您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
阿特伍德定律,指的是any application that can be written in JavaScript, will eventually be written in JavaScript,意即“任何可以用JavaScript來寫的應用,最終都將用JavaScript來寫”
在使用新技術的時候,切忌要一步一步的來,如果當你嘗試把兩門不熟悉的新技術一起結合使用,你很大概率會被按在地上摩擦,會yarn/npm和React腳手架等技術是前提,后面我會繼續寫PWA深入和Node.js集群負載均衡Nginx,webpack原理解析等~謝謝思否官方對我上篇文章的加精~
在使用TypeScript前,請你務必萬分投入學習好以下內容再嘗試:
學技術切忌過分急躁,一步登天,什么都想學卻什么都學不好。作者的心得,持之以恒的努力,把每個技術逐個擊破,最后結合起來使用,如魚得水,基礎不牢,地動山搖,本文的代碼會把所有配置和Redux,Ant-Design全部配好,開箱即用,其他的功能你看Ant-Design的文檔往里面加就行了~
正式開啟
本文介紹如何配置,已經整體的業務流程如何搭建 GitHub源碼地址
請注意它是一個第三方項目,而且不是 Create React App 的一部分。
需要的依賴:都在package.json文件中。
這里請萬分注意,TS的包大部分都是需要下兩個,一個原生,一個@types/開頭
{
"name": "antd-demo-ts",
"version": "0.1.0",
"private": true,
"dependencies": {
"@types/jest": "24.0.11",
"@types/node": "11.13.7",
"@types/react": "16.8.14",
"@types/react-dom": "16.8.4",
"@types/react-redux": "^7.0.8",
"@types/react-router-dom": "^4.3.2",
"@types/redux-thunk": "^2.1.0",
"babel-plugin-import": "^1.11.0",
"customize-cra": "^0.2.12",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"prop-types": "^15.7.2",
"react": "^16.8.6",
"react-app-rewired": "^2.1.3",
"react-dom": "^16.8.6",
"react-redux": "^7.0.2",
"react-router-dom": "^5.0.0",
"react-scripts": "3.0.0",
"redux-chunk": "^1.0.11",
"redux-devtools-extension": "^2.13.8",
"redux-thunk": "^2.3.0",
"typescript": "3.4.5"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
* `Ant-Design`按需加載配置 `config-overrides.js`
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
})
);
```
tsconfig.json ,TS的配置文件 我基本上沒怎么改動
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve"
},
"include": [
"src"
]
}
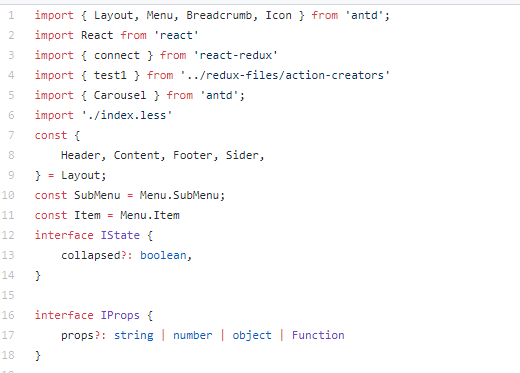
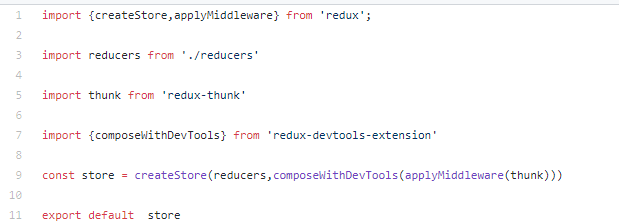
Redux less 的配置



配置沒看懂不要緊,架子我都全部給你搭好了,按著TS和Ant-Design的官網去操作就OK
寫TS代碼時候常常問問自己,這個到底可能是什么類型,這個到底是public 還是 private?這個函數要返回什么類型,接受什么參數,什么是必須的,什么是可能沒有的,再去考慮命名空間接口合并,類合并,繼承這些問題。
復雜軟件需要用復雜的設計,面向對象就是很好的一種設計方式,使用 TS 的一大好處就是 TS 提供了業界認可的類( ES5+ 也支持)、泛型、封裝、接口面向對象設計能力,以提升 JS 的面向對象設計能力。
當你在TS世界遨游過后,再回JS的世界,那么你會發現你寫代碼很少會出錯,除非是業務邏輯的問題~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。