溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用vue實現自定義底部菜單欄,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近vue不是特別火,自己想寫一個vue 的底部菜單欄,然后試著開始寫,起來還是聽痛苦的,但是還是寫出來,這個過程重查詢了一些資料和看了一些視頻。
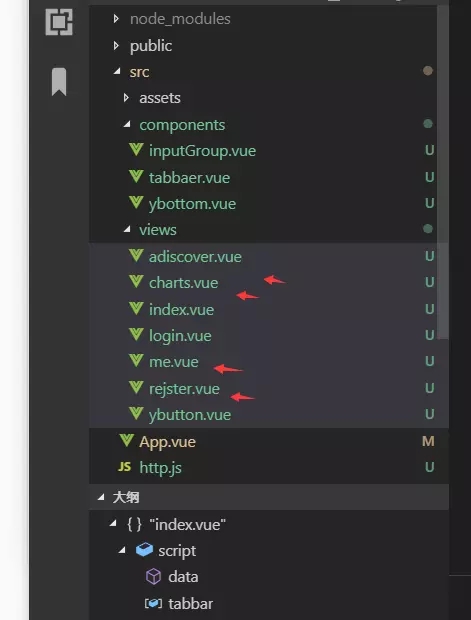
1 寫好界面
這是我寫好的四個界面

2 在router.js重定義路由
在一級路由下面定義自己tabbr的子路由。
routes: [
{
path: '/',
name: 'index',
component:()=>import('./views/index'), //懶加載引入,路由
children:[
{path:'',redirect:'/charts'},//重定項
{path:'/charts',name:'charts',component:()=>import('./views/charts.vue')},
{path:'/adiscover',name:'adiscover',component:()=>import('./views/adiscover.vue')},
{path:'/ybutton',ybutton:'ybutton',component:()=>import('./views/ybutton.vue')},
{path:'/me',name:'me',component:()=>import('./views/me.vue')}
]
},
]3 封裝tabbar底部菜單欄 組件
<template>
<!-- <div class="footbar">
<router-link to='/' tag='div'>
<span> <img :src="this.$route.path=='/charts'?'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3100024767,29226190&fm=58':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'" alt="">
</span>
<span>資產</span>
</router-link>
<router-link to='/adiscover' tag='div'>
<span> <img :src="this.$route.path=='/adiscover'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'" alt="">
</span>
<span>商城</span>
</router-link>
<router-link to='/ybutton' tag='div'>
<span> <img :src="this.$route.path=='/ybutton'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'" alt="">
</span>
<span>交易</span>
</router-link>
<router-link to='/me' tag='div'>
<span> <img :src="this.$route.path=='/me'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'" alt="">
</span>
<span>我的</span>
</router-link>
</div> -->
<div class="footer">
<router-link v-for="(item,index) in data" :key="index" :to="item.path">
<div class="divs" @click="tab_click(item.path)">
<i :class="item.icon==true?'red':'bloack'">1</i>
<i>{{item.title}}</i>
</div>
</router-link>
</div>
</template>
<script>
import { constants } from 'crypto';
export default {
props:{
data:Array
},
data(){
return{
datai:this.data
}
},
created(){
},
mounted(){
console.log(this.data)
},
methods:{
tab_click(path){
const that=this;
let datary=this.data;
for(let i=0;i<datary.length;i++){
datary[i].icon=false;
if(datary[i].path==path){
datary[i].icon=true;
console.log('---------',datary[i].path)
}
}
this.datai=datary;
console.log(datary)
}
}
}
</script>
<style scoped>
.footer{
position: fixed;
bottom:0px;
left:0px;
width:100%;
display:flex;
justify-content: space-between;
}
.footer .divs{padding:10px;}
.red{color:red;font-size:14px;}
.bloack{font-size:14px;color:black;}
/* ---------------- */
.footbar{
width: 100%;
height: 2.613333rem;
position: fixed;
bottom: 0;
display: flex;
align-items: center;
background: white;
border-top: 1px solid #eeeeee;
color: #999999;
}
.footbar span{
display: block;
font-size: .64rem;
}
.footbar div{
flex: 1;
text-align: center;
}
.footbar img{
height: 1.066667rem;
}
.footbar .router-link-exact-active{
color: #2F83C3;
}
.footbar .active{
color: #2F83C3;
}
</style>4 顯示底部菜單欄的界面 引入tabbar 組件
<template>
<div class="index">
主頁
<router-view></router-view>
<tabbar :data="tabbarData"/>
</div>
</template>
<script>
import tabbar from '../components/tabbaer'
export default {
name:'index',
data() {
return {
tabbarData:[
{title:'微信',icon:true,path:'/charts'},
{title:'通訊錄',icon:false,path:'/adiscover'},
{title:'發現',icon:false,path:'/ybutton'},
{title:'我的',icon:false,path:'/me'},
]
}
},
components:{
tabbar,
},
}
</script>
<style scoped>
.index{
width:100%;
height:100%;
overflow: hidden;
padding:16px;
box-sizing:border-box;
}
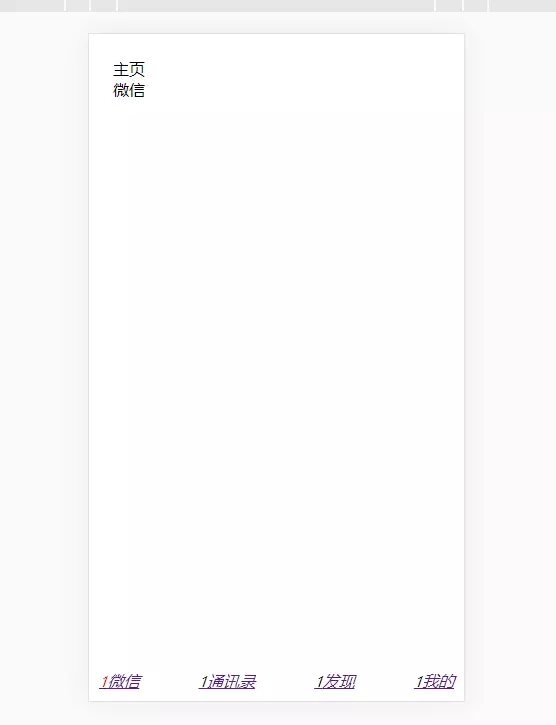
</style>5 這就是最終結果

以上是“怎么使用vue實現自定義底部菜單欄”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。