您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決微信瀏覽器緩存站點入口文件的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
最近開發的微信公眾號項目中(項目采用Vue + Vux 構建,站點部署在IIS8.5上),遇到個非常奇葩的問題,發布站點內容后,通過微信打開網址發現是空白頁面(后來驗證是微信瀏覽器緩存了入口文件-index.html,顧之前版本的index頁面找不到對應的js,因為我們每次發布會將之前的版本放至另外的備份目錄),但關閉網頁再次去打開又是正常的。最初開發內部測試時該問題沒有引起關注,因為開發人員大部分都是android的手機,后來測試發現,某些android機型不是必現此問題,但是蘋果(IOS)機型,每次都是必然發生。
百度千百回#
在客戶反饋此問題后,如噩夢般的探索解決過程就此開始了。因為在開發機器上根本無法測試,每次都必須打包發布。并且,在問題發生后,團隊內部最初討論并不認為是緩存了站點的入口文件(某些android機型不會發生此現象),而是緩存了其他js文件,所以一開始的解決方向就是錯誤的,導致浪費了很多時間。
1. Vue項目打包發布時,文件加上版本號#
其實在用vue-cli 3.0腳手架構建的Vue項目,打包過程中輸出的靜態文件名已經做了hash處理, webpack.prod.conf.js 中配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},但我們還是嘗試在此處加上時間戳,如:
'js/[id].[chunkhash]'+ new Date().getTime() +'.js'
結果是此方案沒有生效,失敗次數1。
2. 嘗試將Vue-Router 的history模式改為hash模式#
這種思路,還是延續了前一種方案的錯誤思路,認為是瀏覽器緩存了某些js文件,由于js文件找不到報錯,導致頁面空白。想要通過路由的hash模式 + 文件的版本號,來解決此問題。因為我們的項目是采用的history模式(微信授權和站點部署在IIS某個子目錄下的原因)。
后來驗證這是完全的錯誤思路,失敗次數2。
3. 路由跳轉前攔截處理#
嘗試此方案的時候,已經知曉產生該問題的原因,是由于微信瀏覽器緩存了入口文件(index.html),是想嘗試在訪問某個頁面時,先執行跳轉至加了版本號的index頁面。具體實現思路:
router.beforeEach((to, from, next){
// 實現某些跳轉邏輯
}因為最終的嘗試失敗了,這里就不再撰述邏輯,失敗次數3。
4. 給微信公眾號菜單鏈接加上特定版本號#
該方案只能是用于臨時解決,內部做調測還可以,但如果用于正式生產環境,會非常麻煩,需要每次發布更新后,都去更改微信公眾號的菜單鏈接。如下引用所示,在鏈接上加版本號:
http://yqwx.xx.com/index.html?vt=1234
因為這種方案,幾乎不可能用于生產環境,失敗次數4.
5. 嘗試將站點部署到nginx上#
我們的項目是部署在IIS上的,但百度“微信瀏覽器緩存入口文件”問題,幾乎所有文章中提到的網站都是部署在nginx上,有些解決此問題的方案,都是設置nginx,如以下幾篇參考文中所例的設置:
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js)$ {
root /mnt/dat1/test/tes-app;
#### kill cache
add_header Last-Modified $date_gmt;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
if_modified_since off;
expires off;
etag off;
}我們也嘗試了安裝nginx, 不過受項目其他因素影響,后來放棄了此方案,失敗次數5。
驀然回首,它在此處#
雖然以上幾種解決方案的嘗試,都以失敗告終,但至少我們知曉了造成該問題的原因是由于微信瀏覽器緩存了站點入口文件(index.html),并嘗試去從Web服務器(IIS)的配置去解決(因為在nginx上可以設置某些緩存,那么在IIS上應該也是可以的)。
最終的解決方案非常簡單的,簡單到我們都懷疑人生,哈哈。
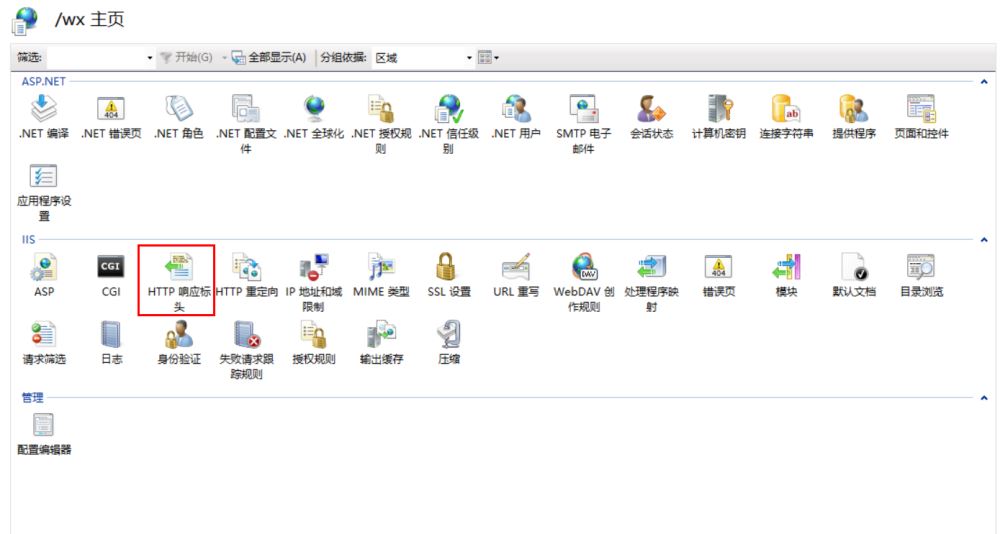
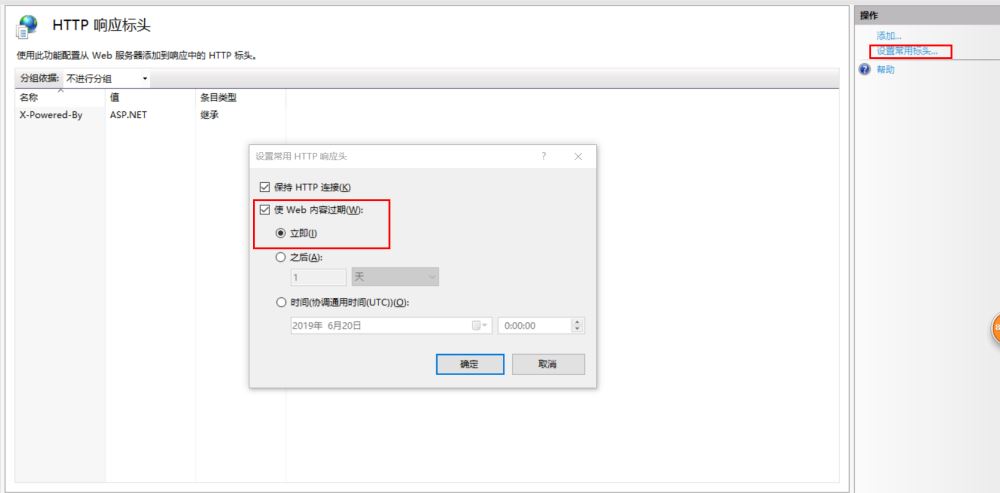
在IIS中配置, 如下圖所示:


感謝各位的閱讀!關于“如何解決微信瀏覽器緩存站點入口文件的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。