您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何監控Nodejs的性能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
監控Nodejs的性能,
最近想監控一下Nodejs的性能。記錄分析Log太麻煩,最簡單的方式是記錄每個HTTP請求的處理時間,直接在HTTP Response Header中返回。
記錄HTTP請求的時間很簡單,就是收到請求記一個時間戳,響應請求的時候再記一個時間戳,兩個時間戳之差就是處理時間。
但是,res.send()代碼遍布各個js文件,總不能把每個URL處理函數都改一遍吧。
正確的思路是用middleware實現。但是Nodejs沒有任何攔截res.send()的方法,怎么破?
其實只要稍微轉換一下思路,放棄傳統的OOP方式,以函數對象看待res.send(),我們就可以先保存原始的處理函數res.send,再用自己的處理函數替換res.send:
app.use(function (req, res, next) {
// 記錄start time:
var exec_start_at = Date.now();
// 保存原始處理函數:
var _send = res.send;
// 綁定我們自己的處理函數:
res.send = function () {
// 發送Header:
res.set('X-Execution-Time', String(Date.now() - exec_start_at));
// 調用原始處理函數:
return _send.apply(res, arguments);
};
next();
});‘只用了幾行代碼,就把時間戳搞定了。
對于res.render()方法不需要處理,因為res.render()內部調用了res.send()。
調用apply()函數時,傳入res對象很重要,否則原始的處理函數的this指向undefined直接導致出錯。
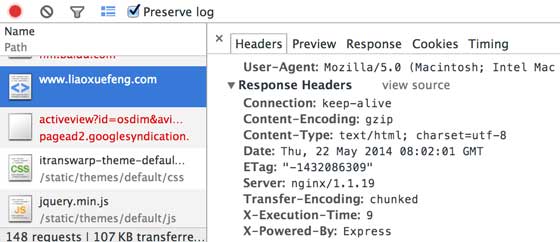
實測首頁響應時間9毫秒:
x-execution-time

ps:下面給大家介紹下nodejs實現遠程桌面監控的方法,具體內容如下所示:
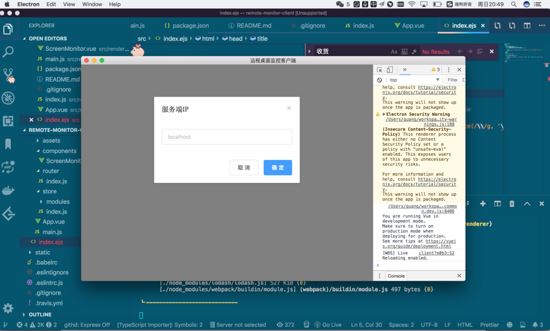
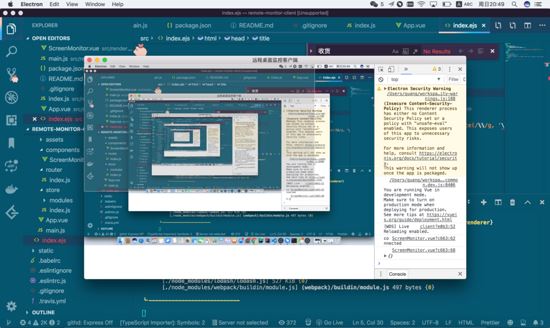
最近使用node實現了一個遠程桌面監控的應用,分為服務端和客戶端,客戶端可以實時監控服務端的桌面,并且可以通過鼠標和鍵盤來控制服務端的桌面。


這里因為我是用的同一臺電腦,所以監控畫面是這樣的,當然使用兩臺電腦一個跑 客戶端 ,一個跑 服務端 才有意義。
原理
其實這個應用的功能主要分為兩部分,一是實現監控,即在客戶端可以看到服務端的桌面,這部分功能是通過定時截圖來實現的,比如服務端一秒截幾次圖,然后通過 socketio 發送到客戶端,客戶端通過改變img的src來實現一幀幀的顯示最新的圖片,這樣就能看到動態的桌面了。監控就是這樣實現的。
另一個功能是控制,即客戶端對監控畫面的操作,包括鼠標和鍵盤的操作都可以在服務端的桌面真正的生效,這部分功能的實現是在electron的應用中監聽了所有的鼠標和鍵盤事件,比如keydown、keyup、keypress,mousedown、mouseup、mousemove、click等,然后通過socketio把事件傳遞到服務端,服務端通過 robot-js 來執行不同的事件,這樣就能使得客戶端的事件在服務端觸發了。
實現
原理講完,我們來具體實現一下( 源碼鏈接在這 )。
實現socket通信
首先,服務端和客戶端分別引入 socket.io 和 socket.io-client , 分別初始化
服務端:
const app = new Koa();
const server = http.createServer(app.callback());
createSocketIO(server);
app.use((ctx): void => {
ctx.body = 'please connect use socket';
});
server.listen(port, (): void => {
console.log('server started at http://localhost:' + port);
});//createSocketIO
const io = socketIO(server, {
pingInterval: 10000,
pingTimeout: 5000,
cookie: false
});
io.on('connect', (socket): void => {
socket.emit('msg', 'connected');
}客戶端:
var socket = this.socket = io('http://' + this.ip + ':3000')
socket.on('msg', (msg) => {
console.log(msg)
})
socket.on('error', (err) => {
alert('出錯了' + err)
})這樣,服務端和客戶端就通過socketio建立了鏈接。
實現桌面監控
之后我們首先要在服務端來截圖,使用 screenshot-desktop 這個包
const screenshot = require('screenshot-desktop')
const SCREENSHOT_INTERVAL = 500;
export const createScreenshot = (): Promise<[string, Buffer]> => {
return screenshot({format: 'png'}).then((img): [string, Buffer] => {
return [ img.toString('base64'), img];
}).catch((err): {} => {
console.log('截圖失敗', err);
return err;
})
}
export const startScreenshotTimer = (callback): {} => {
return setInterval((): void => {
createScreenshot().then(([imgStr, img]): void => {
callback(['data:image/png;base64,' + imgStr, img]);
})
}, SCREENSHOT_INTERVAL)
}然后通過socketio的emit來傳到客戶端:
startScreenshotTimer(([imgStr, img]): void => {
io.sockets.emit('screenshot', imgStr);
});客戶端收到圖片后,設置到img的src上(這里是base64的圖片url):
<img
class="screenshot"
:src="screenshot"
/>
data () {
return {
screenshot: ''
}
}
socket.on('screenshot', (data) => {
this.screenshot = data
})其實這樣就已經實現了桌面監控了,有興趣的同學可以照著這個思路實現看看,并不是很麻煩。
當然這樣的方案是有問題的,因為我們需要知道服務端桌面尺寸的大小,然后根據這個來調整客戶端顯示的圖片尺寸。
實現這個細節是使用的 get-pixels 這個庫,可以讀取本地圖片文件的寬度高度等信息,所以我先把圖片寫入本地,然后又讀取出來,這樣獲取到的屏幕尺寸。
interface ScreenSize {
width: number;
height: number;
}
function getScreenSize(img): Promise<ScreenSize> {
const imgPath = path.resolve(process.cwd(), './tmp.png');
fs.writeFileSync(imgPath, img);
return new Promise((resolve): void => {
getPixels(imgPath, function(err, pixels): void {
if(err) {
console.log("Bad image path")
return
}
resolve({
width: pixels.shape[0],
height: pixels.shape[1]
});
});
})
}然后通過socektio傳遞給客戶端
getScreenSize(img).then(({ width, height}) => {
io.sockets.emit('screensize', {
width,
height
})
});客戶端收到之后調整圖片大小就可以了
<img
class="screenshot"
:src="screenshot"
:
/>
data () {
return {
screenshot: '',
screenshotStyle: '',
}
}
socket.on('screensize', (screensize) => {
this.screenshotStyle = {'width': screensize.width + 'px', 'height': screensize.height + 'px'}
})至此已經實現了桌面監控,并且圖片尺寸和服務端屏幕的尺寸是一致的。
這里還有一個細節,就是獲取到的圖片大小是物理像素,而客戶端設置的px是設備無關像素,也就是要除以dpr才是px的值。這里需要獲取dpr,因為目前只是在mac下用,所以直接除以2了。
實現遠程控制
代碼寫到這里,客戶端的electron應用中已經可以實時顯示服務端的桌面了。(當然像輸入ip的彈框,以及electron-vue和typescript等和主要邏輯無關的細節就不展開了。)
接下來我們要實現遠程控制,也就是監聽事件,傳遞事件,執行事件這幾部分。
首先我們定義一下傳遞的事件的格式:
interface MouseEvent {
type: string;
buttonType: string;
x: number;
y: number;
}
interface KeyboardEvent {
type: string;
keyCode: number;
keyName: string;
}鼠標事件MouseEvent,type為鼠標事件的類型,具體的值包括mousedown、mouseup、mousemove、click、dblclick,buttonType指的是鼠標的左鍵還是右鍵,值為 left 或 right,x和y是具體的坐標。
鍵盤事件KeyboardEvent,type為鍵盤事件的類型,具體的值包括keydown、keyup、keypress,keyCode為鍵盤碼,keyName為鍵的名字。
接下來我們要在客戶端監聽事件:
<img class="screenshot" :src="screenshot" : @mousedown="handleMouseEvent" @mousemove="handleMouseEvent" @mouseup="handleMouseEvent" @click="handleMouseEvent" @dblclick="handleMouseEvent" /> window.onkeypress = window.onkeyup = window.onkeydown = this.handleKeyboardEvent
通過socekt把事件傳遞到服務端
handleKeyboardEvent (e) {
this.socket && this.socket.emit('userevent', {
type: 'keyboard',
event: {
type: e.type,
keyName: e.key,
keyCode: e.keyCode
}
})
},
handleMouseEvent (e) {
this.socket && this.socket.emit('userevent', {
type: 'mouse',
event: {
type: e.type,
buttonType: e.buttons === 2 ? 'right' : 'left',
x: e.clientX,
y: e.clientY
}
})
},然后在服務端把事件取出來執行,執行事件使用的是 robot-js :
const { Mouse, Point, Keyboard } = require('robot-js');
interface MouseEvent {
type: string;
buttonType: string;
x: number;
y: number;
}
interface KeyboardEvent {
type: string;
keyCode: number;
keyName: string;
}
export default class EventExecuter {
public mouse;
public keyboard;
public constructor(){
this.mouse = new Mouse();
this.keyboard = new Keyboard();
}
public executeKeyboardEvent(event: KeyboardEvent): void {
switch(event.type) {
case 'keydown':
this.keyboard.press(event.keyCode);
break;
case 'keyup':
this.keyboard.release(event.keyCode);
break;
case 'keypress':
this.keyboard.click(event.keyCode);
break;
default: break;
}
}
public executeMouseEvent(event): void {
Mouse.setPos(new Point(event.x, event.y));
const button = event.buttonType === 'left' ? 0 : 2
switch(event.type) {
case 'mousedown':
this.mouse.press(button);
break;
case 'mousemove':
break;
case 'mouseup':
this.mouse.release(button);
break;
case 'click':
this.mouse.click(button);
break;
case 'dblclick':
this.mouse.click(button);
this.mouse.click(button);
break;
default: break;
}
}
public exectue(eventInfo): void {
console.log(eventInfo);
switch (eventInfo.type) {
case 'keyboard':
this.executeKeyboardEvent(eventInfo.event);
break;
case 'mouse':
this.executeMouseEvent(eventInfo.event);
break;
default: break;
}
}
}感謝各位的閱讀!關于“如何監控Nodejs的性能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。