您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用NodeJs怎么模仿SIP話機注冊,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
項目依賴模塊:
NodeJs
readline:命令行輸入
ws:與服務端建立websocket連接
superagent:與服務端建立請求連接,效果類似ajax請求
tsk_md5:項目登錄密碼使用MD5加密
項目需求
模擬SIP話機頻繁向服務器發起注冊請求,以得到服務器最大SIP注冊數
項目實現概述
終端輸入連續注冊分機的開始分機號和結束分機號
終端輸入統一的SIP注冊密碼
終端輸入服務器地址
先進行用戶登錄鑒權,用戶登錄鑒權通過后再發起SIP注冊
代碼分析
1. 引入項目所需模塊
var WebSocket = require('ws'),
superagent = require('superagent'),
tskMD5 = require('./tsk_md5')
const readline = require('readline');2. 創建readline 接口實例
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
prompt: 'OHAI> '
});3. 定義所需變量
var obj = {}, httpHeader = {}, baseUrl ='', pass = '', ip = '', websocketUrl = ''
var keepWsAlive, readyState4. 讀取readline 輸入信息函數
function getReadline() {
const lines = []; // 用于保存所有輸入信息。
console.log('Please input the range of extensions(eg: 1001,1010):\n')
rl.on("line", function(line) {
if (line ==='') {
console.log('The input is empty, please input again:\n')
} else {
lines.push(line);
if (lines.length === 1) {
obj.extensionsArr = line.split(',');
console.log('Please input the password(eg:1234aa):\n')
} else if (lines.length === 2) {
obj.password = line;
pass = line;
console.log('Please input the ip(eg:192.168.124.125):\n')
} else if (lines.length === 3) {
websocketUrl = 'ws://' + line + ':8089/ws';
obj.websocketUrl = websocketUrl;
obj.ip = line;
ip = line;
console.log('Starting register...\n');
// 開始注冊事件
loopRegister(obj)
}
}
});
// close事件監聽
rl.on("close", function(){
// 結束程序
process.exit(0);
});
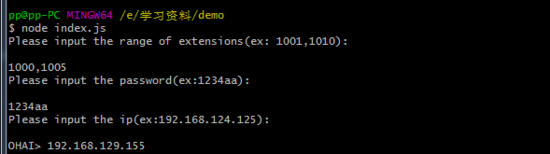
}終端運行截圖

5.注冊事件中包含幾個動作
1)設置httpHeader:瀏覽器與服務器ajax請求有固定的請求頭信息,此處模擬瀏覽器的請求頭信息。
用于后續發送請求進行用戶登錄鑒權。
function setHttpHeader(username) {
httpHeader = {
Accept:'application/json, text/javascript, */*; q=0.01',
'Accept-Encoding': 'gzip, deflate',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,pt;q=0.7',
'Cache-Control': 'no-cache',
Connection: 'keep-alive',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
Cookie: 'TRACKID='+trackid+'; session-identify=sid121076289-1520217430; username=admin; user_id=0',
Host: ip +':8089',
Origin: 'http://'+ip+':8089',
Pragma: 'no-cache',
Referer: 'http://'+ip+':8089/gswave/',
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36 SE 2.X MetaSr 1.0',
'X-Requested-With':'XMLHttpRequest'
}
var accountData = {
action:'challenge',
user:username
}
baseUrl = 'http://'+ip+':8089/webrtccgi?';
getChanllenge(accountData, username) // 用戶鑒權函數
}2)用戶登錄鑒權(本項目中與服務器交互需要使用,具體使用看服務器端設置)
<!--賬號密碼 鑒權-->
function getChanllenge(accountData, username) {
console.log('start getChangllenge')
var challenge = ''
//獲取challenge
superagent
.post(baseUrl)
.set(httpHeader)
.type('form')
.send(accountData)
.redirects(0)
.end(function(err, result) {
if (typeof(result) == 'undefined') {
console.error("get challenge is error, result is undefined");
} else {
var responce = result.body
if(responce && responce.status === 0) {
challenge = responce.response.challenge
getCookie(challenge, username)
} else {
console.error('get challenge is error, result.body.status is not 0')
}
}
});
}
<!--cookie 鑒權-->
function getCookie(challenge, username) {
var md5key = tskMD5.MD5.hexdigest(challenge + pass) // MD5加密用戶登錄密碼
var subData={
token: md5key,
action: 'login',
user: username
}
// 開始請求進行用戶登錄密碼鑒權,類似ajax請求
superagent
.post(baseUrl)
.set(httpHeader)
.type('form')
.send(subData)
.redirects(0)
.end(function(err, res) {
if (typeof(res) == 'undefined') {
console.log("get cookie is error, result is undefined");
} else {
var responce = res.body
if(responce && responce.status === 0) {
// 登錄鑒權通過,開始執行SIP注冊
var cookie = responce.response.cookie
// 注冊函數
startSocket(username)
} else {
console.log('get cookie is error, result.body.status is not 0')
}
}
})
}與服務器建立websocket連接
項目中信令交互信息均通過websocket發送
var ws = new WebSocket(websocketUrl, "sip"); # 注意建立的是sip類型的websocket
ws.on('open', function open() {
console.log('ws open message1' + message1)
readyState = WebSocket.OPEN
// 發送相關信息
ws.send(message);
});
ws.on('message', function incoming(data) {
a++;
var dataArr = data.split('\r\n')
if (dataArr[0].indexOf('401') > -1 && a === 1) {
// 發送注冊信令函數(其中發送信令信息,均參考瀏覽器的發送頭進行拼接)
startRegister(ws, dataArr, username)
} else if (dataArr[0].indexOf('200')) {
// ws.close()
// console.log('register sucess...')
} else {
}
});關于使用NodeJs怎么模仿SIP話機注冊就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。