溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue-cli 3中怎么實現一個全局過濾器,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
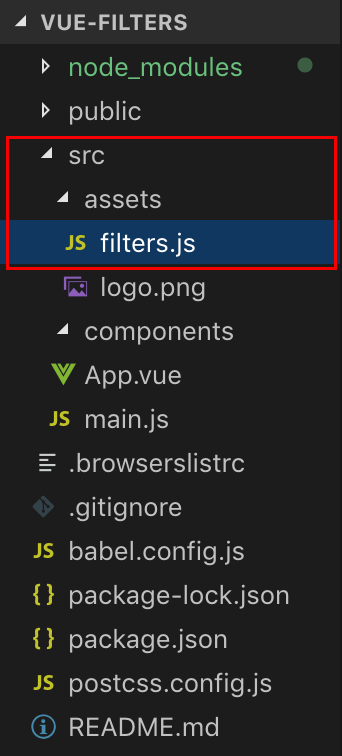
1、創建 filters.js
首先新建一個filters.js文件。把這個文件放在 src/assets 里。

因為這里是用來存放靜態資源的。這個文件夾可以用來存放圖片、css和部分自定義的功能的js資源。如果需要更好的分類,可以在 assets 文件夾里再創建 js 、 css 、 img 等文件夾。
2、創建過濾器規則
這里我創建了3個過濾器
// 轉小寫
let lower = value => value.toLowerCase();
// 轉大寫
let upper = value => value.toUpperCase();
let currencyStyle = (value, style) => { // 貨幣格式
/**
* style:
* currency:貨幣
* number: 數字格式
*/
if(style == 'number') { // 數字格式
return parseFloat(value.replace(/[^\d\.-]/g, ""));
} else { // 貨幣格式, 并保留2位小數
var n = 2;
value = parseFloat((value + "").replace(/[^\d\.-]/g, "")).toFixed(n) + "";
var l = value.split(".")[0].split("").reverse(),
r = value.split(".")[1];
var t = "";
for (var i = 0; i < l.length; i++) {
t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length ? "," : "");
}
return t.split("").reverse().join("") + "." + r;
}
}
export {
lower,
upper,
currencyStyle
}3、在main.js里注冊全局過濾器
import Vue from 'vue'
import App from './App.vue'
import * as filters from './assets/filters'
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')通過 forEach 循環,把自定義功能分別注冊到過濾器里。
4、在組件里使用
<template>
<div id="app">
<p>{{ num1 | currencyStyle('currency') }}</p>
<p>{{ num2 | currencyStyle('number') }}</p>
<p>{{ msg1 | lower }}</p>
<p>{{ msg2 | upper }}</p>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
num1: 123456,
num2: '123,456',
msg1: 'ABC',
msg2: 'def'
}
}
}
</script>看完上述內容,你們掌握vue-cli 3中怎么實現一個全局過濾器的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。