溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue2.x通用編輯組件如何封裝及應用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
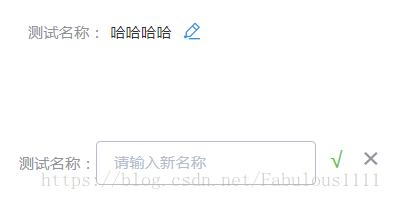
效果

組件源碼
<template>
<div class="edit-input">
<div class="editBox">
<div>
<span class="list">{{ name }}:</span>
<span class="listValue" v-if="!editStatus">{{value}}</span>
</div>
<span class="editLogo iconfont icon-Edit" @click="editStatus = !editStatus" v-if="!editStatus"></span>
<div class="edit" v-if="editStatus">
<el-input v-model="newValue" :placeholder="placeholderDes"></el-input>
<span class="confirmEdit" @click="changeValue">√</span>
<span class="cancel" @click="editStatus = !editStatus">×</span>
</div>
</div>
</div>
</template>
<script>
import '@/common/font/iconfont.css'
export default {
props: {
name: {
type: String,
require: true
},
value: {
type: String,
require: true
},
placeholderDes: {
type: String,
default: ''
}
},
data () {
return {
newValue: '',
editStatus: false
}
},
methods: {
changeValue () {
this.$emit('valueChange', this.newValue)
this.editStatus = false
}
}
}
</script>
<style lang="less" scoped>
.edit-input {
.editBox {
display: flex;
margin-top: 10px;
text-align: center;
.list {
color: #909399;
font-size: 14px;
line-height: 40px;
display: inline-block;
}
.listValue {
color: #303133;
font-size: 14px;
line-height: 26px;
}
.editLogo {
color: #2695E4;
padding-top: 12px;
padding-left: 10px;
}
.edit{
height: 50px;
width: 260px;
.confirmEdit {
margin-left: 4px;
width: 20px;
height: 36px;
display: inline-block;
color: #67c23a;
font-size: 20px;
cursor: pointer;
}
.cancel {
color: #929398;
font-size: 20px;
margin-left: 6px;
cursor: pointer;
width: 20px;
height: 36px;
display: inline-block;
font-size: 26px;
&:hover {
color: #fa5555;
}
}
.el-input {
width: 200px;
}
}
}
}
</style>父組件中引用
<template>
<div class="test">
<v-edit-input placeholderDes="請輸入新名稱" name="測試名稱" value="哈哈哈哈" @valueChange="changeValue"></v-edit-input>
</div>
</template>
<script>
import VEditInput from '@/components/Common/EditInput'
export default {
components: {
VEditInput
},
methods: {
changeValue (newVal) {
// newVal即為修改后的新值,接下來用來與后端交互即可。
}
}
}
</script>注:組件源碼中import '@/common/font/iconfont.css'目的是為了引入編輯圖標,圖標使用于iconfont官網使用svg制作,實際應用時請刪除此行代碼,改為你自己的圖標,即給.editLogo加個背景圖即可。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue2.x通用編輯組件如何封裝及應用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。