您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信團隊為廣大的開發者提供了一個測試賬號。該帳號無需公眾賬號,快速申請接口測試,直接體驗和測試公眾平臺所有高級接口。這么好用的功能,只需要要你有一個手機,手機上安裝了一個微信即可。
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

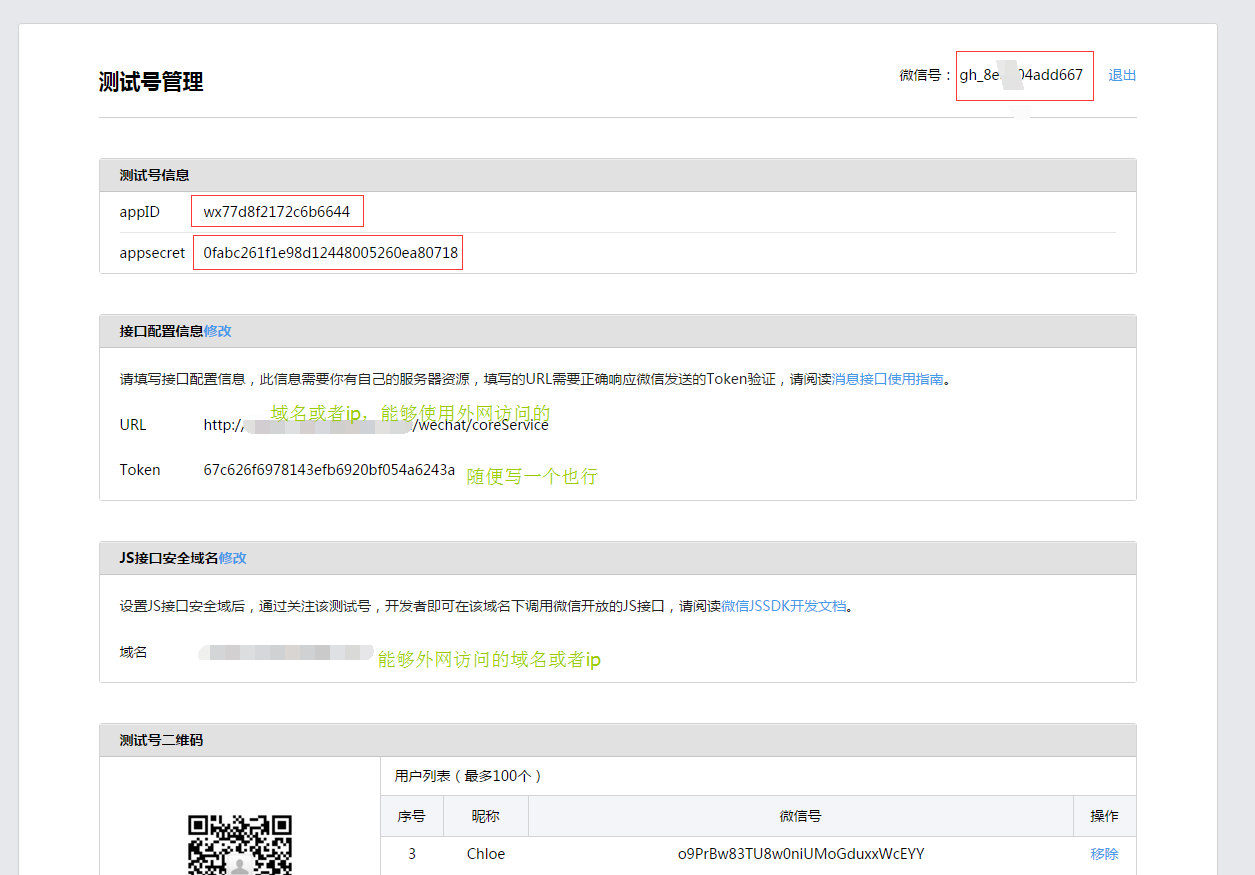
登錄后,會得到一個微信號,和測試好的相關信息。appID,appsecret。

接口配置信息,js接口安全域名配置按照生產環境的配置即可。
下面重點開始了。已經有了一個可供測試的公眾號,如何進行測試呢,最直接的辦法是,在本地開發環境把已經運行的生產環境的公眾號配置成剛申請的這個開發賬號即可,但顯然這個方法蠢哭了。
我們采用的方法是,在配置文件上增加一個參數的方式。比如我們生產環境的微信配置信息都寫在wechat-config.xml中,這個時候,增加另一個配置文件wechat-config-yimiyan.xml。啟動jvm時增加參數
-Dwechat-config=yimiyan。程序中中需要稍加修改。
例如原本系統啟動時讀取wechat-config.xml文件
WeChatUtils.class.getResourceAsStream("/wechat-config.xml");
現在修改為:
String wechatConfig = System.getProperty("wechat-config");
//得到的是剛剛我們添加的參數-Dwechat-config的值,即yimiyan
將原本的讀取配置文件修改為:
WeChatUtils.class.getResourceAsStream("/wechat-config-"+wechatConfig+".xml");
這樣,每個開發的小伙伴都可以在自己的環境上進行測試了。
準備就緒之后,開始下一步的操作--配置菜單。
用手機掃描頁面上的二維碼后,關注了這個測試公眾號,是沒有菜單的,這個時候要配置菜單怎么辦呢。
有兩種方式,使用postman工具或者使用微信提供的調試接口。
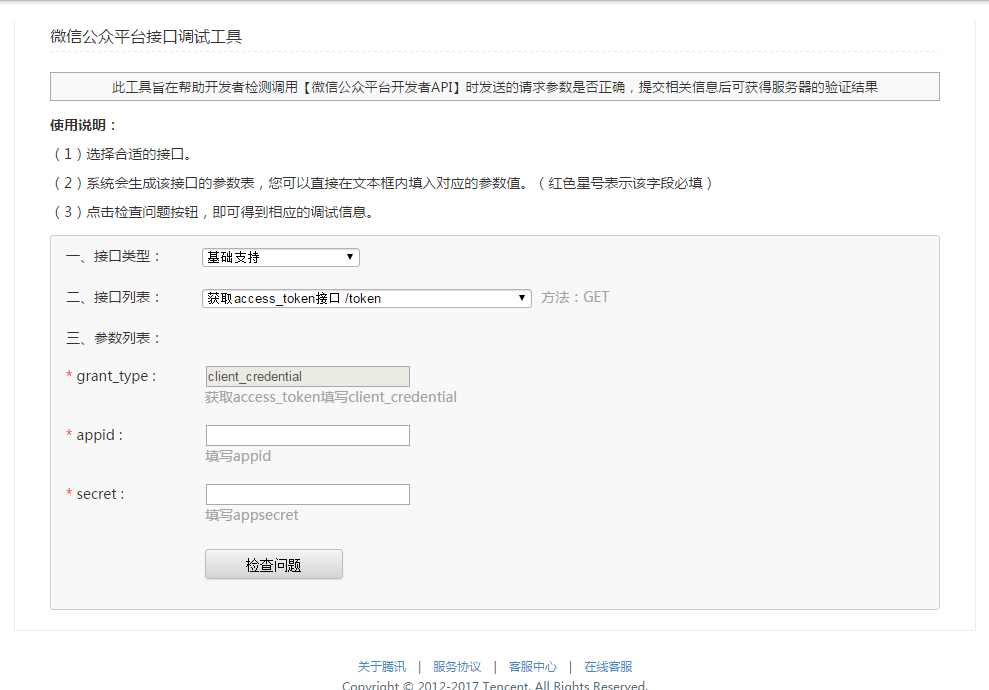
筆者比較懶,直接用了微信的接口調試工具設置的。地址:https://mp.weixin.qq.com/debug

第一步,獲取access_tocken
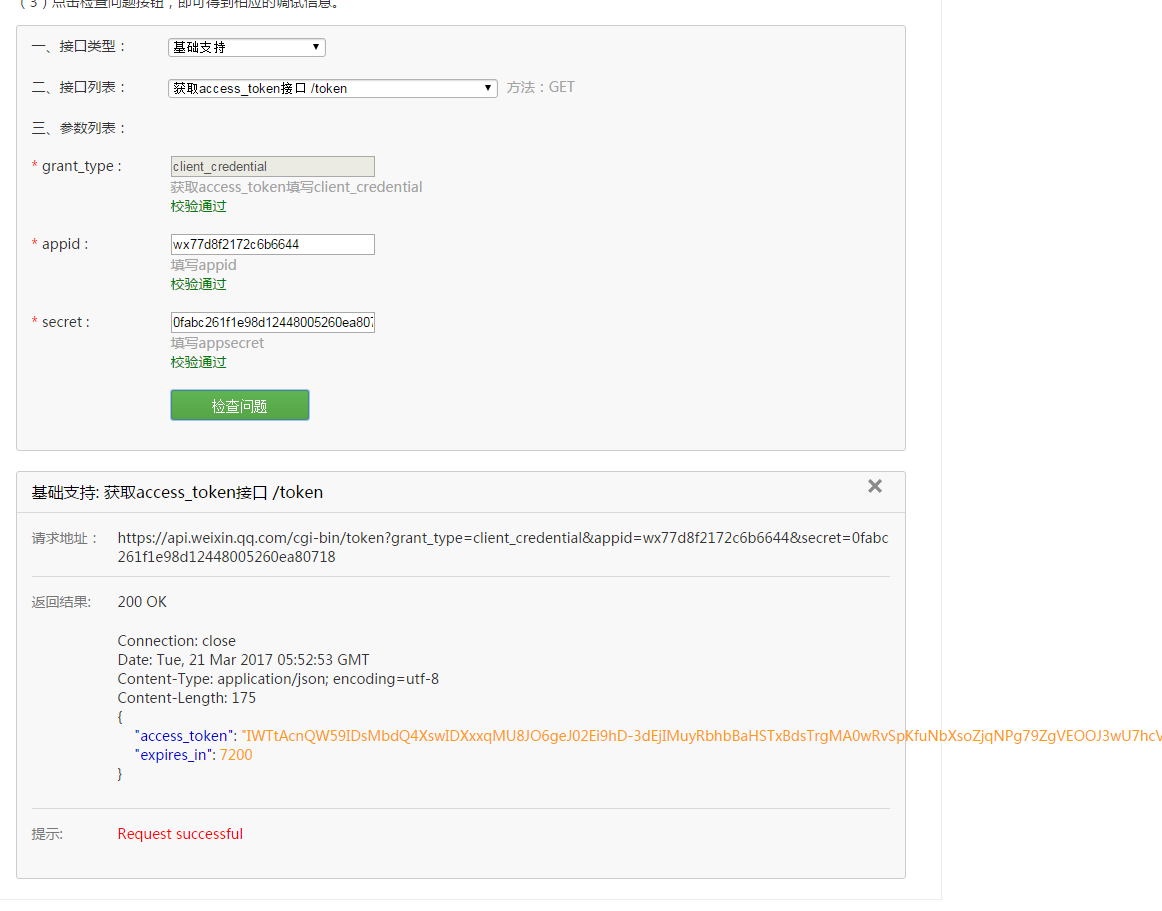
輸入測試公眾號頁面的appID和appsecret,點擊檢查問題

獲取到access_token之后,使用這個access_token跟測試公眾號設置菜單。接口類型選擇自定義菜單,填入剛剛獲取到的access_token,以及菜單的json串。

點擊檢查問題后,如果設置成功,結果如下

這個時候,在用微信掃一掃測試公眾號的二維碼,應該就會有菜單了,但是筆者在測試的時候發現,不知道是延遲還是緩存,第一次設置還好,多設置幾次,要取關,清楚手機歷史等操作,才會發現新菜單生效了。
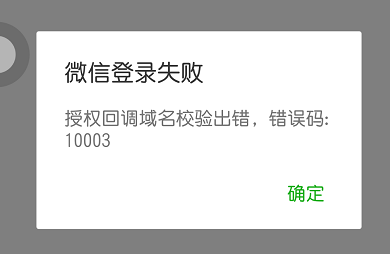
到目前為止,我們一切的準備工作就基本完成了。在測試公眾號里面,點擊菜單,享受著成功的喜悅的時候,滿心歡喜的點擊,蹦出來的是redirect_uri:參數錯誤

這是什么鬼
最后一步的配置:
在測試微信公眾號那個頁面,那個頁面很長,往下拉,找到網頁服務--》網頁賬號--》網頁授權獲取用戶基本信息,點擊修改,配上外網能訪問你測試環境的ip或者域名即可。

整個配置最重要的一點就是,你需要擁有一個能通過外網訪問你的測試環境的域名或者ip。
NB:這里需要注意一點,如果這個地址填寫的不正確,將會報錯如下。此處只需填寫域名即可,授權微信訪問這個域名,具體要訪問哪個項目哪個方法,在程序中控制。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。