溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現消息提示全局組件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
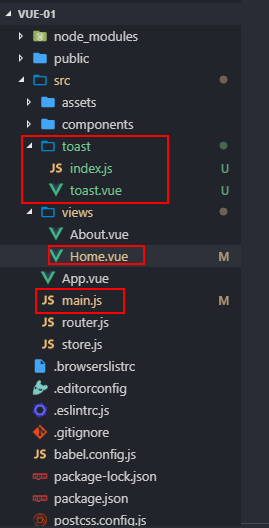
使用vue-cli3.0生成項目


toast全局組件編寫
/src/toast/toast.vue
<template>
<div class="app-toast"
v-if="isShow"
:class="{'info': type=== 'info','success': type=== 'success','wraning': type=== 'wraning','danger': type=== 'danger'}">{{text}}</div>
</template>
<style scoped>
.app-toast {
position: fixed;
left: 50%;
top: 50%;
background: #ccc;
padding: 10px;
border-radius: 5px;
transform: translate(-50%, -50%);
color: #fff;
}
.info {
background: #00aaee;
}
.success {
background: #00ee6b;
}
.wraning {
background: #eea300;
}
.danger {
background: #ee000c;
}
</style>/src/toast/index.js
import vue from 'vue'
import toastComponent from './toast.vue'
// 組件構造器,構造出一個 vue組件實例
const ToastConstructor = vue.extend(toastComponent)
function showToast ({ text, type, duration = 2000 }) {
const toastDom = new ToastConstructor({
el: document.createElement('div'),
data () {
return {
isShow: true, // 是否顯示
text: text, // 文本內容
type: type // 類型
}
}
})
// 添加節點
document.body.appendChild(toastDom.$el)
// 過渡時間
setTimeout(() => {
toastDom.isShow = false
}, duration)
}
// 全局注冊
function registryToast () {
vue.prototype.$toast = showToast
}
export default registryToast全局注冊
/main.js
import toastRegistry from './toast/index' Vue.use(toastRegistry)
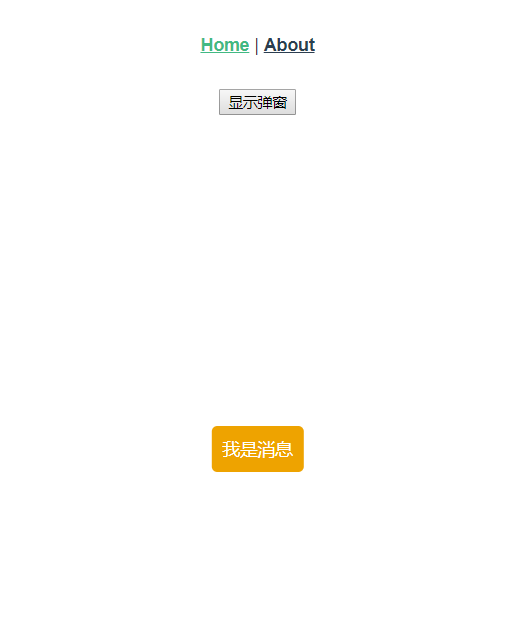
調用
/src/views/home.vue
<template>
<div class="home">
<input type="button"
value="顯示彈窗"
@click="showToast">
</div>
</template>
<script>
export default {
name: 'home',
methods: {
showToast () {
this.$toast({
text: '我是消息'
// type: 'wraning',
// duration: 3000
})
}
}
}
</script>感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue如何實現消息提示全局組件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。