求的元素(nodelist)
示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript選擇器</title>
<style>
.div{
border: 2px solid red;
}
p{
color: red;
}
h4{
color: darkblue;
}
</style>
</head>
<body>
<h4>querySelector()根據選擇器規則返回第一個符合要求的元素 </h4>
<p>通過id獲取單節點</p>
<div id="second"></div>
<p>通過.class獲取單節點</p>
<div class="div"></div>
<h4>querySelectorall()根據選擇器規則返回所有符合要求的元素 </h4>
<div></div>
</body>
<script>
document.querySelector("#second").innerHTML="<h5>我是通過id選擇效果</h5>";
document.querySelector(".div").innerHTML="<h5>我是通過.class選擇效果</h5>";
document.querySelectorAll("div")[2].innerHTML="<h5>我是通過tag選擇第三個的效果</h5>";
</script>
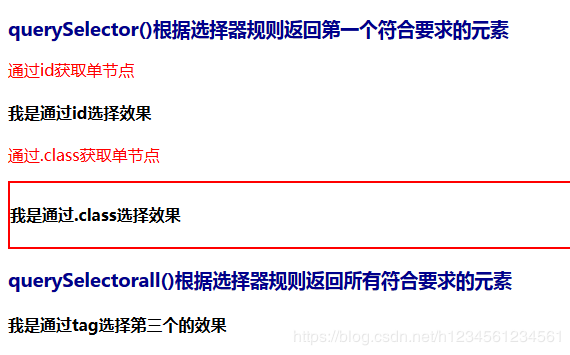
</html>運行截圖:

感謝各位的閱讀!關于“JavaScript中選擇器的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。