您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
用過Qt的朋友 特別是QtCreator的習慣在界面UI上面對應的CPP中寫代碼。但是在PyQt中不是這樣的。pyQt只是個界面,只會生成界面即UI,就算是一個按鈕也需要在python只自己寫。不會想當然的找槽函數自動生成那么簡單了。
安裝pyQt5 pip3 install pyQt
安裝設計器 pip3 install pyQt-tools
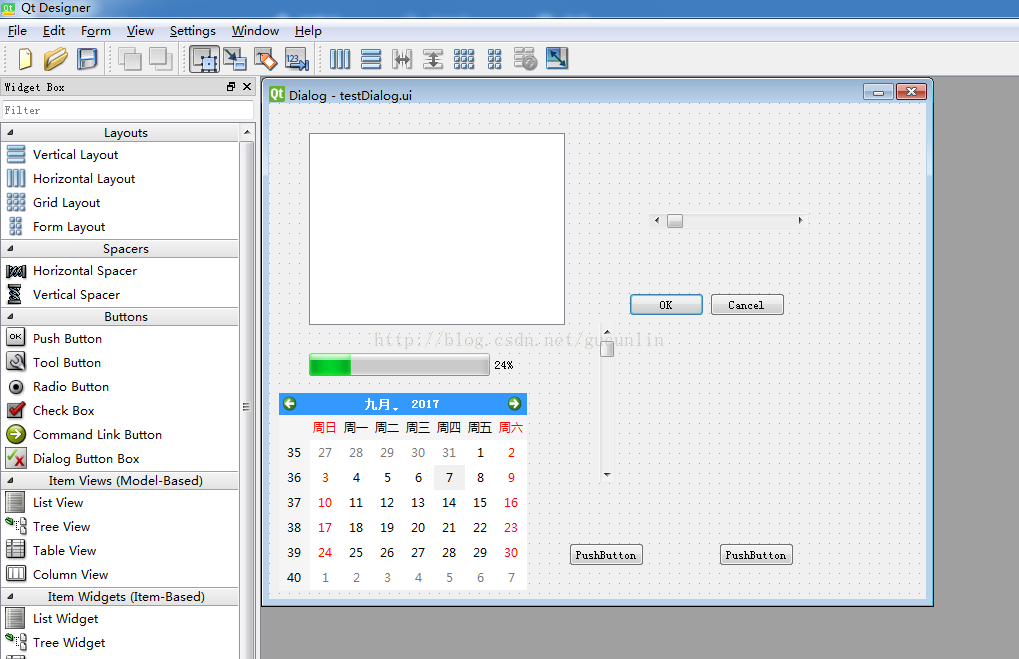
打開Qt5tools中的設計器

做一個界面,隨便放幾個控件

需要處理事件的可以在python中使用Connect 也可以在編輯Siangls/slot中關于系統的事件或者指定事件。實現的內容這里做不到。只是界面
這是幾種編輯方式

這是我編輯了一個單擊事件名稱 。
如果你編輯了,等界面幫你connect 信號與槽了。界面中有兩個按鈕一個使用設計器連接,一個手工連接。做個區別
生成的.ui文件存,然后轉化 說到轉化就是.ui變.py的過程 .py在python中是可以直接使用的。
在Script中有個pyuic5.exe用這個轉化,有的編輯工具中使用配置好的工具鏈也可以。這里先使用命令
pyuic5 C:\Users\gucunlin\test\testDialog.ui -o C:\Users\gucunlin\test\testDialog.py
生成后的py文件如下
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(657, 496)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(300, 440, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Dialog)
self.pushButton_2.setGeometry(QtCore.QRect(450, 440, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.buttonBox = QtWidgets.QDialogButtonBox(Dialog)
self.buttonBox.setGeometry(QtCore.QRect(360, 190, 156, 23))
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.columnView = QtWidgets.QColumnView(Dialog)
self.columnView.setGeometry(QtCore.QRect(40, 30, 256, 192))
self.columnView.setObjectName("columnView")
self.calendarWidget = QtWidgets.QCalendarWidget(Dialog)
self.calendarWidget.setGeometry(QtCore.QRect(10, 290, 248, 197))
self.calendarWidget.setObjectName("calendarWidget")
self.progressBar = QtWidgets.QProgressBar(Dialog)
self.progressBar.setGeometry(QtCore.QRect(40, 250, 211, 23))
self.progressBar.setProperty("value", 24)
self.progressBar.setObjectName("progressBar")
self.verticalScrollBar = QtWidgets.QScrollBar(Dialog)
self.verticalScrollBar.setGeometry(QtCore.QRect(330, 220, 16, 160))
self.verticalScrollBar.setOrientation(QtCore.Qt.Vertical)
self.verticalScrollBar.setObjectName("verticalScrollBar")
self.horizontalScrollBar = QtWidgets.QScrollBar(Dialog)
self.horizontalScrollBar.setGeometry(QtCore.QRect(380, 110, 160, 16))
self.horizontalScrollBar.setOrientation(QtCore.Qt.Horizontal)
self.horizontalScrollBar.setObjectName("horizontalScrollBar")
self.retranslateUi(Dialog)
self.pushButton.clicked.connect(Dialog.PushButton1Clicked)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.pushButton_2.setText(_translate("Dialog", "PushButton"))
看到只是對控件的位置屬性進行定義而已,其中
self.pushButton.clicked.connect(Dialog.PushButton1Clicked)是對單擊事件的處理名稱進行關聯
大家都知道界面需要有類合并來支撐這個界面。用過Qt的應該知道。界面有了還需要一個類與界面合并,可以想像這個類相當于cpp和.h文件吧
ui只有兩個函數setupUi和retranslateUi想當于安裝ui或釋放ui吧
看到setupUi的參數沒有,定義的類就是這個參數 。看到self.pushButton.clicked.connect(Dialog.PushButton1Clicked),應該推斷PushButton1Clicked是在Dialog參數中。需要我們在定義的類中實現這個函數
我們來定義一個類
class testForm(QtWidgets.QDialog):
def PushButton1Clicked(self):
box = QtWidgets.QMessageBox()
box.warning(self,"提示","這是一個按鈕事件")
由于我們的界面是QDialog需要類也叢QDialog中繼承下來下面開始主函數,大家都知道主函數是程序的入口吧
import sys if __name__=='__main__': app=QtWidgets.QApplication(sys.argv) #外部參數列表 Form=testForm() #我就是要合體的類哦 如果是空的可以直接定義 QtWidgets.QDialog也是可以的,會讓新手很迷惑 ui=Ui_Dialog() #啊啊啊,界面類也實例化了 ui.setupUi(Form) #我要合體了 Form.show() #合體后的成功展示嘍 sys.exit(app.exec_()) #退出中使用的消息循環,結束消息循環時就退出程序
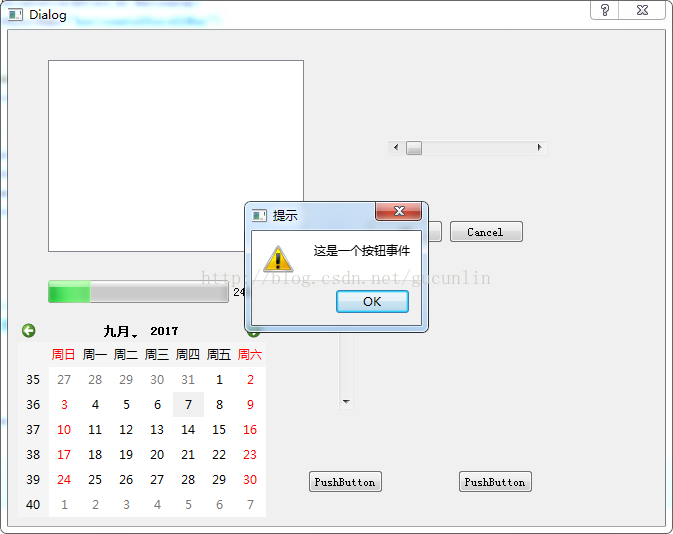
以上就是界面的全套了。看運行效果

單擊第一個按鈕

有效果現在做出改變,在main函數中又是定義UI又是裝載UI太麻煩 ,這里我們集成到testDialog類中,這樣使用的時候非常方便
注釋掉除了生成的所有的代碼,新建一個py文件,引用生成的文件 ,按鈕二的連接也放到類中去
from testDialog import Ui_Dialog
from PyQt5 import QtCore, QtGui, QtWidgets
class testDiaog(QtWidgets.QDialog):
def __init__(self):
QtWidgets.QDialog.__init__(self)
self.ui = Ui_Dialog()
self.ui.setupUi(self)#像自己在日自己
self.ui.pushButton_2.clicked.connect(self.PushButtonClicked2)
def PushButton1Clicked(self):
box = QtWidgets.QMessageBox()
box.warning(self,"提示","這是一個按鈕事件")
def PushButtonClicked2(self):
self.close() #關閉
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = testDiaog()
window.show()
sys.exit(app.exec_())
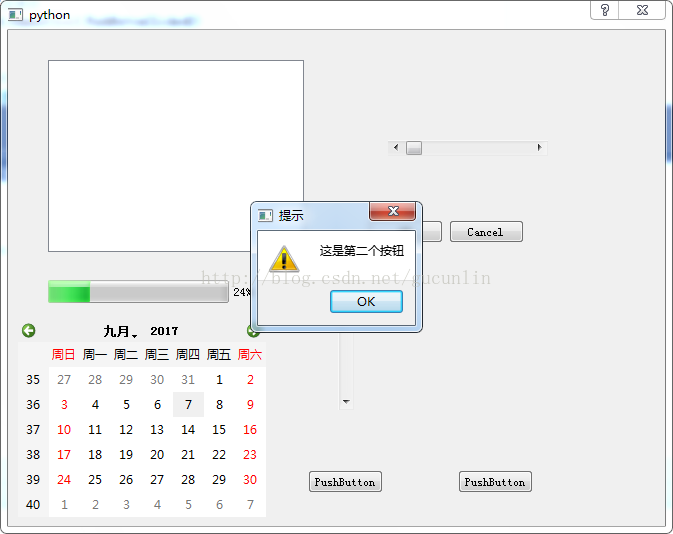
運行后單擊第二個按鈕界面關閉,為了方便截圖改一下
def PushButtonClicked2(self): # self.close() #關閉 box = QtWidgets.QMessageBox() box.warning(self, "提示", "這是第二個按鈕")
運行效果圖如下

基本上就這些了,到此結束,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。