您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
three.js是一個可以使用javascript繪制3d圖形的庫,它對WebGL的api進行封裝,使開發更加方便,就像jQuery對DOM的api進行封裝一樣。接下來就記錄一下在小游戲中繪制一個 旋轉的三角形的步驟:
一. 初始化項目
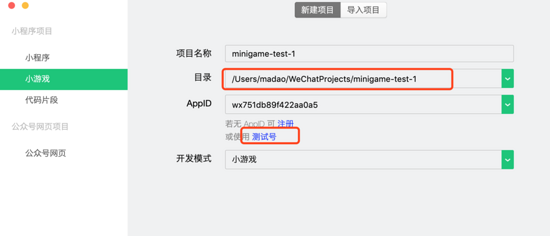
下載微信官方的開發者工具,然后新建項目

appid選擇測試號即可,項目路徑自行指定
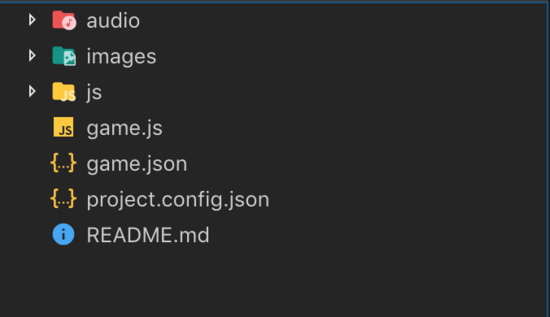
用編輯器打開項目,得到如下目錄:

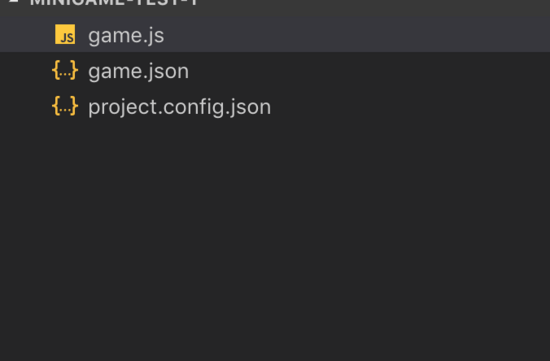
然后除了game.js,game.json, project.config.json全部刪除,并把game.js中的內容清空。

game.js是整個小游戲的入口,game.json是小游戲配置。具體參考文檔。
二. 引入three.js 和 Adapter
Adapter
小游戲的運行環境中是沒有 BOM 和 DOM 的,使用 wx API 模擬 BOM 和 DOM 的代碼組成的庫稱之為 Adapter。官方提供了一個Adapter,用它就行了。
Adapter文檔
three.js
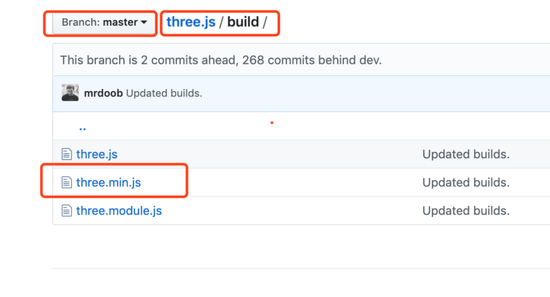
gitHub地址

復制three.min.js中的內容
新建目錄libs,將three.js和Adapter的源碼放在該目錄下

在game.js中添加:
import './libs/weapp-adapter' import * as THREE from './libs/three'
三. 繪制三角形
根據adapter的文檔只要引入了adapter就會創建一個上屏 Canvas,并暴露為一個全局變量 canvas。
使用three.js渲染一個圖形必備的三個條件:渲染器,場景,相機
Renderer 渲染器
渲染器看名字就知道了,就是用于將圖形渲染到屏幕上的方法。
Scene 場景
假如把繪制的圖形看做是一個個物體的話,那么場景就是用來存放這些物體的地方。
Camera 相機
相機就好像人的眼睛一樣,相機用于確定在什么地方去看場景中的物體,就好像有一個東西,不同的角度去看這個物體,看到的有可能是不一樣的形狀。
在game.js 中創建這三個東西
import './libs/weapp-adapter'
import * as THREE from './libs/three'
const width = window.innerWidth
const height = window.innerHeight
// 創建WebGL渲染器
const renderer = new THREE.WebGLRenderer({
// 由于weapp-adapter會自動創建一個全屏的canvas所以這里直接用
canvas
})
// 創建場景
const scene = new THREE.Scene()
/**
* OrthographicCamera是正交相機,
* 在這種投影模式下,無論物體距離相機距離遠或者近,在最終渲染的圖片中物體的大小都保持不變。
*/
const camera = new THREE.OrthographicCamera(-width / 2, width / 2, height / 2, -height / 2, 0, 1000)
new THREE.OrthographicCamera 的參數可以參考官方文檔或者 Three.js基礎探尋二——正交投影照相機
現在必要的三個條件都有了,就要添加物體到場景中了。
物體在three.js中叫做mesh,它由幾何體(geometry)和材料(material)組成。
我的理解就是幾何體就是物體的基本形狀,就像WebGL中的頂點著色器,材料就是幾何體的顏色啊,光照等信息,就像WebGL中的片元著色器。
three.js中提供了很多幾何體,但是好像沒有基本的三角形,所以要自己畫一個三角形。
在game.js 中添加:
// 畫一個三角形 const triangleShape = new THREE.Shape() triangleShape.moveTo(0, 100) // 三角形起始位置 triangleShape.lineTo(-100, -100) triangleShape.lineTo(100, -100) triangleShape.lineTo(0, 100)
這里說一下three.js的坐標系

有了三角形的基本形狀,通過three.js中提供的api,將這個三角形變成幾何體
在game.js 中添加:
// 將三角形變成組成物體的幾何體 const geometry = new THREE.ShapeGeometry(triangleShape)
組成物體的幾何體就搞定了。
然后就是材料了:
在game.js 中添加:
// 物體的材料
const material = new THREE.MeshBasicMaterial({
color: new THREE.Color('#7fffd4'), // 顏色信息
side: THREE.DoubleSide // 用于確定渲染哪一面,因為是旋轉的,所以需要正反面都渲染,也就是兩面
})
用幾何體 + 材料組成物體,并添加到場景中:
// 組成物體并添加到場景中 const mesh = new THREE.Mesh(geometry, material) mesh.position.set(0, 0, -200) // 設置物體在場景中的位置 scene.add(mesh)
設置相機的位置以及看向的坐標
camera.position.set(0, 0, 0) // 相機位置 camera.lookAt(new THREE.Vector3(0, 0, -200)) // 讓相機從0, 0, 0 看向 0, 0, -200
最后一步就是渲染了:
renderer.setClearColor(new THREE.Color('#f84462')) // 設置背景色
renderer.setSize(width, height) // 設置最終渲染的尺寸
renderer.render(scene, camera)
這時候去在開發者工具中就可以看到一個三角形了:

四. 讓三角形動起來
const render = () => {
mesh.rotateY(0.05) // three.js 中旋轉角度是通過弧度計算的,公式:度=弧度×180°/π
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
完整代碼:
import './libs/weapp-adapter'
import * as THREE from './libs/three'
const width = window.innerWidth
const height = window.innerHeight
// 創建WebGL渲染器
const renderer = new THREE.WebGLRenderer({
// 由于weapp-adapter會自動創建一個全屏的canvas所以這里直接用
canvas
})
// 創建場景
const scene = new THREE.Scene()
/**
* OrthographicCamera是正交相機,
* 在這種投影模式下,無論物體距離相機距離遠或者近,在最終渲染的圖片中物體的大小都保持不變。
*/
const camera = new THREE.OrthographicCamera(-width / 2, width / 2, height / 2, -height / 2, 0, 1000)
// 畫一個三角形
const triangleShape = new THREE.Shape()
triangleShape.moveTo(0, 100) // 三角形起始位置
triangleShape.lineTo(-100, -100)
triangleShape.lineTo(100, -100)
triangleShape.lineTo(0, 100)
// 將三角形變成組成物體的幾何體
const geometry = new THREE.ShapeGeometry(triangleShape)
// 物體的材料
const material = new THREE.MeshBasicMaterial({
color: new THREE.Color('#7fffd4'), // 顏色信息
side: THREE.DoubleSide // 用于確定渲染哪一面,因為是旋轉的,所以需要正反面都渲染,也就是兩面
})
// 組成物體并添加到場景中
const mesh = new THREE.Mesh(geometry, material)
mesh.position.set(0, 0, -200) // 設置物體在場景中的位置
scene.add(mesh)
camera.position.set(0, 0, 0) // 相機位置
camera.lookAt(new THREE.Vector3(0, 0, -200)) // 讓相機從0, 0, 0 看向 0, 0, -200
renderer.setClearColor(new THREE.Color('#f84462')) // 設置背景色
renderer.setSize(width, height) // 設置最終渲染的尺寸
const render = () => {
mesh.rotateY(0.05) // three.js 中旋轉角度是通過弧度計算的,公式:度=弧度×180°/π
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
總結
以上所述是小編給大家介紹的微信小游戲之使用three.js 繪制一個旋轉的三角形,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。