您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue組件三大核心的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

一、屬性
1.自定義屬性props
prop 定義了這個組件有哪些可配置的屬性,組件的核心功能也都是它來確定的。寫通用組件時,props 最好用對象的寫法,這樣可以針對每個屬性設置類型、默認值或自定義校驗屬性的值,這點在組件開發中很重要,然而很多人卻忽視,直接使用 props 的數組用法,這樣的組件往往是不嚴謹的。
// 父組件
<props name='屬性'
:type='type'
:is-visible="false"
:on-change="handlePropChange"
:list=[22,33,44]
title="屬性Demo"
class="test1"
:class="['test2']"
: //注意:style 的優先級是要高于 style
>
</props>
// 子組件
props: {
name: String,
type: {
//從父級傳入的 type,它的值必須是指定的 'success', 'warning', 'danger'中的一個,如果傳入這三個以外的值,都會拋出一條警告
validator: (value) => {
return ['success', 'warning', 'danger'].includes(value)
}
},
onChange: {
//對于接收的數據,可以是各種數據類型,同樣也可以傳遞一個函數
type: Function,
default: () => { }
},
isVisible: {
type: Boolean,
default: false
},
list: {
type: Array,
// 對象或數組默認值必須從一個工廠函數獲取
default: () => []
}
}從上面的例中,可以得出props 可以顯示定義一個或一個以上的數據,對于接收的數據,可以是各種數據類型, 同樣也可以傳遞一個函數。
2.inheritAttrs
這是2.4.0 新增的一個API,默認情況下父作用域的不被認作 props 的特性綁定將會“回退”且作為普通的 HTML 特性應用在子組件的根元素上。可通過設置 inheritAttrs 為 false,這些默認行為將會被去掉。注意: 這個選項不影響 class 和 style 綁定 。
上個例中,title屬性沒有在子組件中props中聲明,就會默認掛在子組件的根元素上,如下圖所示:

3. data與props區別
相同點
兩者選項里都可以存放各種類型的數據,當行為操作改變時,所有行為操作所用到和模板所渲染的數據同時都會發生同步變化。
不同點
data 被稱之為動態數據,在各自實例中,在任何情況下,我們都可以隨意改變它的 數據類型和數據結構 ,不會被任何環境所影響。
props 被稱之為靜態數據,在各自實例中,一旦在初始化被定義好類型時,基于 Vue 是單向數據流,在數據傳遞時始終不能改變它的數據類型,而且不允許在子組件中直接操作 傳遞過來的props數據,而是需要通過別的手段,改變傳遞源中的數據。至于如何改變,我們接下去詳細介紹:
4.單向數據流
這個概念出現在組件通信。props的數據都是通過父組件或者更高層級的組件數據或者字面量的方式進行傳遞的,不允許直接操作改變各自實例中的props數據,而是需要通過別的手段,改變傳遞源中的數據。那如果有時候我們想修改傳遞過來的prop,有哪些辦法呢?
方法1:過渡到 data 選項中
在子組件的 data 中拷貝一份 prop,data 是可以修改的
export default {
props: {
type: String
},
data () {
return {
currentType: this.type
}
}
}在 data 選項里通過 currentType接收 props中type數據,相當于對 currentType= type進行一個賦值操作,不僅拿到了 currentType的數據,而且也可以改變 currentType數據。
方法2:利用計算屬性
export default {
props: {
type: String
},
computed: {
normalizedType: function () {
return this.type.toUpperCase();
}
}
}以上兩種方法雖可以在子組件間接修改props的值,但如果子組件想修改數據并且同步更新到父組件,卻無濟于事。在一些情況下,我們可能會需要對一個 prop 進行『雙向綁定』,此時就推薦以下這兩種方法:
方法3:使用.sync
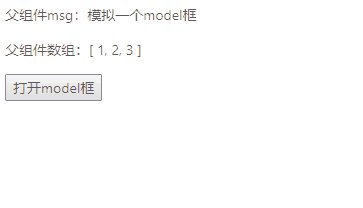
// 父組件
<template>
<div class="hello">
<div>
<p>父組件msg:{{ msg }}</p>
<p>父組件數組:{{ arr }}</p>
</div>
<button @click="show = true">打開model框</button>
<br />
<demo :show.sync="show" :msg.sync="msg" :arr="arr"></demo>
</div>
</template>
<script>
import Demo from "./demo.vue";
export default {
name: "Hello",
components: {
Demo
},
data() {
return {
show: false,
msg: "模擬一個model框",
arr: [1, 2, 3]
};
}
};
</script>
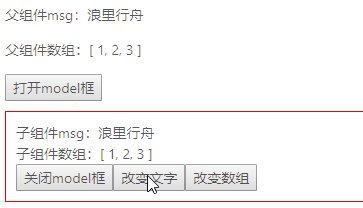
// 子組件
<template>
<div v-if="show" class="border">
<div>子組件msg:{{ msg }}</div>
<div>子組件數組:{{ arr }}</div>
<button @click="closeModel">關閉model框</button>
<button @click="$emit('update:msg', '浪里行舟')">
改變文字
</button>
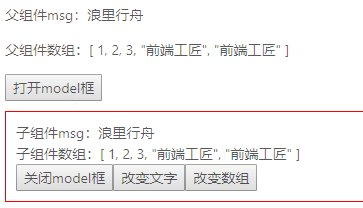
<button @click="arr.push('前端工匠')">改變數組</button>
</div>
</template>
<script>
export default {
props: {
msg: {
type: String
},
show: {
type: Boolean
},
arr: {
type: Array //在子組件中改變傳遞過來數組將會影響到父組件的狀態
}
},
methods: {
closeModel() {
this.$emit("update:show", false);
}
}
};
父組件向子組件 props 里傳遞了 msg 和 show 兩個值,都用了.sync 修飾符,進行雙向綁定。
不過.sync 雖好,但也有限制,比如:
1) 不能和表達式一起使用 (如 v-bind:title.sync="doc.title + '!'" 是無效的);
2) 不能用在字面量對象上 (如 v-bind.sync="{ title: doc.title }" 是無法正常工作的)。
方法4:將父組件中的數據包裝成對象傳遞給子組件
這是因為在 JavaScript 中對象和數組是通過引用傳入的,所以對于一個數組或對象類型的 prop 來說,在子組件中改變這個對象或數組本身將會影響到父組件的狀態。比如上例中在子組件中修改父組件傳遞過來的數組arr,從而改變父組件的狀態。
5.向子組件中傳遞數據時加和不加 v-bind?
對于字面量語法和動態語法,初學者可能在父組件模板中向子組件中傳遞數據時到底加和不加 v-bind 會感覺迷惑。
v-bind:msg = 'msg'
這是通過 v-bind 進行傳遞數據并且傳遞的數據并不是一個字面量,雙引號里的解析的是一個表達式,同樣也可以是實例上定義的數據和方法(其實就是引用一個變量)。
msg='浪里行舟'
這種在沒有 v-bind 的模式下只能傳遞一個字面量,這個字面量只限于 String 類量,字符串類型。那如果想通過字面量進行數據傳遞時, 如果想傳遞非String類型,必須props名前要加上v-bind ,內部通過實例尋找,如果實例方沒有此屬性和方法,則默認為對應的數據類型。
:msg='11111' //Number
:msg='true' //Bootlean
:msg='()=>{console.log(1)}' //Function
:msg='{a:1}' //Object二、事件
1.事件驅動與數據驅動
用原生JavaScript事件驅動通常是這樣的流程:
先通過特定的選擇器查找到需要操作的節點 -> 給節點添加相應的事件監聽 然后用戶執行某事件(點擊,輸入,后退等等) -> 調用 JavaScript 來修改節點
這種模式對業務來說是沒有什么問題,但是從開發成本和效率來說會比較不理想,特別是在業務系統越來越龐大的時候。另一方面,找節點和修改節點這件事,效率本身就很低,因此出現了數據驅動模式。
Vue的一個核心思想是數據驅動。所謂數據驅動,是指視圖是由數據驅動生成的,我們對視圖的修改,不會直接操作 DOM,而是通過修改數據,其流程如下:
用戶執行某個操作 -> 反饋到 VM 處理(可以導致 Model 變動) -> VM 層改變,通過綁定關系直接更新頁面對應位置的數據
可以簡單地理解:數據驅動不是操作節點的,而是通過虛擬的抽象數據層來直接更新頁面。主要就是因為這一點,數據驅動框架才得以有較快的運行速度(因為不需要去折騰節點),并且可以應用到大型項目。
2.修飾符事件
Vue事件分為普通事件和修飾符事件,這里我們主要介紹修飾符事件。
Vue 提供了大量的修飾符封裝了這些過濾和判斷,讓開發者少寫代碼,把時間都投入的業務、邏輯上,只需要通過一個修飾符去調用。我們先來思考這樣問題:怎樣給這個自定義組件 custom-component 綁定一個原生的 click 事件?
<custom-component>組件內容</custom-component>
如果你的回答是 <custom-component @click="xxx"> ,那就錯了。這里的 @click 是自定義事件 click,并不是原生事件 click。綁定原生的 click 是這樣的:
<custom-component @click.native="xxx">組件內容</custom-component>
實際開發過程中離不開事件修飾符,常見事件修飾符有以下這些:
表單修飾符
1).lazy
在默認情況下, v-model 在每次 input 事件觸發后將輸入框的值與數據進行同步 。你可以添加 lazy 修飾符,從而轉變為使用 change 事件進行同步。適用于輸入完所有內容后,光標離開才更新視圖的場景。
2).trim
如果要自動過濾用戶輸入的首尾空白字符,可以給 v-model 添加 trim 修飾符:
<input v-model.trim="msg">
這個修飾符可以過濾掉輸入完密碼不小心多敲了一下空格的場景。需要注意的是, 它只能過濾首尾的空格 !首尾,中間的是不會過濾的。
3).number
如果想自動將用戶的輸入值轉為數值類型,可以給 v-model 添加 number 修飾符:
<input v-model.number="value" type="text" />

從上面例子,可以得到如果你先輸入數字,那它就會限制你輸入的只能是數字。如果你先輸入字符串,那它就相當于沒有加.number
事件修飾符
<!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a>
三、插槽
插槽分為普通插槽和作用域插槽,其實兩者很類似,只不過作用域插槽可以接受子組件傳遞過來的參數。
1.作用域插槽
我們不妨通過一個todolist的例子來了解作用域插槽。如果當item選中后,文字變為黃色(如下圖所示),該如何實現呢?

// 父組件
<template>
<div class="toList">
<input v-model="info" type="text" /> <button @click="addItem">添加</button>
<ul>
<TodoItem v-for="(item, index) in listData" :key="index">
<template v-slot:item="itemProps"> // 這是個具名插槽
// 其中itemProps的值就是子組件傳遞過來的對象
<span
:style="{
fontSize: '20px',
color: itemProps.checked ? 'yellow' : 'blue'
}"
>{{ item }}</span
>
</template>
</TodoItem>
</ul>
</div>
</template>
<script>
import TodoItem from "./TodoItem";
export default {
components: {
TodoItem
},
data() {
return {
info: "",
listData: []
};
},
methods: {
addItem() {
this.listData.push(this.info);
this.info = "";
}
}
};
</script>
// 子組件
<template>
<div>
<li class="item">
<input v-model="checked" type="checkbox" />
<slot name="item" :checked="checked"></slot> // 將checked的值傳遞給父組件
</li>
</div>
</template>
<script>
export default {
data() {
return {
checked: false
};
}
};
</script>值得注意:v-bind:style 的對象語法十分直觀——看著非常像 CSS,但其實是一個 JavaScript 對象。CSS 屬性名可以用駝峰式 (camelCase) 或短橫線分隔 (kebab-case,記得用引號括起來) 來命名。
2.v-slot新語法
在 2.6.0 中,我們為具名插槽和作用域插槽引入了一個新的統一的語法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 。
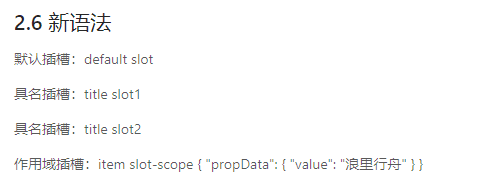
我們通過一個例子介紹下默認插槽、具名插槽和作用域插槽的新語法:
// 父組件
<template>
<div class="helloSlot">
<h3>2.6 新語法</h3>
<SlotDemo>
<p>默認插槽:default slot</p>
<template v-slot:title>
<p>具名插槽:title slot1</p>
<p>具名插槽:title slot2</p>
</template>
<template v-slot:item="props">
<p>作用域插槽:item slot-scope {{ props }}</p>
</template>
</SlotDemo>
</div>
</template>
<script>
import Slot from "./slot";
export default {
components: {
SlotDemo: Slot
}
};
</script>
// 子組件
<template>
<div>
<slot />
<slot name="title" />
<slot name="item" :propData="propData" />
</div>
</template>
<script>
export default {
data() {
return {
propData: {
value: "浪里行舟"
}
};
}
};
</script>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue組件三大核心的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。