您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript代碼覆蓋的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
它為什么是有用的?
作為一名JavaScript開發者,你可能經常發現自己處于代碼覆蓋可能有用的情景。例如:
對測試套件的質量感興趣? 重構一個大型的遺留項目? 代碼覆蓋可以準確顯示代碼庫中已覆蓋了哪些部分。
想快速了解是否覆蓋了代碼庫的特定部分? 代碼覆蓋可以顯示有關應用程序的哪些部分已被執行的實時信息,而不是使用console.log進行printf-風格的調試或手動執行代碼。
或者你可能正在優化速度,并想知道要關注哪些點? 執行次數可以指出關鍵函數和循環。
JavaScript在V8中的代碼覆蓋
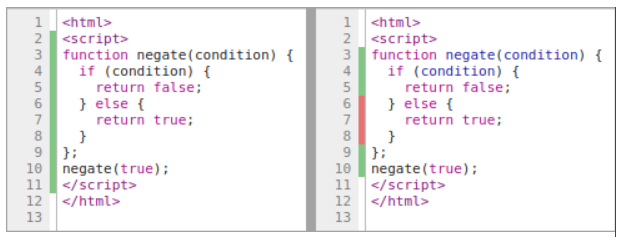
今年早些時候,我們在V8上添加了對JavaScript代碼覆蓋的原生支持。5.9版本中的初始發布提供了函數粒度(顯示已執行的函數)的覆蓋范圍,后來擴展為支持在v6.2中的塊粒度覆蓋(同樣的,僅對于單獨表達式有效)。

函數粒度(左側)和塊粒度(右側)
對JavaScript開發者
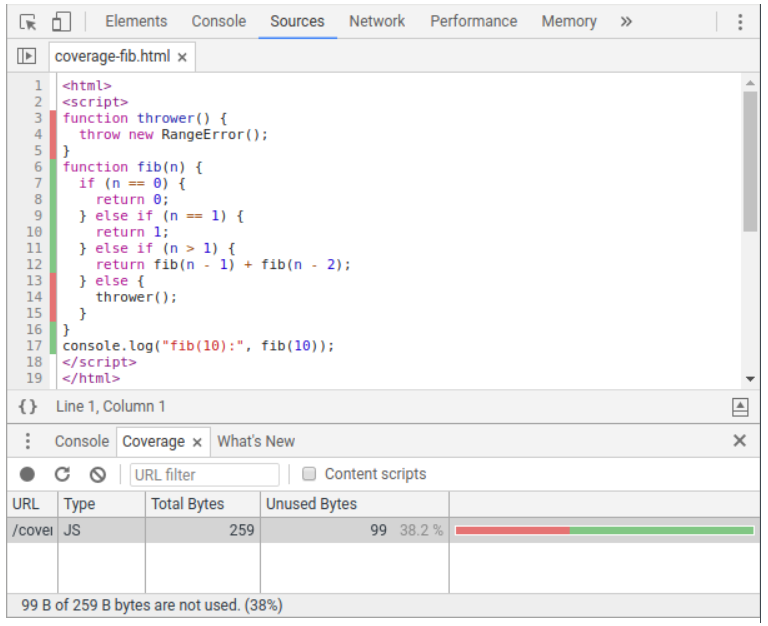
目前訪問覆蓋信息有兩種主要的方式。對于JavaScript開發者,Chrome DevTools的Coverage tab給出了JS (和CSS)覆蓋率并在源碼面板中指出了無用代碼。

塊覆蓋coverage 在DevTools Coverage 面板中的塊覆蓋。覆蓋的行使用綠色標注,未覆蓋的行則使用紅色。

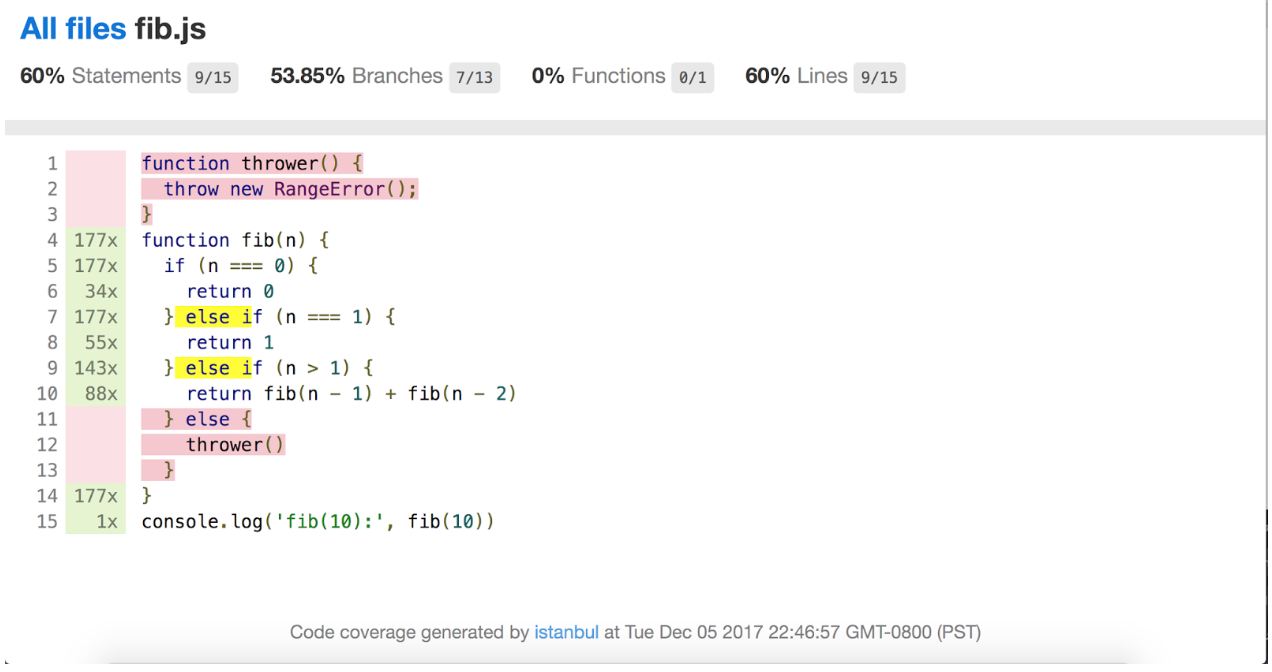
基于V8覆蓋數據的Istanbul.js報告
給嵌入式
嵌入式及框架作者可以通過直接hook到Inspector API上獲得更大的靈活性。V8提供兩種不同的覆蓋模式:
1.盡力覆蓋模式下收集覆蓋信息,確保在運行時對性能的影響最小,但可能會丟失已被垃圾回收(GC)函數的數據。
2.精確覆蓋確保不會因為GC而丟失任何數據,用戶可以選擇接收執行計數而不是二進制覆蓋信息;但性能可能會受此額外開銷的影響(有關詳細信息,請參閱下一節)。精準覆蓋可以按函數或塊粒度收集信息。
精準覆蓋的Inspector API如下:
Profiler.startPreciseCoverage(callCount, detailed) 使能覆蓋信息收集,可選調用次數(vs.二進制覆蓋)以及塊粒度(vs. 函數粒度);
Profiler.takePreciseCoverage() 返回已收集的覆蓋信息,其中包含源碼范圍列表以及相關的執行次數;
Profiler.stopPreciseCoverage() 禁用收集并釋放相關數據結構。
Inspector協議間的通信可能如下所示:
// The embedder directs V8 to begin collecting precise coverage.
{ "id": 26, "method": "Profiler.startPreciseCoverage",
"params": { "callCount": false, "detailed": true }}
// Embedder requests coverage data (delta since last request).
{ "id": 32, "method":"Profiler.takePreciseCoverage" }
// The reply contains collection of nested source ranges.
{ "id": 32, "result": { "result": [{
"functions": [
{
"functionName": "fib",
"isBlockCoverage": true, // Block granularity.
"ranges": [ // An array of nested ranges.
{
"startOffset": 50, // Byte offset, inclusive.
"endOffset": 224, // Byte offset, exclusive.
"count": 1
}, {
"startOffset": 97,
"endOffset": 107,
"count": 0
}, {
"startOffset": 134,
"endOffset": 144,
"count": 0
}, {
"startOffset": 192,
"endOffset": 223,
"count": 0
},
]},
"scriptId": "199",
"url": "file:///coverage-fib.html"
}
]
}}
// Finally, the embedder directs V8 to end collection and
// free related data structures.
{"id":37,"method":"Profiler.stopPreciseCoverage"}同理,盡力覆蓋可以使用 Profiler.getBestEffortCoverage() 。
幕后細節
如上一節所述,V8支持兩種主要的代碼覆蓋模式:盡力和精確覆蓋。欲了解他們實現概述,請繼續閱讀。
盡力覆蓋
盡力和精確覆蓋模式都大量重用其它的V8機制,其中首數被稱為調用計數器的機制。每次通過V8的Ignition解釋器調用函數時,我們都會在函數的反饋向量上增加其調用計數器。隨著函數后來變得愈加頻繁并通過優化編譯器做了提升,這個計數器用于幫助輔助關于內聯函數的內聯決策;現在,我們也依靠它報告代碼覆蓋情況。
第二種重用機制確立了函數的源碼范圍。報告代碼覆蓋時,調用計數需要與源文件中的相關范圍作關聯。例如,在下面的示例中,我們不僅需要報告函數f已經執行了一次,還包含f的源碼范圍從第1行開始到第3行結束。
function f() {
console.log('Hello World');
}
f();又一次我們是幸運的,我們能夠重用 V8 中的現有信息。由于 Function.prototype.toString 需要知道函數在原文件中的位置以提取適當的子字符串,函數已經知道它們在源代碼中的起始位置和結束位置。
在收集到最優的覆蓋范圍時,這兩種機制簡單地結合在一起:首先,我們通過遍歷整個堆來找到所有存活的函數。對于每個可見的函數,我們報告調用次數(存儲在反饋向量中,我們可以從函數中訪問)和源范圍(方便存儲在函數本身)。
請注意,由于無論是否啟用 coverage,都會維護調用計數,因此盡力服務的覆蓋不會引入任何運行時開銷。它也不使用專用的數據結構,因此既不需要顯式啟用也無需顯式禁用。
那么為什么這種模式稱為盡力服務(best-effort)呢,它的局限性是什么? 超出范圍的函數可能會被垃圾回收器釋放掉。這意味著相關的調用計數將會丟失,事實上我們完全忘記了這些函數曾經存在過。 因此“盡力服務”:即使我們盡力了,所收集的覆蓋信息也可能不完整。
精準覆蓋 (函數粒度)
與盡力服務模式相比,精確覆蓋可確保所提供的覆蓋信息是完整的。為實現這一目標,我們會在啟用精準覆蓋后將所有反饋向量添加到V8的根參考集中,從而阻止GC對其進行回收。雖然這確保了信息無丟失,但它通過人為地保持對象存活增加內存開銷。
精準覆蓋模式還可以提供執行計數。這為精準覆蓋實施增加了另一個竅門。回想一下,每次通過V的解釋器調用函數時,調用計數器都會遞增,并且一旦函數訪問頻率過高,這些函數就可以升級并進行優化。 但優化的函數不再增加其調用計數器,因此必須禁用優化編譯器,以使其報告的執行次數保持準確。
精準覆蓋(塊粒度)
塊粒度覆蓋必須報告準確到獨立表達式層級的覆蓋范圍。例如,在下面的一段代碼中,塊覆蓋可以檢測到條件表達式的else分支: c從不執行,而函數粒度覆蓋只會知道函數 f(作為一個整體)被覆蓋了。
function f(a) {
return a ? b : c;
}
f(true);你可能從前面的部分想起我們已經在 V8 中提供了函數調用次數和源碼范圍。不幸的是,這不適合塊覆蓋的場景,我們必須實現新的機制來收集執行次數和它們相應的源碼范圍。
第一個方面是源碼范圍:假設我們擁有一個特定塊的執行計數,我們如何將它們映射到源代碼的一部分呢? 為此,我們需要在解析源文件時收集相關位置信息。在塊覆蓋之前,V8已經在某種程度上做到了這一點。一個示例是由如上所述的Function.prototype.toString而觸發的函數范圍的收集。
另一個例子是用于構造Error對象的回溯的源碼位置。但這些都不足以支持塊覆蓋; 前者僅適用于函數,而后者僅保存位置信息(例如if-else語句的if標記的位置),而不是源碼范圍。
因此,我們必須擴展解析器以收集源碼范圍。為了演示,假設我們正在使用if-else語句:
if (cond) {
/* Then branch. */
} else {
/* Else branch. */
}當啟用塊覆蓋時,我們收集 then 和 else 分支的源碼范圍,并將它們與已解析的 IfStatement AST 節點相關聯。其他相關語言結構也是如此處理。
在解析過程中收集完源碼范圍集之后,第二個方面是在運行時跟蹤執行計數。 這是通過在生成的字節碼數組的關鍵位置插入新的專用 IncBlockCounter 字節碼來完成的。在運行時,IncBlockCounter 字節碼處理程序只是增加對應的計數器接口(可通過函數對象訪問)。
在 if-else 語句的上述示例中,這樣的字節碼將被插入在三個位置:緊接在 then 分支的主體之前,在 else 分支的主體之前,緊接在 if-else 語句之后(由于分支內可能存在非本地控制,因此需要連續的計數器)。
最后,報告塊粒度覆蓋與函數粒度報告類似。但除了調用計數(來自反饋向量)之外,我們現在還報告了感興趣的源范圍的集合以及它們的塊計數(存儲在掛起該函數的輔助數據結構中)。
如果您想了解V8中代碼覆蓋之后相關技術細節的更多信息,請參閱coverage和block coverage設計文檔。
感謝各位的閱讀!關于“JavaScript代碼覆蓋的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。