您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關MockApi怎么在VueCli3.0中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Mock的概念
1:Mock的描述
Mock接口其實就是模擬真實接口提供一個在開發環境的假數據,甚至是真實數據,在開發時,經常出現
接口內容不能夠及時的跟進,導致開發過程中添加一些額外的工作量。接下來的例子全部圍繞著Vue為主體介紹
前后端提前確定好通信的JSON格式之后,我們在不依賴后端進度的同時,能提供一套好的開發體驗。
2:Mock能解決的問題
減少額外工作,在沒有Mock接口的時候我們模擬數據的方式很煩躁,比如list列表,需要在data中聲明list,去調試內容,或者引入一個mock文件,這樣做導致在聯調調用接口的部分代碼沒有寫,聯調成功的時候要刪除很多無用代碼 ---> 通過Mock只需在聯調的時候把Mock接口的地址換成真實地址即可
import { mockList2 } from 'mock/list.js';
export default {
data () {
return {
mockList: [
{
"name": 'tx',
"age": 12
}
],
mockList2
}
}
}如果采用上述的方式去模擬數據,缺少真正缺口所具備的狀態,比如刪除接口,有成功和失敗的區分,這個模擬就很惡心了 ----> 通過Mock,可以直接通過實在的query或者其他的操作來達到同樣的目的
3:Mock的幾種方式以及對應的優缺點
| Mock的方式 | 優缺點 |
|---|---|
| 本地Mock接口 | 優點:可以更加細粒度的控制mock的內容。缺點:需要增加本地的代碼量,以及需要配置webapck |
| Mock.js實現ajax攔截 | 優點:數據通過mock.js會更豐富。缺點:增加一些本地配置,攔截ajax |
| 后端Controller的靜態JSON | 優點:接口聯調不需要修改任何東西。缺點:修改Mock內容溝通成本高,跟后端扯皮 |
| 利用FastMock去模擬Mock | 優點:可控內容以及實現動態Restful api。缺點:如果項目包裝axios等請求庫之后需要針對接口轉發做不同處理 |
4:本地Mock接口
該篇文章針對本地Mock接口進行操作,其他的方式會簡要介紹并給出對應的鏈接,如果有需要,自行去查閱。
三:本地Mock周邊知識
本地Mock的思想就是利用Node + express完成Restful Api。結合webpack配置項devServer同時利用Vue-cli3.0的暴露的配置利用本地express完成mock接口的添加
1、Node+Express的相關知識點,用node+express寫過Restful Api的就應該知道接下來Mock怎么處理了,這里我先簡要介紹一下我們需要用到的技術吧(Express的路由以及node的fs模塊)
Express路由相關,具體的見文檔,這里不區分請求方法,直接app.use
const express = require('express');
const app = express();
// 這樣一個簡單的路由就完成了,請求到/ajax-get-info的請求就能拿到對應的JSON數據
app.use('/ajax-get-info', (req, res) => {
res.send({
"success": true,
"code": 0,
"data": {}
})
});針對不同的請求生成動態的內容,我們可以通過req.query和req.params等來生成動態內容,在express中,我們傳入的body內容,在req.body中并獲取不到,需要添加中間件body-parser,需要注意的是這個中間件不能在app全局路由使用,不然會影響到代碼到測服的接口,利用http-proxy-middleware轉發的接口,所以我們需要單獨的設置一個Mock路由,針對路由級別的使用中間件,代碼如下
const bodyParser = require('body-parser');
const express = require('express');
const mockRouter = express.Router();
// express middleware bodyParser for mock server
// for parsing application/json
mockRouter.use(bodyParser.json());
// for parsing application/x-www-form-urlencoded
mockRouter.use(bodyParser.urlencoded({ extended: true }));
// Api prefix named /mock
app.use('/mock', mockRouter);
// now you can set mock api use mockRouter
mockRouter.use('/ajax-get-info', (req, res) => {
// use req.body to get request body info
console.log(req.body);
res.send({
"success": true,
"code": 0,
"data": {
// return dynamic JSON
name: req.body.name
}
})
});現在Mock級別的路由已經有了,接下來我們就要準備對應的路由和響應的callback了,添加一個mock文件夾,專門放置一些mock接口的文件,利用node的fs模塊引入所有需要mock的接口即可
const path = require('path');
const mockDir = path.resolve(__dirname, '../mock');
fs.readdirSync(mockDir).forEach(file => {
const mock = require(path.resolve(mockDir, file));
// mockRouter就是上面Mock路由即可
mockRouter.use(mock.api, mock.response);
});2、Vue-cli3.x的基本知識,相對比于Vue-cli2.x的版本,把webpack的配置封裝出來,拋出一些外在接口去修改webpack配置,我們需要了解的是針對開發模式express的使用(內部使用webpack-dev-serve),Vue-cli3.0需要的是在適當的時機處理開發模式的express實例,來達到Mock的目的
module.exports = {
dev: {
before: (app) => {
// app就是底層的express實例,上面針對express實例的操作,全部換成app即可
}
}
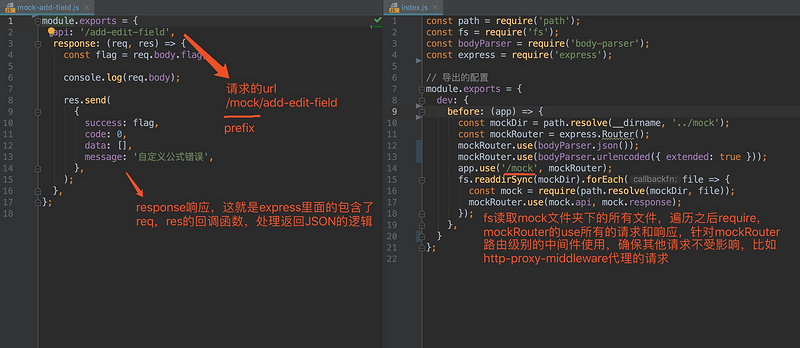
}3、至于mock的文件下面的js文件就是我們需要掛載到express的mock接口的信息,下面給出一個實例,其他仿照即可,一個js文件代表一個mock接口
// 注意,由于是針對子路由級別的,前端調用的url為/mock/get-info
module.exports = {
api: '/get-info',
response: (req, res) => {
// 由于添加了body-parser中間件,所以可以解析傳入的body,這里就可以用來動態的生成JSON
const flag = req.body.flag;
console.log(req.body);
res.send(
{
success: flag,
code: 0,
data: [],
message: '獲取信息成功',
},
);
},
};四:結合上面的幾點整合處理

關于MockApi怎么在VueCli3.0中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。