您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序利用getCurrentPages進行頁面傳值的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近剛趕完項目,利用空閑時間總結一下。
小程序的頁面間傳值 , 之前處理這種例如 a頁面跳轉b頁面,在b頁面進行一波操作 回到a頁面 都是把b頁面的操作的數據存到本地存儲
wx.setStorageSync("b_data","b頁面的數據")在a頁面是這樣的
wx.getStorageSync("b_data")但是這種方法怎么說呢 不利于操作 還會導致storage里面的數據非常混亂過一段時間鬼知道是什么,操作也麻煩 總之就是略low
后臺研究這個事 發現小程序的官方文檔有一個獲取 獲取當前頁面棧。數組中第一個元素為首頁,最后一個元素為當前頁面。--getCurrentPages()
然后好玩的事來了 你可以在b頁面獲取a頁面的數據 更神奇的是可以直接調用上個頁面的setData方法 直接操作上個頁面的數據

例如這樣
let pages = getCurrentPages(); // 獲取當前頁面棧
let prevPage = pages[pages.length - 2]; // -2 就是你上一頁的數據 你上上頁的數據就是-3 了以此類推!
// 直接操作上一個頁面的 index數據 之后返回
prevPage.setData({
index:index
},function(){
wx.navigateBack()
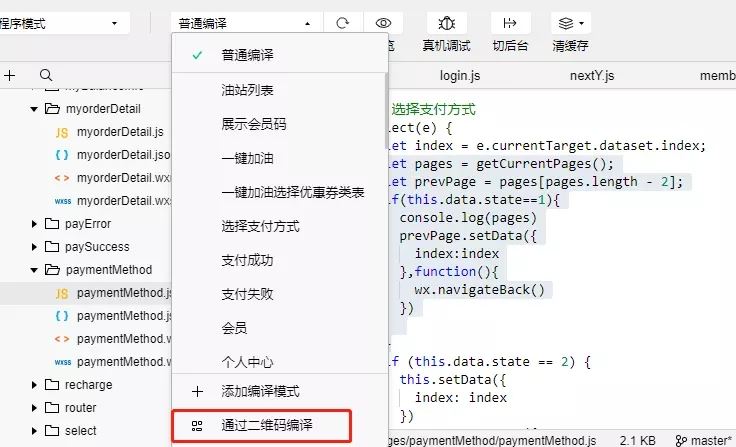
})簡單明了!好用且強大!另外還一個小技巧吧 在開發的時候有一個這樣的需求 要求后臺生成小程序碼,用微信掃描小程序碼帶參數進入一個頁面 但是生成的小程序碼是線上的正式版本 但是小程度還沒有上線 沒有辦法調試 解決方案來了 ,注意,前方高能------------->

關于“微信小程序利用getCurrentPages進行頁面傳值的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。