您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序中如何設計click-scroll組件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一. 背景
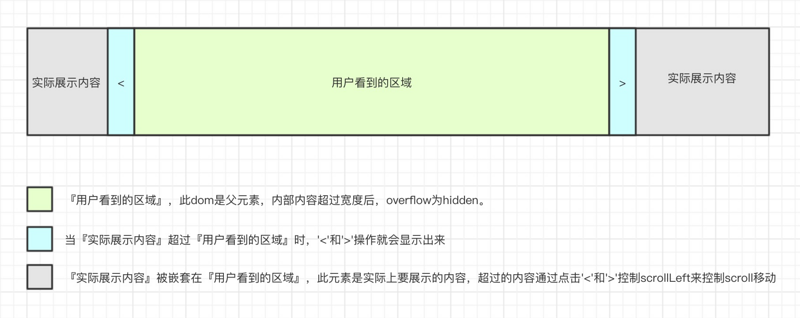
有些業務需求,要求前端展示的內容多時可以通過scroll的形式拖拉查看,但是太多的滾動條又造成頁面太亂,于是封裝了這個click-scroll 組件。在組件上設定好展示的位置和空間大小,在組件內部放置實際要展示的內容,實際展示的內容寬度或長或短都由此組件來控制。
二. 功能
組件內的內容寬度超過組件寬度時,組件兩側會自動出現『左右移動』交互。
當內部展示的內容超過組件的可見區域時,可以在組件的可見區域單擊拖動查看內容
三. 背景知識,元素大小的測量
1.偏移量(offset dimension):
元素在屏幕上占用的可見的所有空間,元素的可見大小由其高度、寬度決定,包括所有內邊距、滾動條和邊框大小。由四個值決定:offsetHeight、offsetWidth、offsetLeft和offsetRight。
offsetHeight:元素在垂直方向上占用的空間大小,以像素計。包括元素的高度、(可見)水平滾動條的高度、上邊框高度和下邊框高度。
offsetWidth:元素在水平方向上占用的空間大小,以像素計。包括元素的寬度、(可見)垂直滾動條的寬度、左邊框寬度和右邊框寬度。
offsetLeft:元素的左外邊框至包含元素的左內邊框之間的像素距離。 d.
offsetTop:元素的上外邊框至包含元素的上內邊框之間的像素距離。

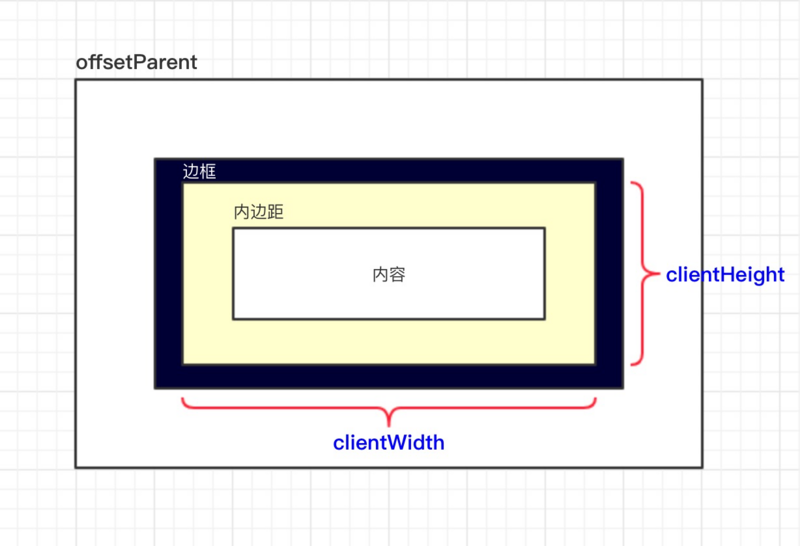
2.客戶區大小(client dimension)
元素內容及其內邊距所占據空間的大小,滾動條占用的空間不計算在內。
clientWidth:元素內容區寬度加上左右內邊距的寬度
clientHeight: 元素內容區高度加上上下內邊距的高度

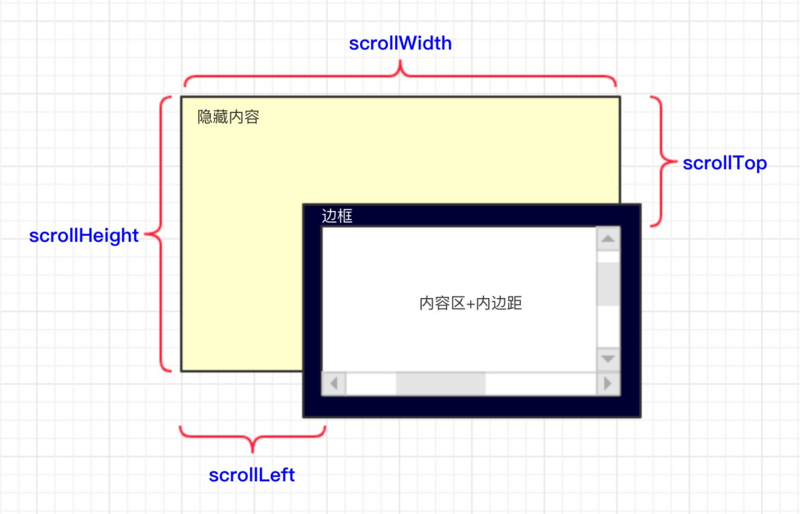
3.滾動大小(scroll dimension)
包含滾動內容的元素的大小。
scrollHeight:在沒有滾動條的情況下,元素內容的實際總高度。
scrollWidth:在沒有滾動條的情況下,元素內容的實際總寬度。
scrollLeft:被隱藏在內容區域左側的像素數。通過設置這個屬性可以改變元素的滾動位置。
scrollTop:被隱藏在內容區域上方的像素數。通過設置這個屬性可以改變元素的滾動位置。

四. 組件設計思路

五. 使用文檔
slot:
| 參數 | 說明 | 類型 |
|---|---|---|
| content | 組件實際要展示的內容 | dom |
<click-scroll> <template slot="content"> <div> 我是實際要展示的內容啊啊啊啊啊…… </div> </template> </click-scroll>
六. 組件源碼
<template>
<div class="hui-hui" :id="domId.compID">
<!--向左滑動-->
<div class="hui-drag-left"
:class="{'hui-drag-action': drag.isLeft}"
v-if="drag.isShow"
@click="onClickLeft">
</div>
<!--展示的內容-->
<div :id="domId.containerID"
class="hui-container"
v-show="hasContent"
ref='container'
@mousedown="onMouseDown">
<slot name="content"></slot>
</div>
<div v-show="!hasContent" class="hui-no-data">暫無數據</div>
<!--向右滑動-->
<div class="hui-drag-right"
:class="{'hui-drag-action': drag.isRight}"
v-if="drag.isShow"
@click="onClickRight">
</div>
</div>
</template>
<script>
import store from '@/store'
export default {
name: 'cards-container',
data () {
return {
hasContent: false,
domId: {
compID: `hui-comp-${+new Date()}`,
containerID: `hui-container-${+new Date()}`
},
drag: {
isShow: false,
isLeft: false,
isRight: false
}
}
},
methods: {
judgeHasContent () {
this.hasContent = this.$slots.hasOwnProperty('content')
},
judgeDragIsShow () {
const compWidth = this.getCompWidth()
const contextMaxWidth = this.getContextMaxWidth()
if (compWidth >= contextMaxWidth) {
this.drag.isShow = false
} else {
this.drag.isShow = true
}
return this.drag.isShow
},
judgeIsLeft () {
const containerDom = this.getContainerDom()
const contentWidth = this.getContextMaxWidth()
if (!containerDom && !contentWidth) this.drag.isLeft = false
if (containerDom.offsetWidth + containerDom.scrollLeft >= contentWidth) {
this.drag.isLeft = false
} else {
this.drag.isLeft = true
}
},
judgeIsRight () {
const containerDom = this.getContainerDom()
if (!containerDom) this.drag.isRight = false
if (containerDom.scrollLeft === 0) {
this.drag.isRight = false
} else {
this.drag.isRight = true
}
},
getCompDom () {
return document.getElementById(this.domId.compID) || null
},
getCompWidth () {
const compDom = this.getCompDom()
if (!compDom) {
return 0
} else {
return compDom.offsetWidth
}
},
getContainerDom () {
return document.getElementById(this.domId.containerID) || null
},
getContextMaxWidth () {
if (!this.$refs.hasOwnProperty('container')) {
return 0
} else {
const widthArr = []
for(let e of this.$refs['container'].childNodes) {
widthArr.push(e.offsetWidth)
}
return Math.max(...widthArr)
}
},
onMouseDown (e) { // 手動滑動
const containerDom = this.getContainerDom()
if (!containerDom) return
let scrollLeft = containerDom.scrollLeft
const containerLeft = containerDom.offsetLeft
let ev = e || window.event
let offsetLeft = ev.clientX - containerLeft
document.onmousemove = (e) => {
let ev = e || window.event
let nowOffsetLeft = ev.clientX - containerLeft
containerDom.scrollLeft = scrollLeft + (offsetLeft - nowOffsetLeft)
this.judgeIsLeft()
this.judgeIsRight()
}
document.onmouseup = () => {
document.onmousemove = null
document.onmouseup = null
}
},
onClickLeft () { // 向左滑動
if (!this.hasContent && !this.drag.isLeft) return
const containerDom = this.getContainerDom()
if (!containerDom) return
const scrollWidth = containerDom.offsetWidth
containerDom.scrollLeft += scrollWidth
this.judgeIsLeft()
this.judgeIsRight()
},
onClickRight () { // 向右滑動
if (!this.hasContent && !this.drag.isRight) return
const containerDom = this.getContainerDom()
if (!containerDom) return
const scrollWidth = containerDom.offsetWidth
containerDom.scrollLeft -= scrollWidth
this.judgeIsLeft()
this.judgeIsRight()
}
},
updated () {
this.$nextTick(() => {
this.judgeHasContent()
const isShow = this.judgeDragIsShow()
if (isShow) {
this.judgeIsLeft()
this.judgeIsRight()
}
})
},
mounted () {
this.judgeHasContent()
const isShow = this.judgeDragIsShow()
if (isShow) {
this.judgeIsLeft()
this.judgeIsRight()
}
}
}
</script>感謝各位的閱讀!關于“小程序中如何設計click-scroll組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。