溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了javascript獲取select值的方法。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net javascript獲取select值</title>
</head>
<script>
//javascript獲取選中select值
/*
var obj = document.getElementById("testSelect"); //定位id
var index = obj.selectedIndex; // 選中索引
var text = obj.options[index].text; // 選中文本
var value = obj.options[index].value; // 選中值
*/
//jQuery獲取選中select值
/*
$('#testSelect option:selected').text();//選中的文本
$('#testSelect option:selected') .val();//選中的值
$("#testSelect ").get(0).selectedIndex;//索引
*/
window.onload=function() {
var oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("oText1");
var oSelect=document.getElementById("select1");
var index=oSelect.selectedIndex ;
oBtn.onclick=function() {
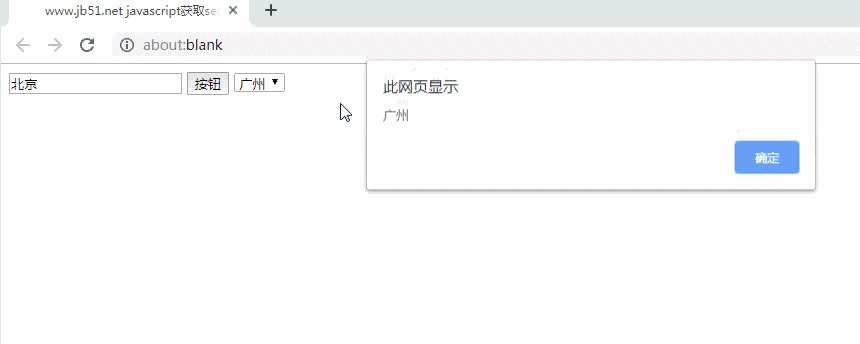
alert(oSelect.options[index].text);
if(oText.value==""){
alert("請輸入內容")
}else{
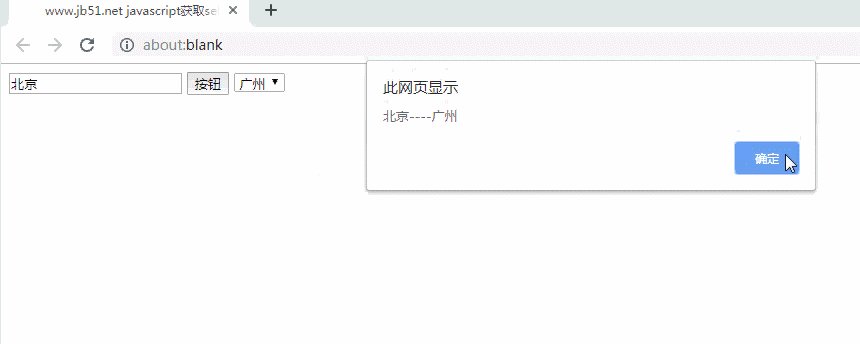
alert(oText.value+"----"+oSelect.options[oSelect.selectedIndex].text)
}
}
}
</script>
<body>
<input id="oText1" type="text" value=""/>
<input id="oBtn1" type="button" value="按鈕"/>
<select id="select1">
<option value="1">廣州</option>
<option value="2">上海</option>
<option value="3">北京</option>
</select>
</body>
</html>
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。