您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
轉眼間已經參與過我廠好幾個小程序的開發了,下面本妹子將開發中的那些注意點和各位小伙伴們分享下,妥妥的干貨一枚。
一、WXML
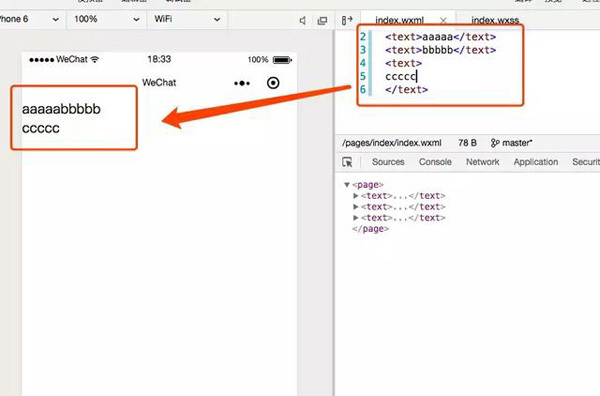
不要換行寫,有空格不行
微信開發者工具不會對代碼進行trim操作,如果代碼中換行,頁面也直接換行。

wx:if vs hidden
一般來說,wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情景下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。
圖片處理
1.大圖片也會造成頁面切換的卡頓 有一部分小程序會在頁面中引用大圖片,在頁面后退切換中會出現掉幀卡頓的情況。
2.圖片占容量 代碼包限制是2MB,圖片占用空間較大,建議都上傳到CDN上,代碼里直接引用鏈接。
3.大圖片小點擊位 小程序主要在手機端運行,手機屏幕大小有限,所以盡量點擊位大點。
4.圖片截取 存在圖片沒有按原圖寬高比例顯示,可以設置image組件的mode屬性,來保持原圖寬高比。
5.CSSSprites 所有零星圖片都包含到一張大圖中,減少請求數
WXS 模塊
每個 wxs 模塊均有一個內置的 module 對象。 直接在wxml中引入,可以將寫需要轉化數據的寫進去,防止給setData加負擔
使用了過大的 WXML 節點數目
一個太大的WXML節點樹會增加內存的使用,樣式重排時間也會更長,建議一個頁面使用少于1000個WXML的節點,節點樹深度少于30層,子節點數不大于60個
二、WXSS
Css偽類看不到
在微信開發者工具中,Styles不會顯示Css偽類,喜歡寫::before或:first-child的小伙伴們請注意了,你的偽類在控制臺是看不到的,所以本妹子不建議在小程序里用Css偽類,以防找不到問題點不好修復bug。
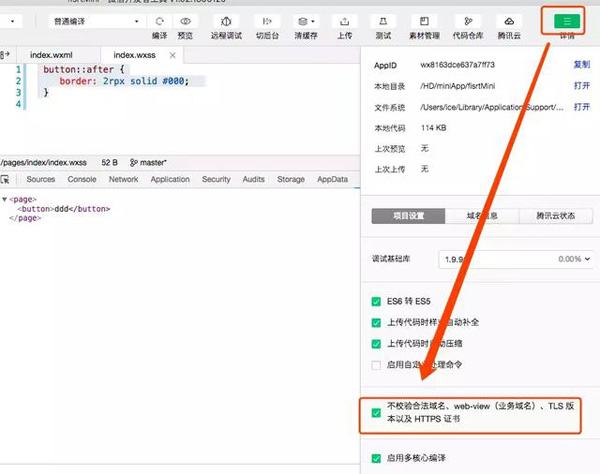
小程序button自帶給after偽類添加了邊框,通過開發者工具是看不到after,我們需要自行去掉邊框。
button::after {
border: none;
}
hover偽類則可以用小程序自帶的屬性hover-class代替。
部分CSS3屬性不能用
如transform:rotate(180deg),不能用。
自定義顏色限制
不是所以顏色配置都能隨心所欲,比如導航欄標題顏色,僅支持 black / white;下拉 loading 的樣式,僅支持 dark / light。所以出視覺圖關注下。
滾動區域沒有開啟慣性滾動
當加了overflow: scroll時,IOS下需要額外設置: -webkit-overflow-scrolling: touch,來開啟慣性滾動。
三、JS
JavaScript 支持情況
如果需要支持到IOS8話,建議下面js方法都不使用。

分享事件不支持異步
如果你想自定義分享圖片,則在生命周期onShareAppMessage中編寫如下所示:
Page({
onShareAppMessage: function (res) {
return {
title: '自定義轉發標題',
imageUrl: 'https://blog.frontendx.cn/images/logo.png'
}
}
})
但是onShareAppMessage不能支持異步,如果你想從接口里獲取分享圖片URL,必須在onLoad提前讀取并放入Data中
小程序有并發限制
wx.request、wx.uploadFile、wx.downloadFile 的最大并發限制是 10 個。
所有為了保險起見,需要寫個請求隊列,如果并發量大于10,則等待請求。
采用公共方法和組件
編寫公共方法和組件,可以避免重復造輪子。 1.公共埋點方法 2.各種處理js的方法(轉https,throttle,formatTime等) 3.公共組件(iphonex兼容組件,倒計時組件等)
catch綁定事件
比如catchtouchmove彈框禁止滑動 bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。
循環中添加key
對于經常要更新的列表需要加上key值,key值相當于索引,但是key值不要用index,因為index在增加刪除的時候可能不變產生混亂,推薦用唯一標示id,對數據改變之后的diff更新比較有很大的性能提升。 PS:如果是單純只顯示的列表,不需要操作更新,那不需要加key。
巧用nextTick
小程序和vue寫法比較相似,也有nextTick,在當前同步流程結束后,下一個時間片執行 。 比如有些取視圖層的數據,可以等頁面上流程結束后再取比較準確
wx.nextTick(() => {
query.select('.percent-line-toast').boundingClientRect()
})
處理后臺運行的js
setTimeout一定伴隨著clearTimeout setInterval一定伴隨著clearInterval 這些我們經常會滾動算高度,倒計時,動畫中用到。當我跳到了另外一個頁面還在運行,小心后臺頁面的js
wx.hide的坑
兩個都是基于同一個原生toast實例實現的,wx.showLoading()與wx.showToast(), 同時只能顯示一個, wx.hideLoading()也會隱藏Toast ; wx.hideToast()也會隱藏Loading, 失敗的提示toast會一閃而過的問題,可能時因為調用了wx.hideLoading()。
http需變https
HTTP是明文傳輸有篡改內容的風險,而且有些安卓機會不兼容。所以我們需要使用https。 所以開需求評審的時候,要注意后端要寫成https,如果是運營配的數據,后端最好有個轉https方法,輸入了url自動轉成https鏈接。
在微信開發者工具中,可勾選"不校驗合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書"規則即可用http,但是在實體里并沒有這個選項,所以建議開發時就用https路徑。

埋點的坑
埋點用公共方法,頁面曝光pv埋點放入onshow生命周期中更加準確。
預加載
1.數據預加載 上個頁面就將接口請求好,存到對象中,下個頁面直接從對象中拿,有利有弊,從業務角度出發看是否需要預加載數據 storage也可以存儲數據,同一個微信用戶,同一個小程序 storage 上限為 10MB。
2. 分包預加載preloadRule preloadRule預下載分包行為在進入某個頁面時觸發,享有共同的預下載大小限額 2M。
"preloadRule": {
"sub1/index": {
"packages": ["important"]
}
}
3.圖片預加載 對視覺效果要求越來越高,多張圖片如果想動畫顯示流暢,可以先加載圖片,直接用request先請求圖片下來。
setData注意點
1. 頻繁的去 setData 存在將未綁定在 WXML 的變量都不需要傳入 setData。
2. 每次 setData 都傳遞大量新數據,可局部更新
this.setData({
list[index] = newList[index]
})
3. 后臺態頁面進行 setData
當頁面進入后臺態(用戶不可見),不應該繼續去進行setData,后臺態頁面的渲染用戶是無法感受的,另外后臺態頁面去setData也會搶占前臺頁面的執行。也就是上文提到的不要忘了clearTimeout、clearInterval。
四、其他
使用分包
由于小程序包大小有限制,整個小程序所有分包(包括獨立分包和普通分包)大小不超過 8M,單個分包/主包大小不能超過 2M,建議把首屏不需要展示的都放入分包中,分包就像H5打出的chunk包一樣,可以按需加載。
及時清理沒有使用到的代碼和資源
在日常開發的時候,我們可能引入了一些新的庫文件,而過了一段時間后,由于各種原因又不再使用這個庫了,我們常常會只是去掉了代碼里的引用,而忘記刪掉這類庫文件了。目前小程序打包是會將工程下所有文件都打入代碼包內,也就是說,這些沒有被實際使用到的庫文件和資源也會被打入到代碼包里,從而影響到整體代碼包的大小。
sitemap 配置
小程序根目錄下的 sitemap.json文件用于配置小程序及其頁面是否允許被微信索引,文件內容為一個 JSON 對象,如果沒有 sitemap.json ,則默認為所有頁面都允許被索引.

單元測試
miniprogram-simulate
模擬 touch 事件、自定義事件觸發 選取子節點 更新自定義組件數據 觸發生命周期
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。