您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序怎么自定義table組件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
背景
最近想要搗鼓一個自己的小程序,其中數據展示部分比較多,想用table來做展示,但是微信小程序并沒有table組件,于是就自己動手搗鼓了一個,勉強能用。
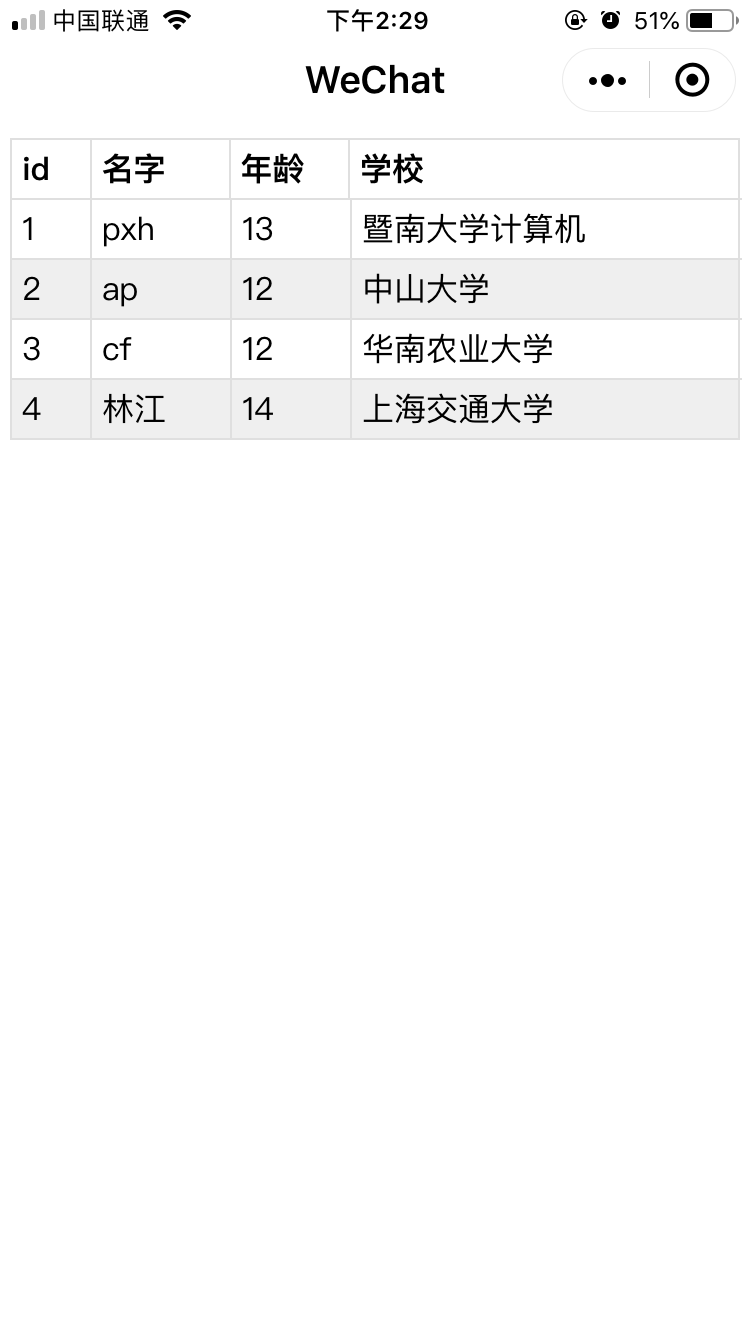
可以看看效果:

etable使用介紹
etable的使用很簡單,分為 引入、使用、配置等3個階段
1、引入
首先在要使用的頁面中的json文件中配置如下:
{
"usingComponents": {
"etable" : "/compenents/etable/etable"
}
}2、使用
在wxml頁面需要用到的地方使用,如下:
<view style='padding : 10rpx;'>
<etable config="{{config}}"></etable>
</view>3、配置
配置階段主要配置config這個對象,這個對象中有這么幾個屬性,分別是
content --etable數據,數組類型,必填
titles --etable頭部標題,數組類型,必填
props --etable每一列對應的數據的key值,
columnWidths --etable 每一列的列寬,值類型使用rpx,注意:(titles,props,columnWidths這3個數組的長度需保持一致)
border --etable 是否有邊框,Boolean類型,默認true
stripe --etable 是否斑馬紋,Boolean類型,默認true
headbgcolor --etable 標題欄的背景顏色,String類型,默認#ffffff(即白色)
如下示例代碼:
/**
* 頁面的初始數據
*/
data: {
config:{
content :[],
titles: ['id', '名字', '年齡', '學校'],
props : ['id', 'name', 'age', 'school'],
columnWidths: ['80rpx', '140rpx', '120rpx','390rpx'],
border: true,
stripe : true,
// headcolor : '#dddddd'
}
},
onload:function(){
// 模擬數據
let content = [
{
id: 1,
name: 'pxh',
age: 13,
school: '暨南大學計算機'
},
{
id: 2,
name: 'ap',
age: 12,
school: '中山大學'
},
{
id: 3,
name: 'cf',
age: 12,
school: '華南農業大學'
},
{
id: 4,
name: '林江',
age: 14,
school: '上海交通大學'
}
]
let that = this
// 此處是模擬網絡請求
setTimeout(function(){
that.setData({
'config.content' : content
})
},2000)
}etable的stripe和border背景顏色修改
想要調整斑馬紋的背景顏色,找到etable/etable.wxss中的39-45行,如下,可以自行修改
.etable-content-row-bg1{
background-color: #ffffff;
}
.etable-content-row-bg2{
background-color: #efefef;
}想要調整border的顏色,需要在etable.etable.wxss中分別找到etable-header-column-border 和 etable-content-column-border這2個類,然后修改對應的顏色值即可,此處不多說了。
感謝各位的閱讀!關于“小程序怎么自定義table組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。