溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
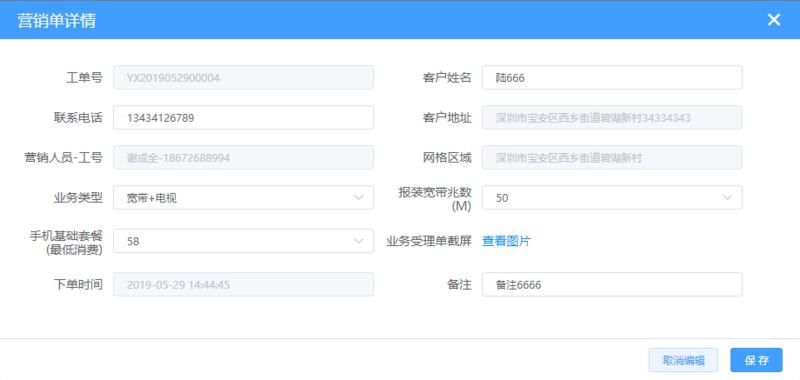
要實現的效果如下,初始化的時候,不可編輯,點擊編輯按鈕,編輯按鈕隱藏,取消編輯按鈕顯示;部分input輸入框變為可編輯


<el-dialog title="營銷單詳情" width="920px" @close="isEdit = false" class="dialog dialogAdd" custom-class="custom-dialog"
:visible.sync="dialogEditVisible" :close-on-click-modal='false'>
<el-form ref="editForm" :model="editForm" :inline="true" label-position="right" label-width="110px" size="mini">
<el-form-item label="工單號" prop="no">
<el-input v-model="editForm.no" disabled></el-input>
</el-form-item>
<el-form-item label="客戶姓名" prop="khxm">
<el-input v-model="editForm.khxm" :disabled="!isEdit || editForm.openId"></el-input>
</el-form-item>
<el-form-item label="聯系電話" prop="khdh">
<el-input v-model="editForm.khdh" :disabled="!isEdit || editForm.openId"></el-input>
</el-form-item>
<el-form-item label="客戶地址">
<el-input v-model="editForm.address" disabled></el-input>
</el-form-item>
<el-form-item label="營銷人員-工號">
<el-input v-model="editForm.yxry" disabled></el-input>
</el-form-item>
<el-form-item label="網格區域">
<el-input v-model="editForm.qywg" disabled></el-input>
</el-form-item>
<el-form-item label="業務類型" prop="ywlx">
<el-select v-model="editForm.ywlx" :disabled="!isEdit" placeholder="">
<el-option v-for="item in ywlxList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="報裝寬帶兆數(M)" prop="kdzs" class="long-label">
<el-select v-model="editForm.kdzs" :disabled="!isEdit" placeholder="">
<el-option v-for="item in kdzsList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="手機基礎套餐(最低消費)" class="long-label" prop="sjjctc" >
<el-select v-model="editForm.sjjctc" :disabled="!isEdit" placeholder="">
<el-option v-for="item in sjtcList" :key="item" :label="item" :value="item"></el-option>
</el-select>
</el-form-item>
<el-form-item label="業務受理單截屏">
<p><a class="text-base" @click="show">查看圖片</a></p>
</el-form-item>
<el-form-item label="下單時間" prop="createTime" >
<el-input v-model="editForm.createTime" disabled></el-input>
</el-form-item>
<el-form-item label="備注" prop="remark">
<el-input v-model="editForm.remark" :disabled="!isEdit"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer" v-if="editForm.state != 3">
<el-button v-if="!isEdit" @click="isEdit = true" size="mini">編 輯</el-button>
<el-button v-else @click="cancelEdit" size="mini">取消編輯</el-button>
<el-button type="primary" @click="saveEdit" size="mini">保 存</el-button>
</div>
</el-dialog>
data中的數據
editForm: {}, // 新增表單
isEdit: false, // 是否編輯
dialogEditVisible: false, // 新增模態框
images: [], // 圖片信息
ywlxList: [], // 業務類型列表
kdzsList: ['50', '100', '200', '300'], // 報裝寬帶兆數列表
sjtcList: ['38', '58', '88', '98', '128', '138', '188'], // 手機基礎套餐列表
viewDetail(row){
console.log(row)
this.editForm = this.deepClone(row)
this.dialogEditVisible = true
this.$post("/anapi/YxdController/getById", {id: row.id}, (data) => {
this.editForm = data.yxd
this.editForm.qywg = row.name1 + row.name2 + row.name3 + row.gridName
this.editForm.address = row.name1 + row.name2 + row.name3 + row.gridName + row.xxdz
this.editForm.yxry = row.yxCname + '-' + row.yxId
this.currentItem = this.deepClone(this.editForm)
let imgs = data.yxd.imgs || []
this.images = []
imgs.map(item => {
this.images.push(this.config.httpHeadUrl + item)
})
})
},
// 保存編輯
saveEdit(){
this.$refs.editForm.validate((valid) => {
if (valid) {
this.startLoading()
this.$post("/api/YxdController/editYxd", this.editForm, (data) => {
this.$message.success("修改成功!")
this.dialogEditVisible = false
this.getTableData(1)
})
}
})
},
// 取消編輯
cancelEdit(){
this.isEdit = false
this.editForm = this.deepClone(this.currentItem)
},
// 查看圖片
inited (viewer) {
this.$viewer = viewer
},
show () {
if(!this.images.length){
this.$message.error("暫無圖片")
return
}
this.$viewer.show()
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。