您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下面詳細給大家介紹Electron+vue的使用,具體內容如下所示:
.現如今前端框架數不勝數,尤其是angular、vue吸引一大批前端開發者,在這個高新技術快速崛起的時代,自然少不了各種框架的結合使用。接下來是介紹electron+vue的結合使用。
2.Electron是什么??
對于我來說Electron相當于一個瀏覽器的外殼,可以把網頁程序嵌入到殼里面,可以運行在桌面上的一個程序,可以把網頁打包成一個在桌面運行的程序,通俗來說就是軟件,比如像QQ、優酷、網易音樂等等。功能的強大超出你的想象,可以構建跨平臺桌面程序,本身支持node.js,可以使用node.js的一些模塊。想要深入了解可以查看官網的詳細介紹。
Electron官網:https://electronjs.org/
3.Electron+vue的聯合使用
有vue基礎跟nodejs基礎的開發人員使用electron那就更順風順水了,沒有node基礎的,有vue或者angular基礎的也可以學習,學起來可能會吃力些,不過也沒關系,很多東西有大神已經封裝好了,直接使用就行。
接下來教你手把手搭建一個electron+vue的開發環境。
第一步:安裝nodejs
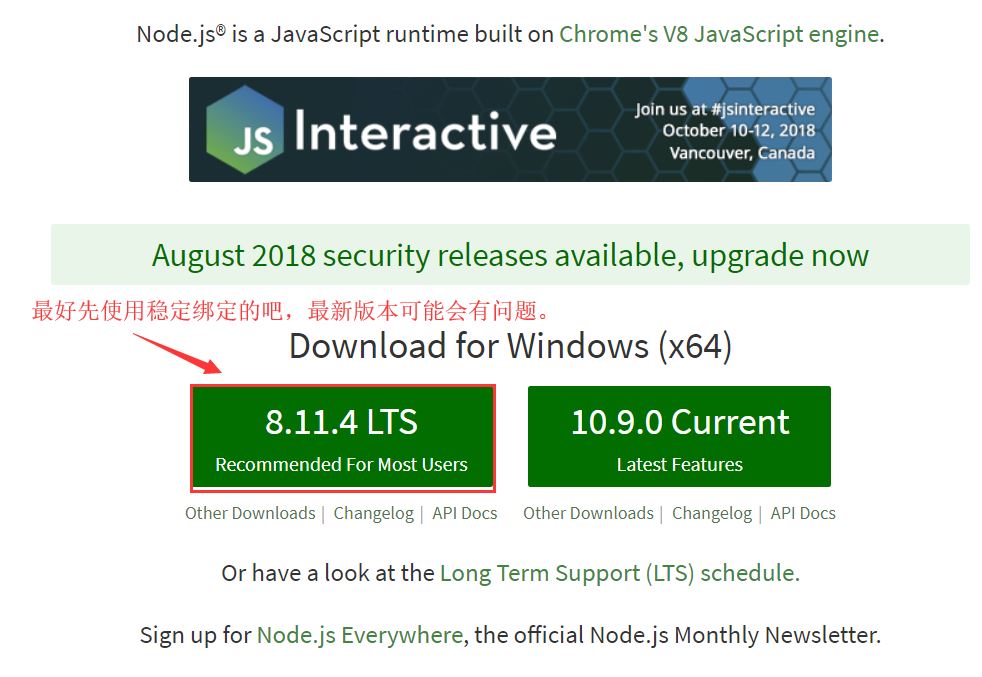
windows下的NodeJS安裝是比較方便的(v0.6.0版本之后,支持windows native),只需要登陸官網(http://nodejs.org/),便可以看到下載頁面。

2、下載完成后雙擊運行進行安裝,安裝過程基本直接“NEXT”就可以了(全部采用默認方式安裝)。(windows的安裝msi文件在過程中會直接添加path的系統變量,變量值是你的安裝路徑,例如“C:\Program Files\nodejs”)。
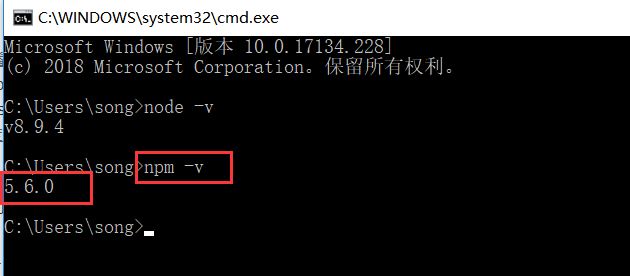
3、安裝完成后可以使用cmd(win+r然后輸入cmd進入 )測試下是否安裝成功。方法:在cmd下輸入node -v,出現下圖版本提示就是完成了NodeJS的安裝。


4、npm的安裝。由于新版的NodeJS已經集成了npm,所以之前npm也一并安裝好了。同樣可以使用cmd命令行輸入”npm -v”來測試是否成功安裝。如下圖,出現版本提示便OK了。


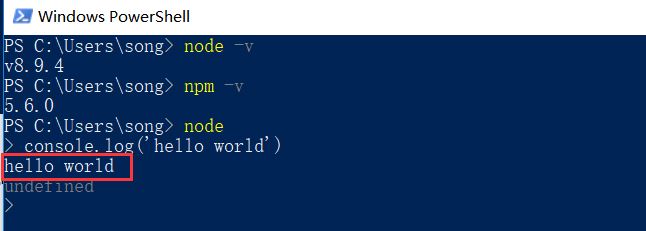
5、常規NodeJS的搭建到現在為止已經完成了,急不及待的話你可以在”cmd“輸入”node“進入node開發模式下,輸入你的NodeJS第一句:”hello world“ - 輸入:console.log(‘hello world')。

第二步:搭建vue開發環境
1.安裝淘寶npm鏡像
由于在國內使用npm是非常慢的,所以在這里我們推薦使用淘寶npm鏡像,使用
淘寶的cnpm命令管理工具可以代替默認的npm管理工具:$ npm install-g cnpm--registry=https://registry.npm.taobao.org;
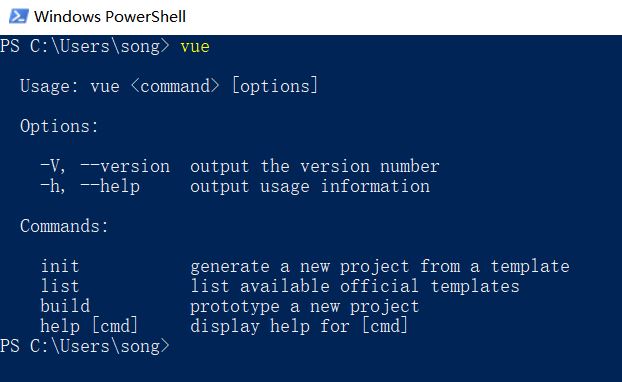
淘寶鏡像安裝成功之后,我們就可以全局vue-cli腳手架,輸入命令:cnpm install--globalvue-cli 回車;驗證是否安裝成功,在命令輸入vue,出來vue的信息,及說明安裝成功;

第三步:搭建vue項目
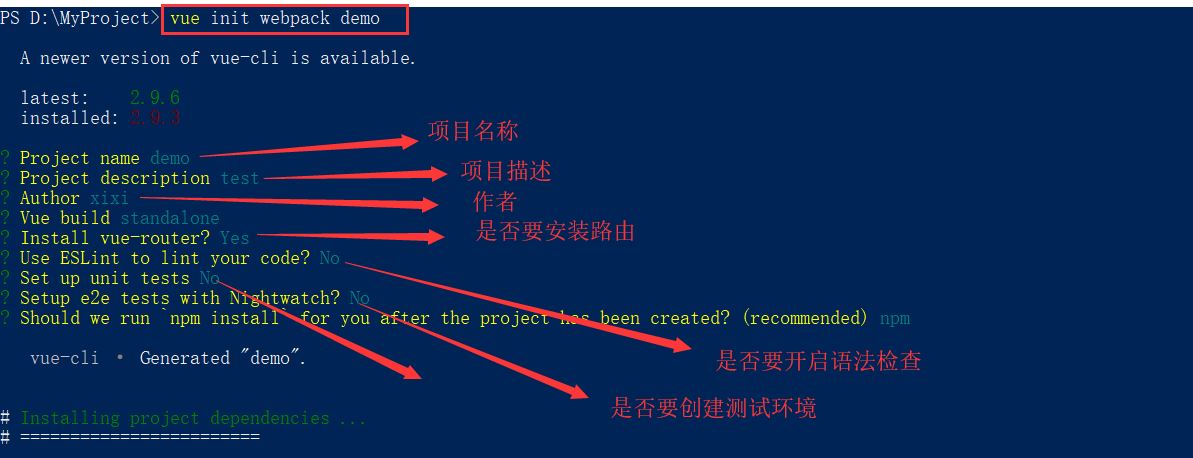
使用命令創建項目,一步步選擇之后開始等等項目創建完成

完成后如下:

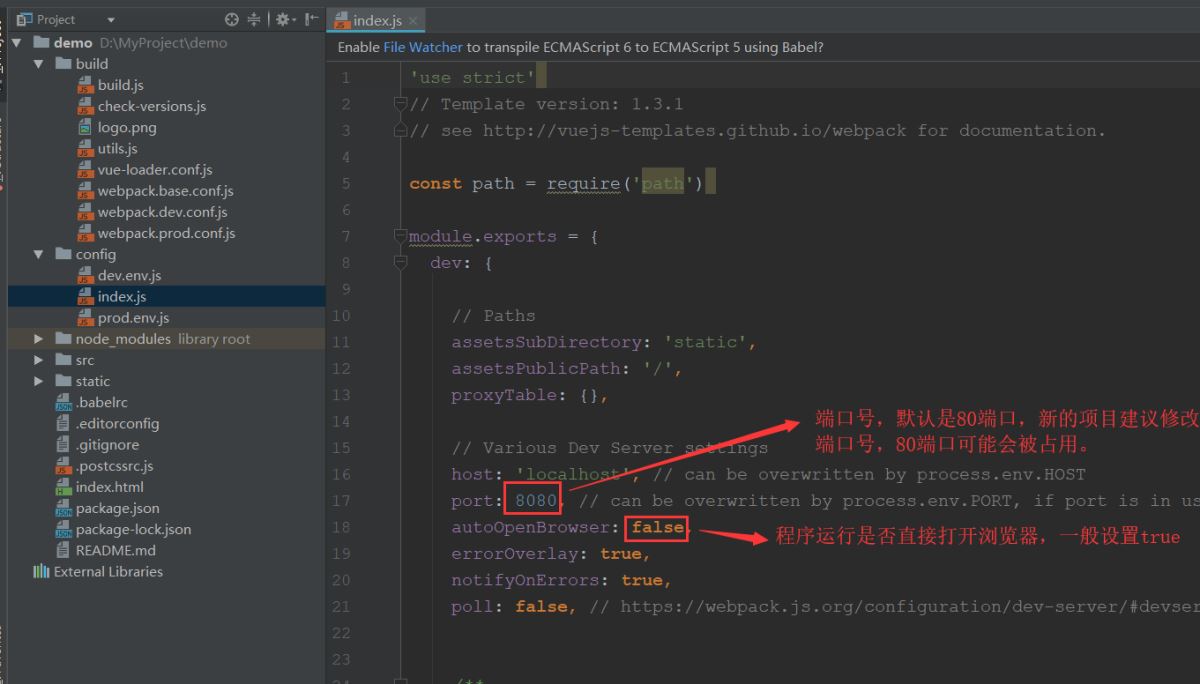
成功之后修改啟動項,打開demo>config>index.js,具體修改如下:

執行命令,出現如下效果說明項目已經運行成功:

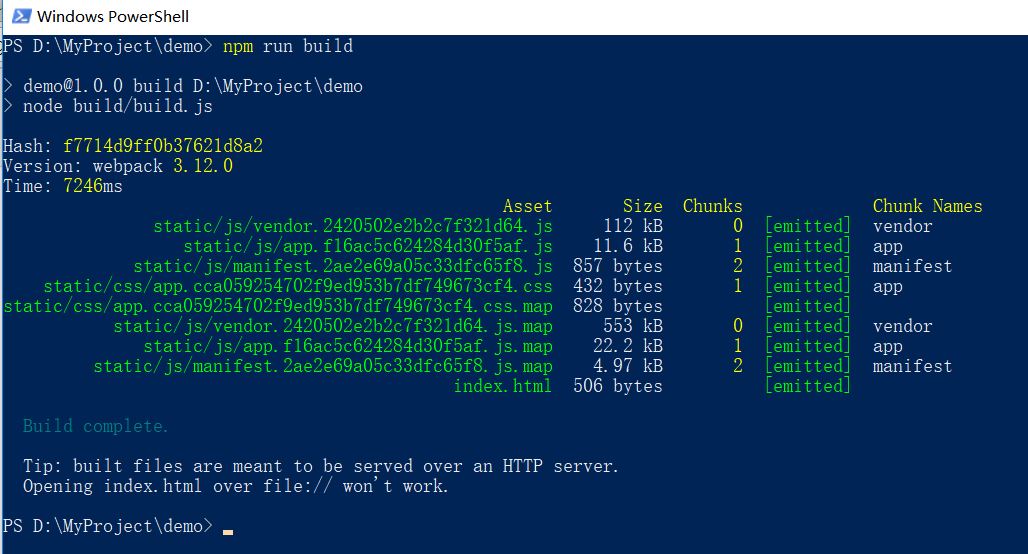
執行生成命令:
$ npm run build
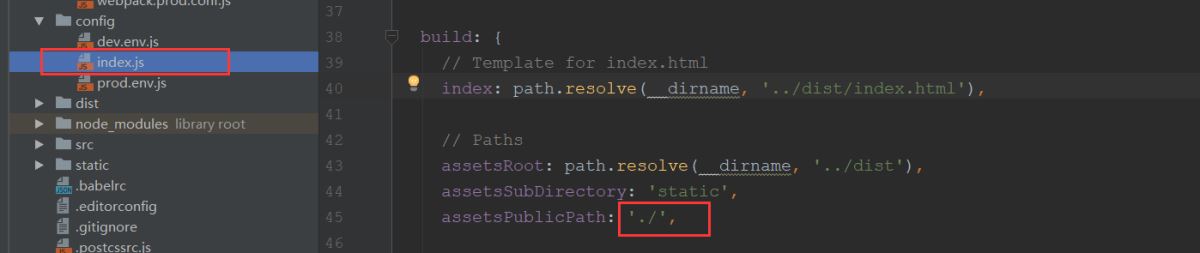
注意: 生成的時候一定要修改index.js 中的生成路徑,否則后面程序運行打包頁面會顯示空白,找不到路徑

出現如下效果

項目下回多出一個dist的文件夾,里面就你打包好的東西

接下來一切操作都在dist文件夾目錄下。
第四步:安裝Electron
執行命令:
安裝成功后執行:electron -v 查看一下是否安裝成功

第五步:創建主程序的入口(main.js),及相關配置 package.json
在dist文件夾內創建main.js文件及package.json 文件
文件內容如下:
main.js
以上是最基本的代碼,更復雜的可以自行設計,也可以看官方文檔
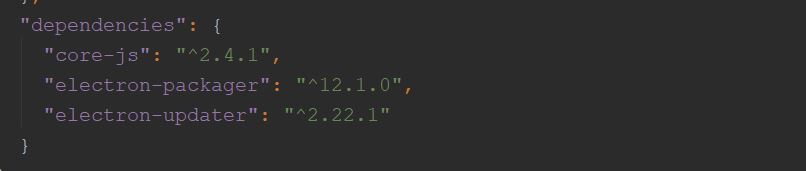
package.json
package.json更多配置可查看官方文檔:https://www.electron.build/configuration/configuration
現在萬事俱備只欠東風,
執行命令: electron .

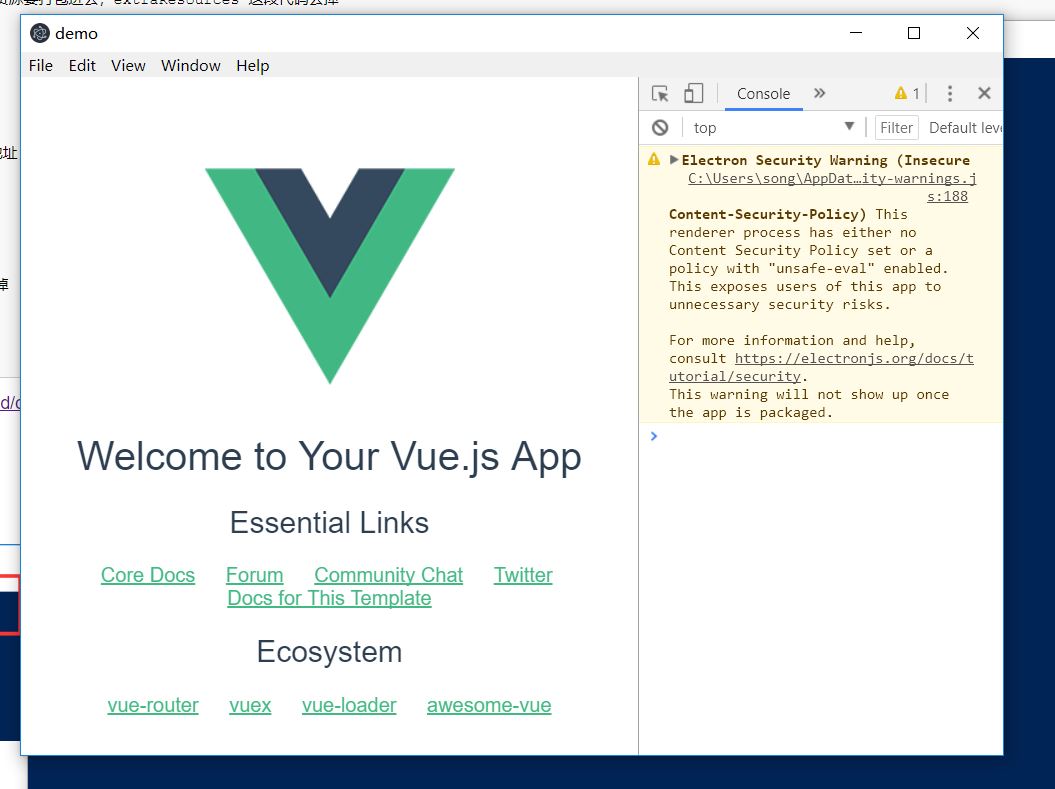
成功后效果如下:

出現如上效果說明你已經成功了。
第五步:打包成軟件包
執行命令
$ npm install electron-builder$ npm install electron-package

執行打包命令:
electron-bulider


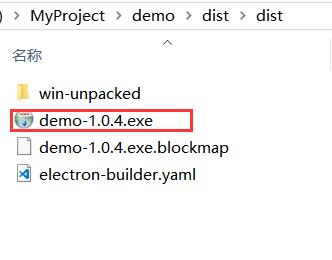
以上就是打包成功的效果,demo-1.0.4.exe 就是一個軟件包,可以直接安裝到系統上,不同的操作系統可以打包成不同的安裝包。
vue有一個集成的electron的項目
electron-vue ,
現成項目已經發布到githup上
githup地址:https://github.com/2577662935/electron-vue.git
文檔訪問地址:https://github.com/2577662935/electron-vue/tree/master/my-project
如果調試一個程序讓你很苦惱,千萬不要放棄,成功永遠在拐角之后,除非你走到拐角,否則你永遠不知道你離他多遠,所以,請記住,堅持不懈,直到成功。
ps:下面給大家介紹下electron-vue多顯示屏下將新窗口投放至其他屏幕 ,具體內容如下所示:
display對象可以獲取所有顯示屏
此處演示程序啟動是投放新窗口至另一屏幕
import { app, BrowserWindow } from 'electron'
const electron = require('electron') //獲取electron對象
let newWindow
function createWindow () {
/**
*主窗口省略
*/
let displays = electron.screen.getAllDisplays()
let externalDisplay = displays.find((display) => {
return display.bounds.x !== 0 || display.bounds.y !== 0
})
if (externalDisplay) {
newWindow = new BrowserWindow({
fullscreen:false,
x: externalDisplay.bounds.x + 500,
y: externalDisplay.bounds.y + 50,
width: 1000,
height: 800
})
newWindow.loadURL(newURL)
}
newWindow.on('closed', () => {
newWindow = null
})
}
app.on('ready', createWindow)
總結
以上所述是小編給大家介紹的Electron vue的使用教程 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。